A Simple by OTP Magyarország legnépszerűbb mobil alkalmazása a készpénzmentes fizetések támogatására közel 1 millió letöltéssel és több, mint 1 millió tranzakcióval. FinTech fókuszú UX cég lévén különösen büszkék vagyunk arra, hogy az alkalmazást az Appstoreban 4,8-ra, a Google Play-en 4,5 re értékelték a felhasználók. Az alkalmazás 2017-ben elnyerte a legfelhasználóbarátabb pénzügyi alkalmazás díját is.
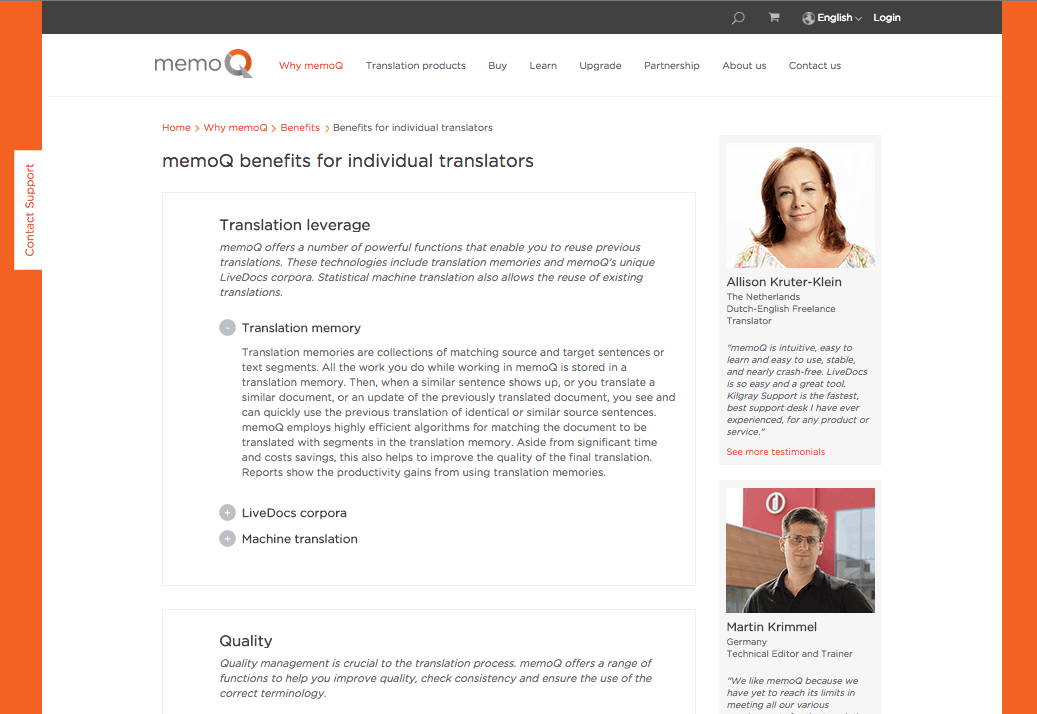
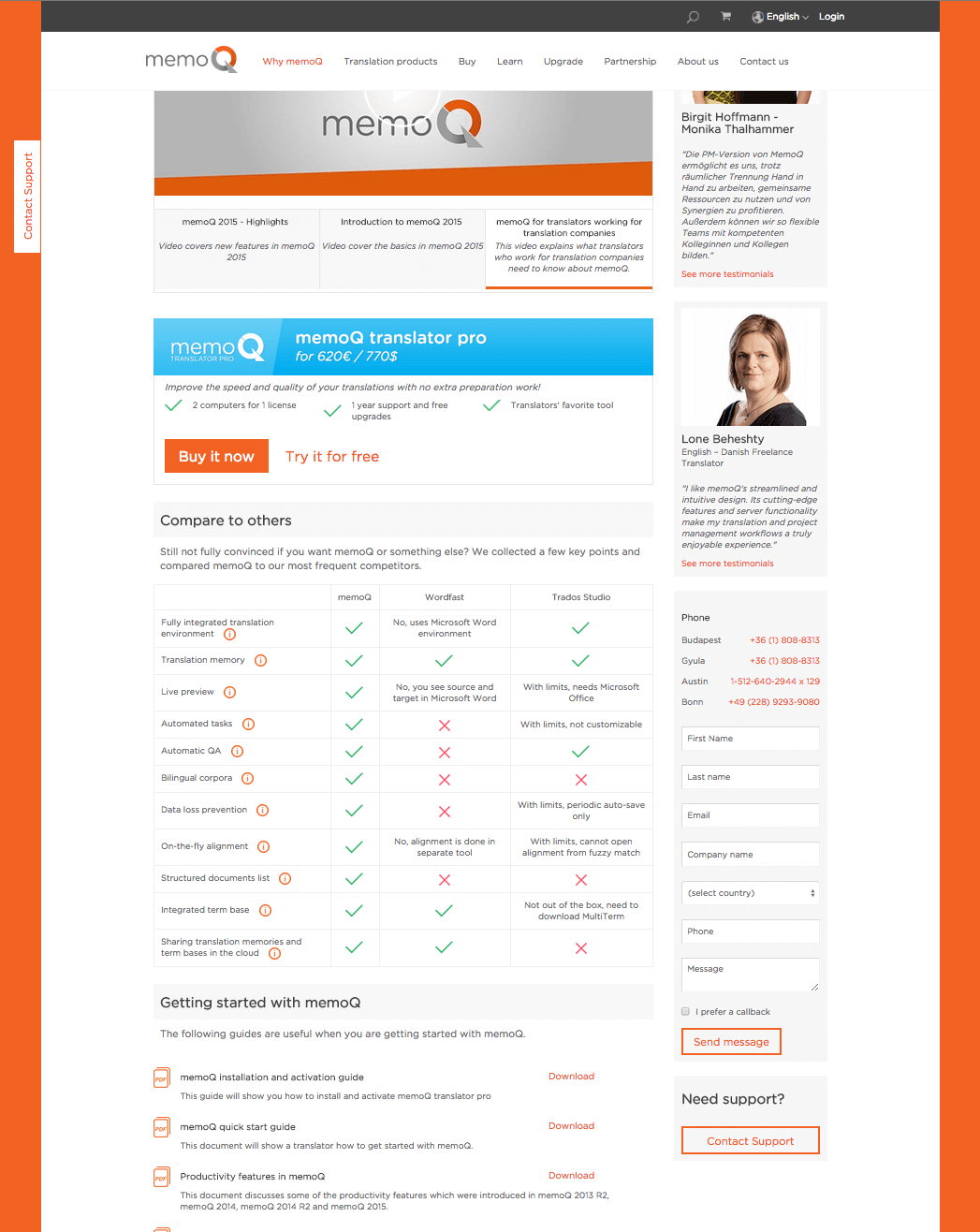
A memoQ a Kilgray Kft. fordítástámogató szoftvere, amely világszinten a 2. helyet foglalja el a piacon. A termék rendkívül sokoldalú. Egyéni fordítók és nagyvállalatok igényeit egyaránt képes magas fokon kielégíteni. A sokoldalúságból azonban az egyes ügyfélcsoportoknak más más funkciók érdekesek. Épp ezért nagyon nehéz a memoq.com weboldal tartalmát úgy strukturálni, hogy mindenki könnyedén megtalálja a számára hasznos információkat.

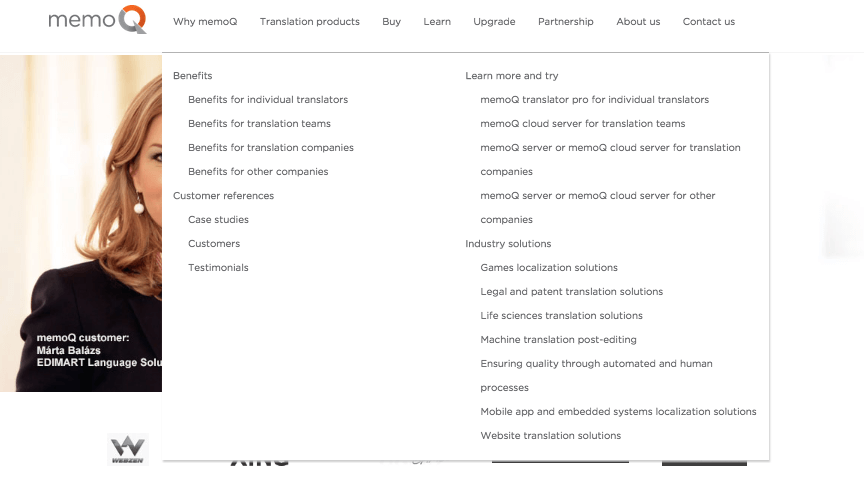
A tartalmak felhasználó központú elrendezéséhezaz optimalworkshop.com alkalmazást vettük igénybe, ahol a felhasználók online tudták az oldal tartalmait csoportosítani és ezeket a csoportokat elnevezni. Több mint 100 felhasználó visszajelzései alapján jelentősen átcsoportosítottuk a korábbi tartalmakat, hogy azok gyorsan megtalálhatóak legyenek. Egy új, sokkal áttekinthetőbb rendszert hoztunk létre, amely már sokkal jobban tükrözte a felhasználók elképzeléseit. Eredményeinket egy 15 fős fókuszcsoporttal is megvitattuk, aminek köszönhetően a tartalmak címkéit tovább pontosítottuk és bizonyos tartalmakat áthelyeztünk a nekik megfelelőbb helyekre.
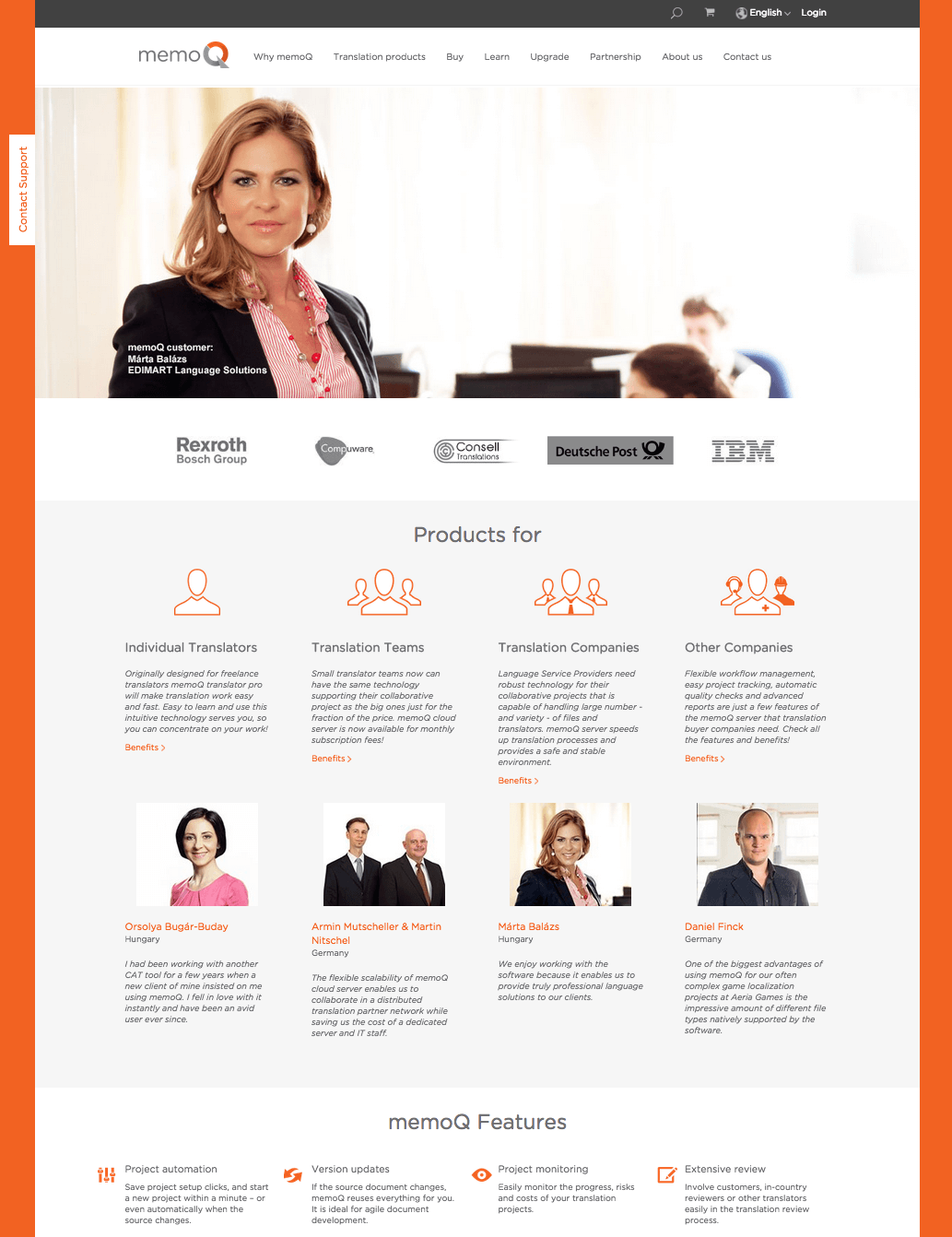
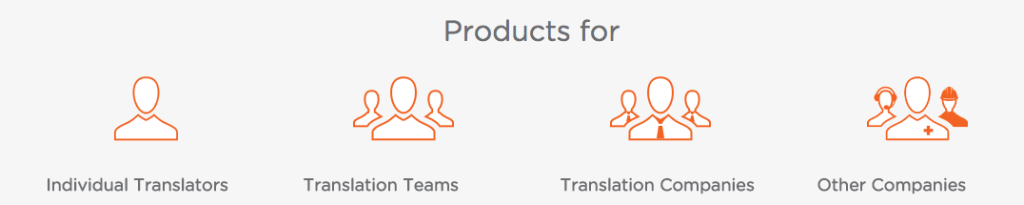
Miután álláspontunk megszilárdult a tartalmak csoportosításával kapcsolatban újra felvettük a kapcsolatot a korábbi 100 résztvevővel, akiket megkértünk arra, hogy nevezzék el újra ezeket a tartalomcsoportokat. Ez alapján láttuk, hogy elképzeléseink mennyire voltak pontosak. Kutatásunk 3. köre után már a számos visszajelzésből le tudtuk desztillálni, hogy melyek a 4 legfontosabb felhasználói csoport (egyéni fordítók, fordító csoportok, fordító irodák és vállalatok fordítói osztályai) számára a legideálisabb csoportok és mik azok elnevezései.

A véglegesnek szánt változtatott az >optimalworkshop.com treejack eszközével teszteltük ismét. 50 felhasználót kértünk meg arra, hogy instrukcióink alapján találjanak meg tartalmakat a jövőbeni weboldal szerkezetében. Pl. You are an individual translator and you want to figure out what kind of advantages memoQ provides volt az instrukciónk, amire a termék előnyeit az egyéni fordítók szemszögéből bemutató oldalt kellett megtalálniuk. A tesztelés eredményeiből már jól láthattuk, hogy melyik elnevezések voltak nem elég egyértelműek a felhasználóknak (szerencsére átgondolt, többkörös tervezésünknek köszönhetően igen kevés ilyet találtunk) és ezeket is korrigáltuk a memoQ munkatársaival szorosan együttműködve.

Felmerülhet a kérdés, hogy miért is volt szükség 4 lépésre a menüstruktúra kialakításához. Nem volt ez időpazarlás? Újra áttekintve a memoq.com szerkezetét, erre nemmel kell válaszolnunk. Habár már első közelítéseink is sokkal jobbak voltak, mint az eredeti rendszer, kellett ennyi kör ahhoz, hogy a sokszor igen sokféle csoportosítási lehetőségekből és változatos elnevezésekből egy olyan struktúrát alakítsunk ki, amiben igen eltérő gondolkozású emberek egyaránt magabiztosan eligazodnak.
Miután kialakult a legfontosabb felhasználói csoportok igényeinek megfelelő menüszerkezet, nekikezdtünk a kulcsoldalak drótvázainak a megtervezéséhez is. A legfontosabb oldalak tervezését az Ergománia munkatársai végezték, míg a kevésbé reflektorfényben lévő oldalakét a fejlesztői csapat munkatársai a mi folyamatos támogatásunk mellett.

A drótvázak elkészítést követően az Ergománia designere elkészítette az összes egyedi oldal designját. Habár a memoQ-nak korábban már megvolt a vizuális világa, ezt jelentősen frissítettük, hogy napjainkban is megállja a helyét, és a magas elvárásokkal rendelkező felhasználói ízlésének is megfeleljen. A design elkészítése során számos izgalmas kihívással találkoztunk. Így pl. nem volt egyszerű a 4 szegmens orientációját támogató ikonokat elkészítenünk, ahol időnként csak apró jelekkel tudtuk érzékeltetni a különböző felhasználói típusok egyediségét. Ennek megfelelően a fordító cégeket egy nyakkendő jelöléssel, különböztettük meg a fordító csoportoktól, míg a fordítást is használó, de nem fordításra specializált cégeket más szakmákra utaló jegyekkel tettünk egyedivé (védősisak, headset, orvosi kereszt).

és bankolás
30+ sikeres FinTech projekttel a hátunk mögött Európa legtapasztaltabb FinTech UX csapata vagyunk. Egyaránt foglalkozunk mobil és internet bankolással a belső rendszerek áttervezésén keresztül értékesítés-támogatási chatbotok és hangvezérelt interface-k tervezéséig.
Az értékesítési fókuszú bankoknak egy teljeskörű, új generációs mobilbanki megoldást készítettünk. Az észrevétlen felhasználói élményt végigvittük a nyitóképernyőn a keresztértékesítést támogató felhasználói központú felületeken, a banki szolgáltatásokon és a push értesítéseken keresztül. Megoldásunkat számos kereskedelmi bank használja.