Ha véletlenül mégis túl sok tabod lenne

Sok tab kezelésével ritkán foglalkozik egy ergonómus. Az ok egyszerű. Az ember átlagban 8-10 tabot tud áttekinteni, ennyire tud emlékezni. A cél ezért mindig az, 8-10-re csökkentsük a tabok számát, nem pedig az, hogy miképp kezeljük a sok tabot. Gyakorlatilag ilyenkor az történik, hogy az ember a meglévő tartalmait próbálja max. 8-10 értelmes kategóriába besorolni, amelyeknek értelmes és tartalmas neveket ad.
Ha azonban a felhasználóra bízzuk a tabok kezelését, akkor ezek könnyen elszaporodhatnak. Elég arra gondolnunk, hogyha az ember vadul elkezd netezgetni, és hirtelen azon kapja magát, hogy akár 15-20 tabja is nyitva lehet. Ezt pedig valahogy kezelni kell, mert áttekinteni is nehéz, de általában el sem fér ennyi tab.
Egyszerű, de nem túl áttekinthető megoldást kínál a Firefox. Ha túl sok van kattintgass a nyilakra, vagy guberálj a jobboldali legördülőben.

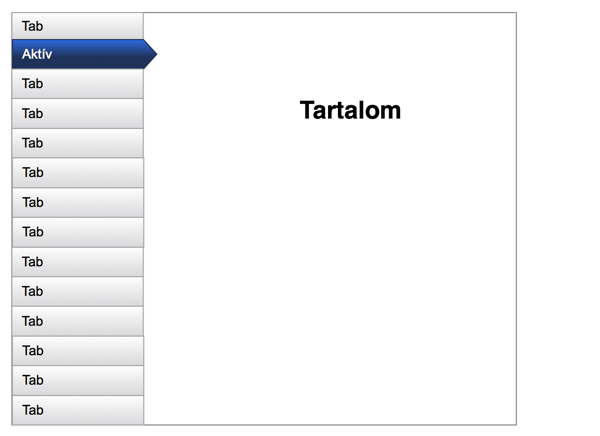
Ha letöltjük a tab kitet Firefoxhoz, akkor több elgondolást is megszemlélhetünk. Az eset kezelésére lehet például több tabsorunk. Ezzel a megoldással legnagyobb gond, hogy a felső tabsorok nem tudnak közvetlenül fizikálisan kapcsolódni az általuk kiválasztható tartalomhoz. Ebben az esetben kénytelenek leszünk valami markáns vizuális eszközzel kiemelni az aktív tabot, és reménykedhetünk, hogy a felhasználó jól össze tudja kapcsolni a távoli elemeket. Elvileg képes rá, csak nem biztos, hogy élvezni fogja.

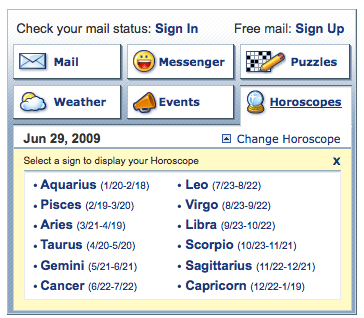
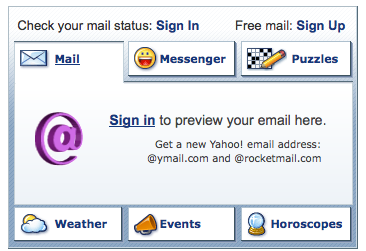
Másik szép megoldást a Yahoo hozza. Igaz itt nincs sok tab, de kevés a hely vízszintesen, ezért a tabokat két sorba rendezték. Mindig az aktív tabsor érintkezik közvetlen a tartalommal. Ha a felső sorhoz akarok nyúlni, akkor az alsó szépen leúszik. Az egész tabrendszer egérmozgatásra reagál. El lehetne rontani úgy, ha az egérmozgásra túl érzékenyen reagálna az oldal, de ha a Horoscopesból áthúzom az egerem a Mailre, akkor sem ugrik be a Messenger vagy az Events (megjegyzem az ikonok maguk iszonyú rondák, bűzlenek a 90-es évek leheletétől). A tabok és az egérmozgatásos aktiválódás kezelését (mouse over) Harry Brignul írja le nagyon érthetően.


A legkényelmesebbb megoldás szerintem az, ha a sok tabot bal, illetve jobb oldalra kihelyezzük, és ezek közt lehet kattintással illetve egérrámozgatással választani. Ebben az esetben ne felejtsünk késleltetést beállítani, mert egyébként ha kiviszi az egeret a felhasználó, akkor végigrángatja az összes tabon és sorra az összes ezekhez kötődő tartalom fel fog villogni. Előnye még ennek az elgondolásnak, hogy akár a tabok mellé rendelhetünk scrollbart is, amit már az egyszerűbb felhasználók is elég jól használnak, Az is előnyös még, hogy egyszerre elég sok opció áttekinthető úgy, hogy az aktív tab továbbra is érintkezik az aktív tartalommal és nincs semmilyen tabvándorlás, mint a Yahoos megoldásban.

Akármelyik megoldást is használjuk, ne feledjük a sok tab használata nem előnyös, mert nehéz áttekinteni őket! Ha mi magunk csináljuk, akkor kategorizáljuk őket, vagy adjunk módot felhasználóinknak a csoportosításra!
Mind a 8 hozzászólás mutatása
ajánlott
cikkek
Tudj meg többet a témáról




8 hozzászólás
Oszd meg velünk véleményed
Rung András | 2009. Jul. 06.
@Bővíz László - JUEX: Persze, de a felhasználókat nem lehet lekorlátozni. Mit szólnál, hozzá, ha hozzá akarnál adni mondjuk egy 12. foldert a könyvtáraid közt és a program mondaná, hogy az meg minek, úgyse látod át kisapám:)
Rung András | 2009. Jul. 06.
@Horváth János: Jó az ajánlás, mondjuk ezt átnézni nem két perc. De nagyon hasznosnak tűnik.
Bővíz László - JUEX | 2009. Jul. 06.
András: Jó téma. Desktop felületeken is az egyik legtöbbet hasznlát elem. Nálam a hét a maximum és két sorba sosem.
Horváth János | 2009. Jul. 05.
A Mozilla Labs-nél épp megy egy böngésző fülekkel kapcsolatos közösségi projekt, hogyan lehetne tovább fejleszteni.
design-challenge.mozilla.com/summer09/showcase.php
Rung András | 2009. Jul. 01.
Igen, ilyenkor mindig az a nagy dilemma, hogy nem korlátozom le a felhasználót, mert ideges lesz, ugyanakkor tudom, ha túl erős eszközt adok a kezébe, akkor tulajdonképpen a rossz szokásai megerősítéséhez aszisztálok. A gyümölcscentrifugámban sem hagyom, hogy kézzel a forgó tárcsához tudjon nyúlni, pedig hát elvárhatnám tőle, hogy tudja az nem jó, de azért biztos, ami biztos ott sem engedik meg neki.
sajt | 2009. Jul. 01.
Nekem néha alul kilóg :) Még úgy is, hogy nagy része össze van csukva. Ráadásul ugye a firefox megjegyzi az utolsó elmentett állapotot, így néha vannak tabok, amik már egy hete nyitva vannak, de azt sem tudom, hogy miért nyitottam meg annak idején. Ilyenkor szokott jól jönni a többi lap bezárása opció.
Rung András | 2009. Jul. 01.
Okos, meg is nézem ez egy elég értelmes alkalmazásnak tűnik, habár én személy szerint preferálom továbbra is a kevés tabot. Főleg, hogy hajlamos lennék egyszerre akár 30-al is dolgozni:)
sajt | 2009. Jul. 01.
A tree style tab firefox kiterjesztéssel ezt is meg lehet csinálni, sőt mint a neve is mutatja fa struktúrába is rendezhetjük őket.