Top UI design trendek 2025-ben: merre fejlődnek a digitális felületek?

A UI design területén 2025-ben is az egyszerűség, a kifinomultság és a technológia közti egyensúly keresése folyik. A minimalizmus továbbra is alap, miközben a kifinomultabb, mégis funkcionális esztétikai irányzatok – ideértve a személyiséggel felruházott minimalizmust, az anyagiságot hangsúlyozó „morfizmusokat” és a dinamikus tipográfiát – mélységet és vizuális érdekességet adnak az interfészeknek. Eközben a design is egyre gyorsabban alkalmazkodik a technológiai fejlődéshez, az AI térnyeréséhez és az akadálymentesség mint dizájnelv erősödéséhez. Meghatározó trendek az interaktív térbeli tervezés térnyerése, az AI integrálása intelligens perszonalizációs eszközként (és egyre inkább kollaboratív tervezési partnerként), valamint a zökkenőmentes felhasználói utakat támogató mikrointerakciók és a növekvő jelentőségű hangalapú interfészek is.
Dizájnesztétika: egyensúly a kifejezés és funkcionalitás között
2025 trendjei a letisztultság és a kifejezőerő egyensúlyát keresik, miközben új vizuális metaforákat és elrendezési sémákat vezetnek be.
Fejlődő minimalizmus: egyszerű, de személyes
Bár kicsit ellentmondásosan hangzik, de a minimalizmus is fejlődik (ami egyben azt is mutatja, hogy egyre jobban értjük a digitális esztétikát). A minimalizmus alapelvei (letisztultság, funkcionalitás, a felesleges elemek kerülése) továbbra is erősek, de 2025-ben ez kiegészül egyfajta játékossággal és egyedi karakterrel. Az egyszerűség nem öncélú, a dizájnerek a minimalista alapokat a márkaidentitás kifejezésére használják. Ez a „személyiséggel bíró minimalizmus” jellegzetes elemeket használ:
- Aszimmetrikus elrendezés, amely vizuálisan érdekes, megtöri a merev rácsokat, de mégis átlátható.
- Stratégiailag elhelyett színfoltok: merész, kontrasztos színek használata a figyelem irányítására és a márkaidentitás erősítésére egy egyébként neutrális palettán.
- Interaktív Komponensek: játékos mikrointerakciók, egyedi animációk.
- Egyedi tipográfia, amely támogatja a márka identitását, de olvashatóságra törekszik.
Az Apple legutóbbi dizájnnyelve jó példa erre: megmaradt a minimalizmus tisztasága, de élénkebb színeket, játékosabb animációkat és „tapinthatóbbnak“ tűnő elemeket vezettek be, amik személyiséget és melegséget sugároznak.
Morfizmus: a digitális anyag
A „morfizmus” gyűjtőnév olyan stílusirányzatokat jelöl, amelyek mélységet, anyagiságot és tapinthatóságot visznek a digitális felületekre, reagálva a túlzottan „lapos” dizájn korlátaira.

- Glassmorphism („üvegmorfizmus“): Áttetsző, elmosott (blur) hátterű rétegek, finom szegélyek, lágy árnyékok, élénk háttérszínek, amelyek áttűnnek a felső rétegeken. Hierarchiát és modern, légies esztétikát teremt. Viszont akadálymentességi problémákat vet fel, főleg a gyengénlátók számára lehetnek nehezen észlelhetők a kis kontrasztú elemek.
- Claymorphism („agyagmorfizmus“): Enyhén domború, lekerekített formák, belső és külső lágy árnyékok kombinációja, gyakran pasztellszínekkel. Barátságos, tapintható érzetet kelt, mintha fizikailag meg lehetne fogni az elemeket. Ez jól működhet oktatási tartalmaknál, fiatalabb célcsoportoknál, kevésbé formális applikációkban vagy illusztrációknál.
- Skeuomorphism (szkeuomorfizmus), de újragondolva: Valós tárgyak textúráinak és vizuális jegyeinek utánzása digitális felületeken (pl. egy bőr jegyzetfüzet textúrájának megjelenítése a jegyzet appban). Bár a korai webdesign túlzó szkeuomorfizmusa már visszaszorult, finomabb formában (pl. anyagok realisztikusabb ábrázolása) újra megjelenhet a „tapinthatóság“ iránti igény kielégítésére.
- Neumorphism: Ötvözi a szkeuomorf és a lapos dizájn elemeit, olyan felületet hoz létre, mintha egyetlen anyagból nyomták volna. Egységes vizuális rendszert ad, de néha problémás lehet az affordancia, azaz nehéz megítélni, mi kattintható és mi nem.
Low Light UI
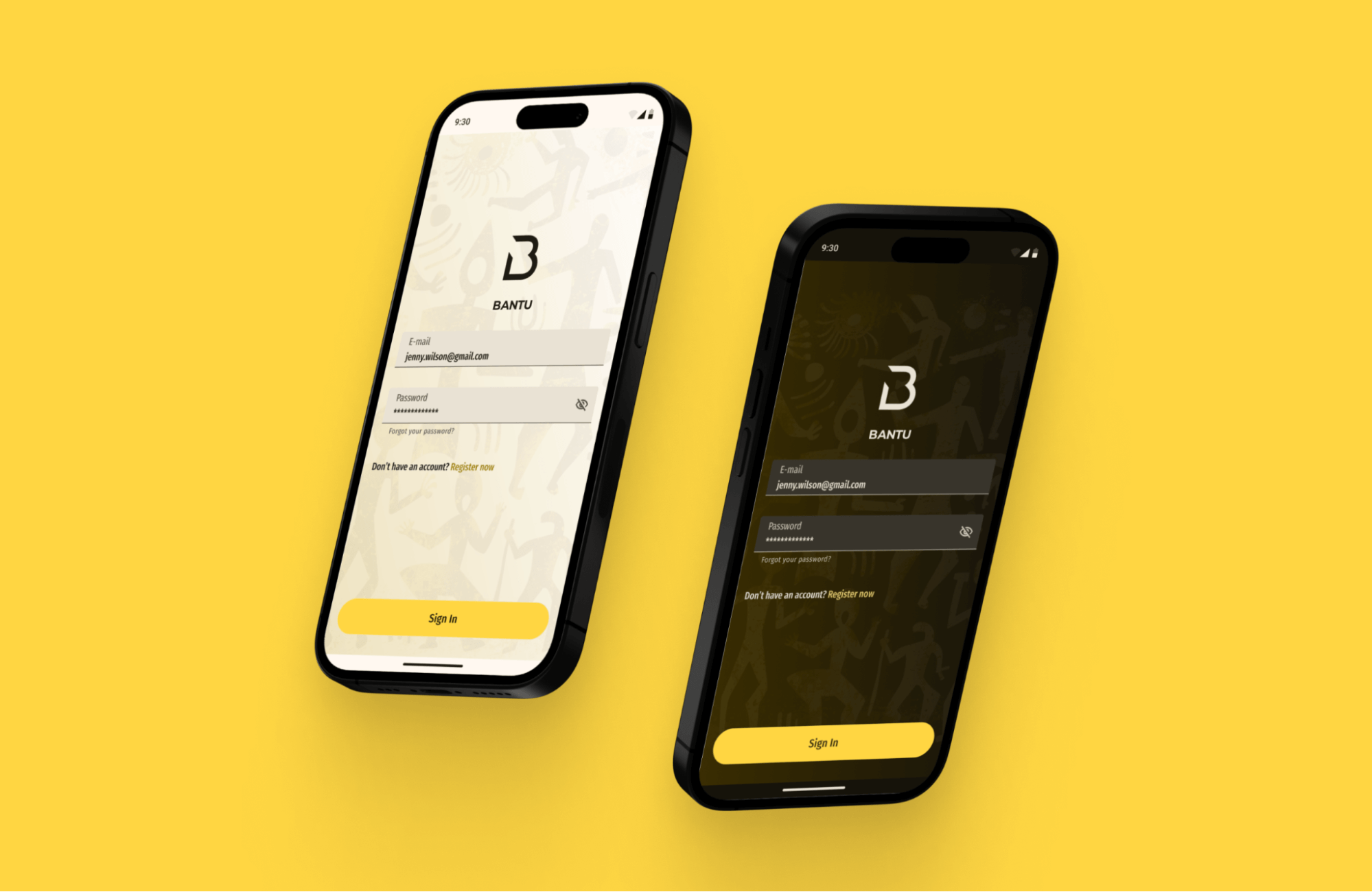
A sötét mód már nem újdonság, hanem alapelvárás a legtöbb alkalmazásban, különösen gyenge fényviszonyok mellett hasznos, vagy OLED kijelzőkön az energiatakarékosság miatt. De esztétikai irányzatként is megjelenik, a “Low Light UI“ formájában, amely alacsony kontrasztú, nyugodt színsémákat használ, minimális vizuális zajjal. A cél itt a sötét mód előnyei mellett (szemfáradtság csökkentése stb.) egyfajta realxálóbb, kellemesebb élmény megteremtése, a „digitális wellbeing“.

Makrotipográfia és kinetikus szöveg
A nagyméretű, karakteres, „statement” tipográfia használata továbbra is erős trend a figyelem megragadására, a vizuális hierarchia kialakítására és a márkaidentitás hangsúlyozására. A változtatható betűtípusok (variable fonts) lehetővé teszik a betűtípusok tulajdonságainak (pl. vastagság, szélesség, dőlésszög) finomhangolását és akár animálását. Ezek a fontok reszponzívan alkalmazkodnak a különböző helyzetekhez, a hatalmas kijelzőktől az okosórákig, így megőrzik a márkaazonosságot, miközben mindenhol optimális olvashatóságot biztosítanak.
Másik nagy trend a kinetikus tipográfia, vagyis a mozgó, átalakuló, interakcióra reagáló szöveg. Sokféle hasznos funkciója lehet, mint például a figyelemfelkeltés vagy a storytelling, azaz narratív elemek hangsúlyozása, a felhasználó vezetése animált szöveggel. Ezzel találkozunk, amikor a szöveg reagál a felhasználói műveletekre (pl. hover), ilyen az átalakuló (morphing) szöveg, az audióval szinkronizált animáció vagy különböző parallax effektek.
Bento Box dizájn
Ez egy aktuálisan népszerű layout trend, amely a tartalmat egyértelműen elkülönített szekciókra osztja egy rácson belül, hasonlóan a japán ebédes dobozokhoz. Jól alkalmazható különböző típusú és mennyiségű tartalmak (szöveg, kép, videó, adat) együttes megjelenítésére (pl. dashboardok, portfólió oldalak). Nagy előnye, hogy javítja a tartalom szervezettségét és szkennelhetőségét, és mivel lehetőséget ad a rácson belüli játékos elrendezésre, vizuálisan is érdekesebbé teheti a felületet.
A fizikai és a digitális találkozása
Mikrointerakciók és mozgástervezés
A mozgástervezés (motion design) már nem csak esztétikai „extra”, hanem alapvető kommunikációs eszköz. A finom animációk, mikrointerakciók (apró, célzott visszajelzések, például a hover effektek, gombállapot-változások, progress barok, „pull-to-refresh” animációk) számos ponton játszanak fontos szerepet:
- Visszajelzés: megerősítik a felhasználói műveleteket vagy tájékoztatnak a rendszer állapotáról (pl. gombnyomásra hullámzó effekt, sikeres mentést vagy töltést jelző animáció).
- Irányítás és orientáció: segítik a felhasználót a felületen való tájékozódásban, vizuálisan összekötik az állapotváltásokat (pl. kártya kibontása, menüelemek beúszása), fenntartva a „kognitív folytonosságot“, azaz a képet a fejünkben a felületről, akkor is, ha valami megváltozik rajta. (Például ha egy elem átalakul ahelyett, hogy eltűnne és újra megjelenne, jobban tudjuk követni, éppen mi történik.)
- Figyelemfelkeltés: diszkréten jelzik a fontos információkat vagy a szükséges teendőket.
Emellett az animációk stílusa nagyban hozzájárulhat a márka személyiségének a közvetítéséhez. A nagy platformok már igen kifinomult mozgásrendszereket fejlesztettek, amik alkalmazkodnak a felhasználói és az akadálymentességi igényekhez is. (Gondoljunk csak az Apple „csökkentett mozgás” beállítására vagy a Google Material You rendszerére.)
Interaktív 3D elemek
A 3D grafika már nem csupán statikus díszítőelem a webdesignban, az olyan technológiáknak köszönhetően, mint a WebGL, a Three.js, a Babylon.js és az egyre fejlettebb böngészők, a 3D már interaktív komponenssé vált. Azaz a 3D már nem csak a látványról szól, hanem lehetővé teszi a felhasználók számára, hogy manipulálják, forgassák, részletesen megvizsgálják a digitális „tárgyakat“.
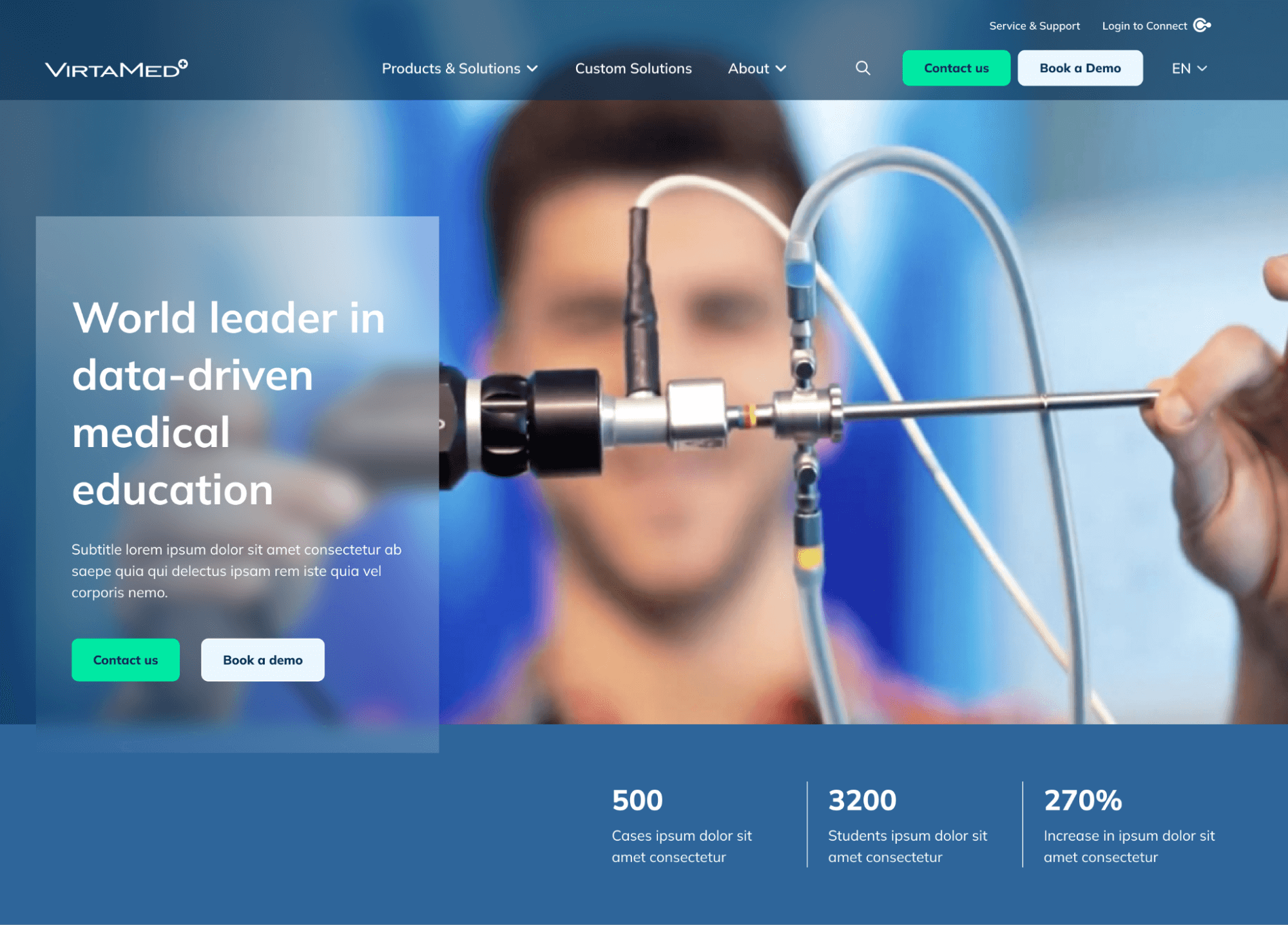
A legkézenfekvőbb felhasználási módja ennek talán az e-kereskedelemben van, ahol a termékek valósághű, 360 fokos megjelenítése drasztikusan növelheti a konverziós rátákat és csökkentheti a visszaküldések számát. De az oktatás-kutatás is nagyban profitálhat (interaktív molekulamodellek, bejárható történelmi helyszínek, anatómiai vagy mérnöki modellek). Az absztrakt adatok is könnyebben értelmezhetővé tehetők így: például egy pénzügyi szolgáltató kézzelfogható, manipulálható objektumokká alakíthatja át az egyébként nehezen érthető, komplex pénzügyi termékek adatsorait.
Persze a tervezőknek meg kell találniuk az egyensúlyt az élmény és a teljesítmény között. Hiába fejlődik a technológia, az optimalizálás még mindig kulcsfontosságú, hogy mindenféle eszközön és netkapcsolattal élvezhetőek maradjanak ezek a megoldások.
AR/VR integrációja a UI-ban
Az elmúlt években sok kritika és kétség övezte a területet, nem mindenki vélte úgy, hogy igazán el tudnak terjedni a kiterjesztett (AR) és virtuális valóság (VR) technológiák. Mégis, ezek már bőven kiléptek a kísérleti fázisból, és lassan, de biztosan szivárognak be a különböző szektorokba. Egy előrejelzés szerint az AR/VR felhasználók száma globálisan várhatóan meghaladja a 2,5 milliárdot is 2027-re.
Az AR a kereskedelemben például már nem csak egy jópofa újdonság, hanem valódi hasznot hoz: a vásárlók sokkal szívesebben vesznek meg valamit online, ha előtte virtuálisan meg tudták nézni magukon az adott sminket, ruhát, kiegészítőt, vagy akár el tudták helyezni az adott bútort a lakásukban. (Csak egy beszédes példa a Shopify felméréséből: a Rebecca Minkoff táskáit 27%-kal nagyobb valószínűséggel rendelték meg a 3D-s bemutató hatására, és ez a szám 65% volt, ha AR segítségével is fel tudták próbálni.) A VR is terjed nemcsak a játékok világában, de például virtuális ingatlanbejárások, sebészeti szimulációk, virtuális meetingek és kollaborációs terek formájában.
Mindez persze a tervezésben új kihívásokat hoz: olyan felületeket kell létrehozni, amik természetesnek hatnak és intuitívak. Az ismerős interakciós mintákat kell adaptálni a térbeli környezetre (pl. kézmozdulatok, tekintetkövetés), fontos a kontextusérzékenység, azaz az információk releváns, nem tolakodó megjelenítése, és persze a különböző képességű felhasználók igényeinek figyelembevétele. Ehhez gyakran össze kell fogniuk a UI designereknek, 3D-szakembereknek és mozgástervezőknek, hogy egységes, értelmes térbeli élményt hozzanak létre.
Az AI mint partner a UI designban
Intelligens perszonalizáció AI-jal
Az AI-vezérelt személyre szabás óriásit fejlődött a közelmúltban, már lehetővé teszi, hogy a felületek valós időben alkalmazkodjanak az egyéni felhasználói preferenciákhoz, viselkedési mintákhoz, kontextushoz és akár feltételezett igényekhez is. A felhasználói adatok (pl. korábbi interakciók, tartózkodási hely, napszak, használt eszköz) elemzésével az AI képes valóban egyedi, hiper-perszonalizált felületet létrehozni. Példák lehetnek:
- Dinamikus tartalom és elrendezés: az interfész elemei és tartalmai átrendeződnek a felhasználó aktuális céljainak vagy gyakori használati mintáinak megfelelően.
- Prediktív asszisztencia: az AI proaktívan felajánlja a releváns funkciót vagy információt (például egy időjárás app, ami automatikusan előre veszi a pollenszintet allergiaszezonban annak, aki gyakran nézi azt).
- Személyre szabott ajánlások: tartalmak, termékek vagy funkciók ajánlása magasabb szintű pontossággal.
- Adaptív esztétika: az alkalmazás színsémája vagy tipográfiája igazodhat a felhasználó preferenciáihoz vagy akár a környezeti fényviszonyokhoz (pl. automatikus váltás sötét/világos mód között).
Generatív dizájn: az AI mint tervezőpartner
Az AI és a dizájner kapcsolata is átalakulóban van, vagy talán mondhatjuk, hogy már át is alakult. Az AI-eszközök egyre inkább képesek automatizálni a tervezési folyamat repetitív vagy időigényes lépéseit, felszabadítva a tervezők idejét a kreatívabb problémamegoldásra. Így a magasabb szintű feladatokra tudnak koncentrálni, mint például a felhasználói kutatás, az információs architektúra, a komplex interakciós modellek kidolgozása és a felhasználói élmény stratégiai tervezése.

Az AI tehát már nem csupán végrehajtó, hanem egyre inkább „kreatív partnerként“ funkcionál:
- Grafikák és képek generálása: Szöveges promptok alapján egyedi vizuális elemek létrehozása (pl. Midjourney, Stable Diffusion, Adobe Firefly).
- UI-variációk generálása: Meglévő komponensekből vagy vázlatokból többféle layout vagy stílusvariáció készítése.
- Prototípus-készítés meggyorsítása: Vázlatokból vagy leírásokból interaktív prototípusok generálása (pl. a Figma AI-funkciói, Uizard).
- Kódgenerálás: Dizájnelemekből vagy teljes képernyőkből front-end kód generálása.
Az AI agentek felemelkedése
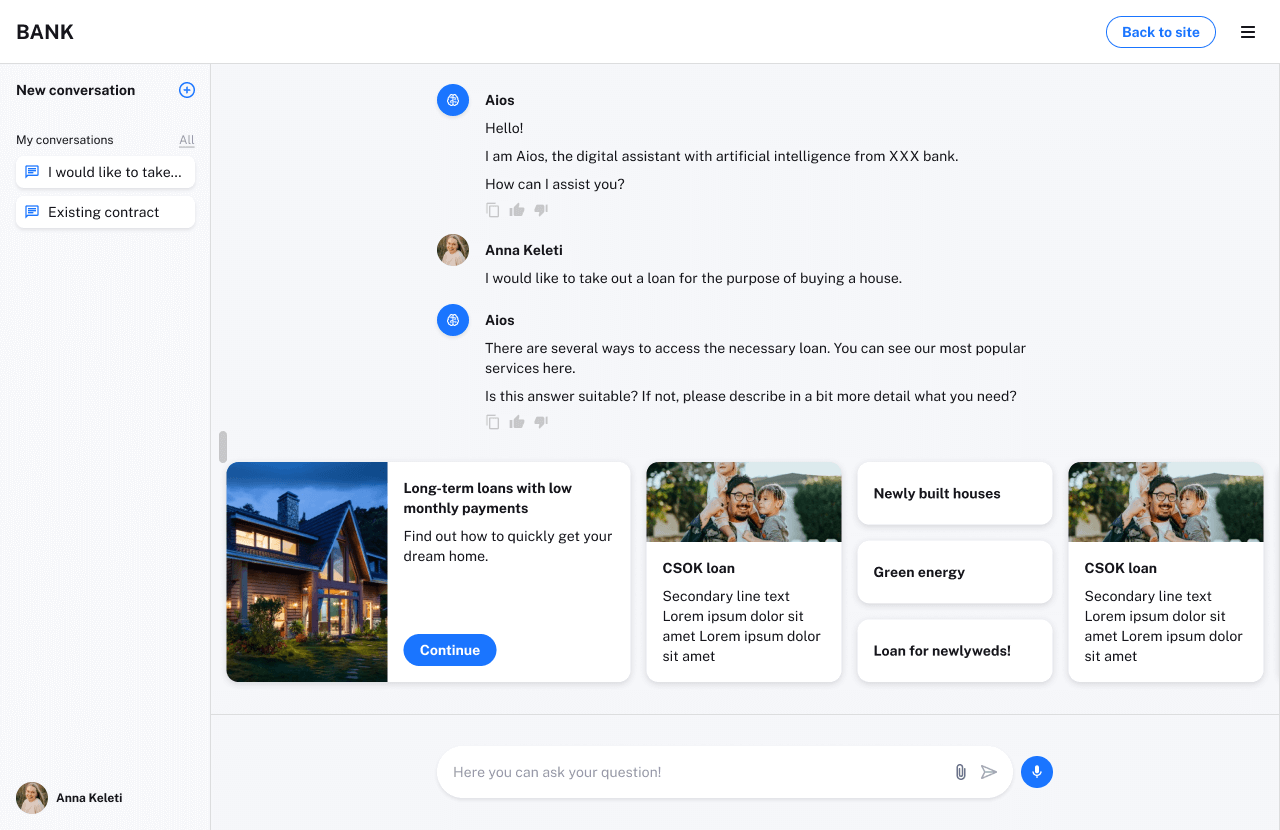
Az AI fejlődése túllépett az egyszerű, szabályalapú chatbotokon, ami alapvető változást hoz az ember-gép kapcsolatban. A természetes nyelvfeldolgozásra (NLP) épülő, fejlett AI agentek képesek kontextust megérteni, emlékezni korábbi beszélgetésekre, a mi kommunikációs stílusunkhoz igazítani a sajátjukat, és proaktívan, akár önállóan is cselekedni.
Ezek az AI agentek már nem csak információt szolgáltatnak, hanem összetett munkafolyamatokat hajthatnak végre a felhasználó nevében (pl. utazás foglalása, találkozók ütemezése, adatok elemzése). A modern chatbotok és AI asszisztensek kommunikációja egyre természetesebb, képesek (persze korlátozottan) érzelmeket felismerni és kifejezni, ami növeli a felhasználói elfogadást és az interakciók hatékonyságát.

Itt a tervezési kihívás az, hogy olyan felületeket hozzunk létre, amelyek világosan kommunikálják, mire képes az AI, és ezzel az átláthatósággal építenek bizalmat. Az emberi formát utánzó (antropomorf) dizájnelemeket óvatosan kell használni, nehogy hátborzongatónak hassanak (ez az ún. „uncanny valley” hatás), vagy félrevezessék a felhasználókat az AI valódi képességeiről.
A felhasználó priorizálása: akadálymentesség és személyre szabás
Akadálymentes tervezés: túl a kötelezőn
Az akadálymentesség már nem egy utólagos, „muszáj” dolog, vagy egy kipipálandó checkbox a megfelelőségi listán, hanem alapvető tervezési elv, a folyamat szerves, korai szakaszban megvalósuló része. (Ez a „shift left” megközelítés, ami arra utal, hogy a projekt idővonalán balra, azaz korábbra kerül). Az akadálymentes tervezés nemcsak a fogyatékossággal élő felhasználók számára előnyös, hanem gyakran mindenki számára javítja a használhatóságot (pl. magas kontraszt napfényben, feliratozás zajos környezetben, egyszerű navigáció stresszhelyzetben).
Amellett, hogy az akadálymentesség az EU piacán működő vállalkozásoknak 2025 júniusától kötelező is lesz, a vezető cégek már nemcsak a kötelező listákat pipálgatják, hanem a befogadó tervezést versenyelőnyként is kezelik. A Microsoft Inclusive Design Toolkitje vagy a Google Material Design akadálymentességi irányelvei jó példák erre: egy specifikus csoport problémáját oldják meg, de a megoldás sokak számára hasznos lesz. Üzletileg is egyre jobban megéri akadálymentesíteni: a kutatások szerint az ilyen weboldalak általában jobban szerepelnek SEO-szempontból, kevesebb a karbantartási költségük, és szélesebb piacot érnek el.
Hangalapú felhasználói felületek
Az akadálymentesség területén a hangalapú vezérlés (VUI) alapvető, de az okoshangszórók (pl. Google Home, Amazon Echo) és a virtuális asszisztensek (pl. Google Assistant, Siri) révén a hangalapú interakció egyre inkább a mindennapi élet részévé is válik. Az egyszerű „csináld ezt meg ezt” parancsoktól eljutottunk a kifinomult, társalgásra képes asszisztensekig, amik már értik a finomabb árnyalatokat, emlékeznek a korábbi beszélgetésekre, és alkalmazkodnak a beszédstílusunkhoz. Így egyre inkább használhatóak fő kezelőfelületként, nem csak másodlagos beviteli módként.
A VUI tervezésben a technikán túl számos szempont felmerül: a párbeszédtervezés (conversation design), a kontextus kezelése, a hibakezelés és a megfelelő „hang” (tone of voice) kialakítása kritikus. A hangtervezőknek figyelembe kell venniük a hangszínt, a „személyiséget”, a beszélgetés folyamatát, sőt a kulturális érzékenységet is. A multimodális élmények (hang és vizuális interfész kombinációja) tervezése további komplexitást jelent: fontos, hogy a kimondott és a látott információ összhangban legyen, és mindkét mód erősségeit kihasználjuk.
Tervezés a viselhető technológiákra
Bár nem új trend, de egyre és egyre többen használnak okosórát, fitneszkarkötőt és egyéb viselhető eszközöket, amelyek egyedi tervezési kihívásokat jelentenek. Ebből az első nyilván a korlátozott képernyőméret, ami az információk sűrítését igényli, és az egy pillantással áttekinthető („glanceable”) designt.
A változatos interakciós módok (érintés, gombok, hangvezérlés, gesztusok) kezelése szintén kihívás lehet. Az egyszerűség, a gyors hozzáférés a kulcsinformációkhoz és a zökkenőmentes integráció a felhasználó egyéb eszközeivel és ökoszisztémájával szintén kulcsfontosságú, ahogy a kontextuális relevancia is, azaz az információk és funkciók az adott pillanathoz és helyzethez igazítása.
A UI designt formáló technológia
A UI trendeket nem lehet elválasztani az őket lehetővé tévő vagy befolyásoló technológiai háttértől, fentebb is szinte minden trendnél jelen volt ez az aspektus, de megemlítünk még kettőt:
Az egyre szélesebb szélessáv és az 5G
Nem feltétlenül szoktunk belegondolni, de ez egyre nagyobb és nagyobb adatforgalmat lehetővé tévő technológiák — mint például az 5G — a designra is hatással vannak. Ezeknek a hálózatoknak a drámaian csökkentett késleltetése például zökkenőmentesebb, valós idejű interakciókat tesz lehetővé, és a nagyobb sávszélesség támogatja a magas felbontású videókat, a komplex 3D modelleket streamelve is. A tervezőknek így számolniuk kell a folyamatosan frissülő adatokkal, a pufferelés nélküli élményekkel és azzal, hogy a komplexebb számítások a felhőbe helyeződhetnek át, tehermentesítve a kliensoldali eszközt.
No-Code Platformok
A no-code és low-code platformok (pl. Webflow, Bubble, Figma-to-Code eszközök) lehetővé teszik programozási tudás nélkül is digitális termékek, weboldalak és alkalmazások létrehozását. Ennek nyilván idővel nagy hatása lehet a UI tervezésre. A hangsúly eltolódhat a pixel-perfekt kivitelezésről a stratégiai tervezés, a komplex UX-problémák megoldása, a felhasználói kutatás (és akár a no-code eszközökkel építők mentorálása) felé. A no-code platformok gyakran előre definiált komponensekre épülnek, ami tovább erősíti a dizájnrendszerek fontosságát.
Összefoglalva, a 2025-ös UI dizájn trendek egy komplex, egymással összefüggő képet rajzolnak ki, ahol az immerzív technológiák (interaktív 3D, AR/VR), az intelligens rendszerek (AI-vezérelt perszonalizáció és tervezés), a kifinomult esztétikai megoldások (karakteres minimalizmus, morfizmusok, dinamikus tipográfia) és a zökkenőmentes interakciók (mikroanimációk, VUI) szorosan összefonódnak. Mindezek integrációja nem csupán esztétikai kérdés, hanem a felhasználói elköteleződés, a hatékonyság és végső soron az üzleti siker alapfeltétele is a mai, erősen versengő digitális környezetben. Az egyszerűség és a kifinomultság közötti egyensúly megtalálása, miközben a technológiai újításokat és az alapvető felhasználói igényeket (mint az akadálymentesség) is szem előtt tartjuk, jelenti a legnagyobb kihívást — és egyben lehetőséget.
ajánlott
cikkek
Tudj meg többet a témáról




Oszd meg velünk véleményed