Praktikus eszközök honlapok mérésére és hibák felfedezésére

Már sokaknak nem okoz meglepetést az az alapvetés, hogy már a fejlesztés legelejétől kezdve érdemes tesztelni, kutatni az adott felületet. Jellemzően a nagyobb és tudatosabb szervezetek (pl. OTP eBiz) kezdik a fejlesztést interjúk sorával, akár mentális modell vizsgálatára irányuló interjúval is.
Habár a teljes fejlesztés során érdemes kutatni, tesztelni, a fejlesztést követően is adódhat olyan helyzet, amikor a meglévő felülettel kapcsolatban szeretnénk valamiféle mérést végezni, mert érzékeljük mi magunk, vagy a felhasználóink jelzik, hogy valahol–valami nem működik tökéletesen. Az is előfordulhat, hogy olyan hibát találunk a felületen, amit ha réges-rég, már egy korábbi tervezési és fejlesztési szakaszban észre vettünk volna, egyszerűen és olcsón orvosolhattunk volna.
Összegyűjtöttük, hogy többek közt milyen ingyenesen vagy olcsón elérhető megoldásokat találhatunk online a felületek vizsgálatára, az azzal kapcsolatos felhasználói visszajelzések begyűjtésére. Mivel a lehetséges megoldások tárháza végtelen, ezért most csak szemezgettünk, és gyakorlati oldalról közelítettük meg a problémát.
Mint Jakob Nielsen, a UX tervezés úttörője óta (is) jól tudjuk, az egyes alkalmazások, weboldalak stb. fejlesztésénél a legnagyobb kihívást az információs architektúra kialakítsa, tartalmak rendszerezése, elnevezése jelenti. Ezek megoldására számos módszert fejlesztettek ki a szakma nagyjai, közülük emelünk ki néhányat az alábbiakban.
A felületen található tartalom csoportosítására és a csoportok elnevezésére kiváló és bevett módszer a card sorting teszt. Ennek során a moderátor arra kéri a résztvevőket, hogy a weboldal – tervezett – tartalmát a számukra érthető módon rendszerezzék, csoportosítsák. Az egyes csoportokat el–, és átnevezhetik.
A módszer előnye, hogy segít a weboldal struktúrájának kialakításában, felépítésében, valamint a tartalom elrendezésében és az egyes kategóriák elnevezésében. Mivel a tartalmat maguk a felhasználók alakítják ki, várhatóan a majdani oldal elrendezése is logikus lesz számukra
A csoportosítás történhet személyes jelenlét során, csoportos vagy egyszemélyes interjú keretében. Ilyenkor lehetőségünk van kvalitatív adatokat is részletesebben gyűjteni, illetve megismerhetjük a “miérteket” is.
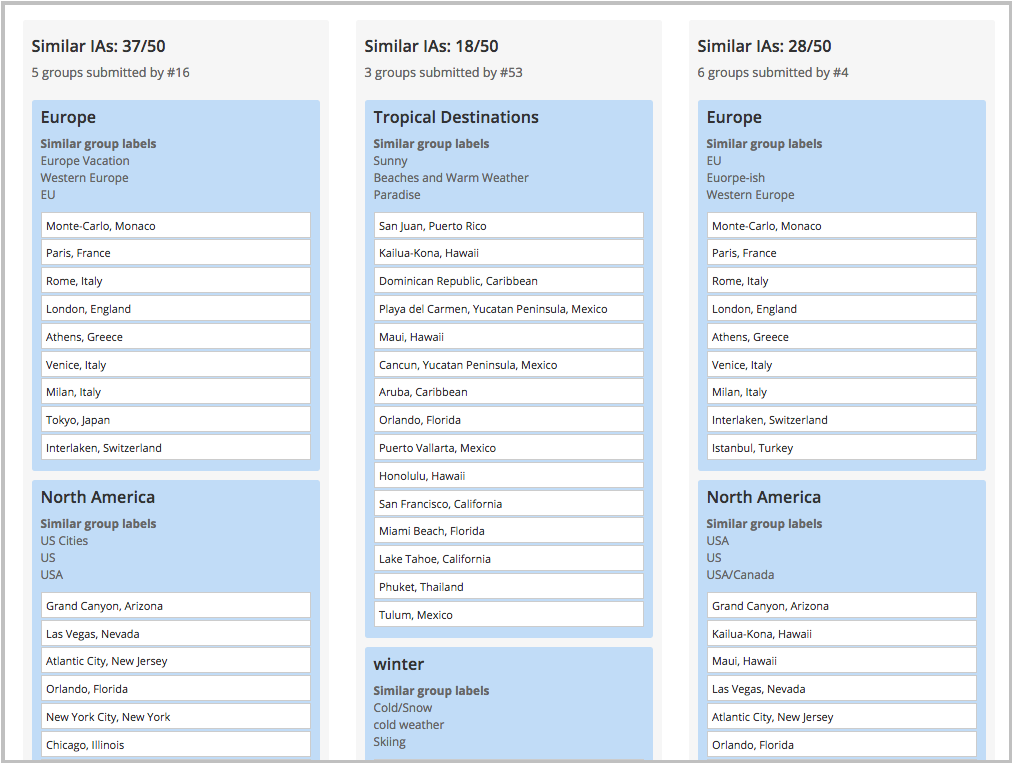
Azonban ha inkább a mennyiségre és a kvantitatív adatokra koncentrálnánk, vagyis nagyobb merítéssel dolgoznánk, akkor érdemes egy online, a tesztalanyok számára könnyen elérhető és érthető megoldást keresnünk. Mi, az Ergomániánál ilyenkor az OptilmalSort programot használjuk.
Optimal sort
Ezzel a tartalom – felhasználók számára egyértelmű – kialakítása és rendszerezése mellett azt is tesztelhetjük, hogy a menüpontok száma, megnevezése a felhasználóink számára is optimális-e, vagy csak mi gondoljuk annak.
Előnye:
- Online használata esetén lehetőség a nagyobb merítésre (több száz, ezer tesztelő). Offline is lehet használni kisebb mintán, így ekkor kvalitatív adatokhoz is hozzáférhetünk.
Hátránya:
- Online adatfelvételnél nem ismerjük meg a miérteket.
Érdemes a kétféle módszert kombinálni, és amit kisebb mintával átbeszélgettünk, azt egy nagyobb mintán mintegy visszatesztelni.
Pro használat #1:
- Megkérjük a résztvevőket, hogy csoportosítsák a tartalmat az általunk megadott menüpontok alá.
Pro használat #2:
- Megkérjük a résztvevőket, hogy csoportosítsák a tartalmat, az egyes csoportokat pedig nevezzék el. Beszélgetünk velük a miértekről is, így megismerjük a gondolkodásukat.
A tartalom kategorizációjának efféle módja mellett rendkívül sok hasznos információt szerezhetünk honlapunk forgalmának vizsgálata során is. Ezen a téren is többféle, jól használható analitikai eszköz áll rendelkezésünkre. A segítségükkel megszerezhető információk között a teljesség igénye nélkül megemlítendő a forrásra vonatkozó információ, vagyis hogy honnan érkezett az oldalra a felhasználó, ami főként marketing és SEO szempontjából lehet fontos tényező.
Megismerhetjük az oldal látogatása során használt platformok megoszlását, ha épp arra vagyunk kíváncsiak, hogy milyen platformra sürgősebb a fejlesztések elvégzése, illetve a weboldalon bejárt útvonalakat, vagy a kattintások frekvenciáját. Segítséget nyújthatnak az elakadások felfedezésében a hőtérképek (heatmapek), vagy az egyszerű képernyőfelvételek is.

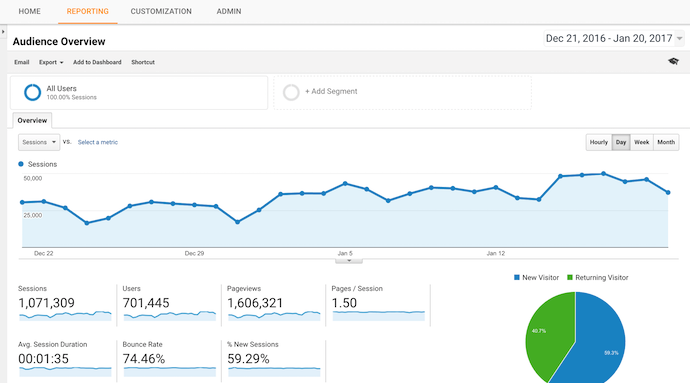
Google Analytics
A legismertebb és a legtöbbször alkalmazott analitikai megoldás, amely nemcsak egyszerűen a honlapok forgalmának mérésre alkalmas, mint ahogy a legtöbben használják, hanem sokkal több mindent tud annál. Az Analytics az alapvető forgalmi adatok (oldalmegtekintések száma, visszafordulási arány, az oldalon eltöltött idő stb.) mérésén túl komplexebb mérésre és elemzésre is alkalmas; pl. mérhető vele, hogy egy oldalon egy adott gombra hányan kattintottak, ez pedig eléggé flexibilissé és jól használhatóvá teszi: mondhatni, joggal mondhatjuk rá, hogy a webes mérések svájci bicskája.
Előnyei:
- Sokszínű és változatos képességek
- Mindenhol ezt használják, így az adatok összehasonlíthatóak
- Kis-közepes forgalomnál ingyenes
- Flexibilisen bármilyen (javascript) esemény mérhető
- Relatíve biztonságos anyacég áll mögötte
Hátrányai:
- Nagy forgalmú weblapok (napi 1 millió feletti lapmegtekintés) esetében nagyon drága
- Napi csúszással látszanak csak az adatok
- Az adatok nincsenek titkos módon tárolva
Pro használat #1:
- Állíts be custom eventnek (egyedi eseménynek), amit a felhasználó csinálhat, és együtt fogod látni a lapmegtekintésekkel.
Pro használat #2:
- A sikert a weben is forintban mérjük általában. Az Analytics pedig ugyanolyan jól számolgatja a felhasználónkénti bevételt, mint a látogatottságot.

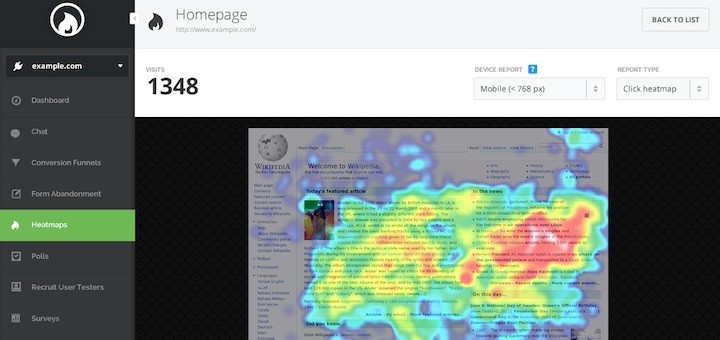
Hotjar
A Hotjar egyszerű, a felhasználók viselkedésének mérésére szakosodott eszköz. A Google Analyticshez képest látványosabb, a tartalom felett grafikusan jeleníti meg az adatokat, így nagyon könnyen átlátható, hogy a felhasználók hogyan használják az oldalt.
Bár a nagyszerű heatmapjeiről (hőtérképeiről) ismert, a legjobb lehetőség, hogy a felhasználók munkamenete gyakorlatilag videóként elérhető. Minden UX vizsgálatot érdemes úgy kezdeni, hogy az ember egy-két órán át nézi a „tévében” ahogy a véletlenszerűen kiválasztott felhasználók használják az oldalt. A hibák, hiányosságok, megtévesztő dolgok könnyen láthatóvá válnak. A hagyományos hőtérképek pedig a felhasználó egér mozgását, illetve kattintásait követik. Így könnyen átláthatóvá válik, ahogy a felhasználók használják az adott oldalt.
Az oldal további eszközöket nyújt a felhasználók megkérdezésére és bevonására. Ezek elég egyszerűek, közel sem olyan felszereltek mint, néhány laboratóriumi megoldás, de néhanapján hasznosak lehetnek egy-egy kérdés eldöntésében.
A szoftverrel természetesen tekintetkövetéses vizsgálatok nem végezhetőek, azonban erre sok esetben nincs is szükség, mert a kattintások megmutatják a tényleges használatot. Ezzel az eszköz a – sokszor igen drága – laboratóriumi mérések kiegészítése is lehet akár.
Előnyei:
- Egyszerűen kezelhető és átlátható heatmap
- Videó rögzítés a felhasználó munkamenetéről, ami gyakorlatilag olyan, mintha a felhasználó feje mellől néznénk a monitorját
- Kisebb látogatottságú honlapok használata esetén ingyenes (2000 oldalmegtekintés/nap)
- Nagyszerű mobil támogatás
Hátrányai:
- Egyszerű eszköz, de kevésbé ad lehetőséget a részletesebb és összetettebb kutatásra
- Csak angolul elérhető, bár a felhasználó felé is látható felületek szinte teljesen az oldalra szabhatóak, így a szöveg is
- Nagyobb oldalaknál drága, így érdemes tehát kisebb minta alapján dolgozni
Pro használat #1:
- Videón nézni, ahogy a felhasználók böngésznek az oldalunkon és szorgosan figyelni, hogy hol akadnak el.
Pro használat #2:
- A heatmap alapján következtetéseket vonunk le, és leszednünk vagy módosítunk minden olyan dolgot az oldalon, amit senki nem használ.
Lehetséges alternatívák:

Képernyő-rögzítő szoftverek
Gyakran előfordul, hogy rögzíteni szeretnénk a képernyőt (általában hanggal), miközben a userünk használja azt, és mint egy screencastot, később újra nézni, hogy részletesen kielemezhessük és akár újabb elakadási pontokat fedezzünk fel rajta, vagy csak meggyőződjünk arról, hogy valóban oda összpontosítja alanyunk a legtöbb figyelmét, ahová azt mi is terveztük. Erre mi az alábbi megoldásokat szeretjük használni:
Skype
Ha távolról (nem személyesen) vizsgálnánk valamit, a csevegő alkalmazások képernyőmegosztás funkciója (Hangouts, Skype) segítségével komplett mini-laborvizsgálatokat is csinálhatunk fillérekért. A Skype-ot mi azért szeretjük erre használni, mert majdnem mindenki gépén ott van, nem kell külön telepíteni. Ezzel az ügyfelünk és a tesztalanyok feladatát is megkönnyítjük. Ugyancsak fontos előnye, hogy a tesztelőnk saját, megszokott gépén, saját környezetében dolgozik, nem az egérrel/mousepaddal ismerkedik-bajlódik a tesztelés elején. Saját környezetében pedig megszokottabban, otthonosan mozog, mi pedig a valódi használatot figyelhetjük meg.
Ugyancsak előnye kutatásszervezői logisztika szempontjából, hogy könnyebben dolgozhatunk így vidéki, akár tanyasi felhasználókkal is, akiknek így nem kell sokat utazniuk egy tesztelés miatt. Feltétele természetesen a megfelelő internetkapcsolat.
Előnyei:
- Alanyunk saját, megszokott környezetében lehet, ez csökkenti a stresszt és a feszélyezettséget, illetve nem kell egy ismeretlen helyzetbe “beletanulnia”.
- Flexibilis és reprezentatívabb merítést tehet lehetővé, hiszen akár vidéki vagy külföldön tartózkodó alanyokkal is elkészíthetjük a vizsgálatot.
Hátránya:
- Alacsony netes sávszélesség esetén kevésbé jó a felvétel minősége.
Pro használat #1:
- Miután kiderült, hogy mik a fő problémák az oldalunkkal, a megoldási tervet is dolgozzuk ki, próbáltassuk ki a felhasználókkal. Ha akarjuk, egyből élesíthetjük az oldalt, de érdemes leülni személyesen is néhány emberrel és céltudatosan átbeszélni és feltárni a problémát.
- A felhasználó saját eszközén is rögzíthetünk videót. Ez pontosabb eredményt ad, de sokszor logisztikai problémákat okoz.
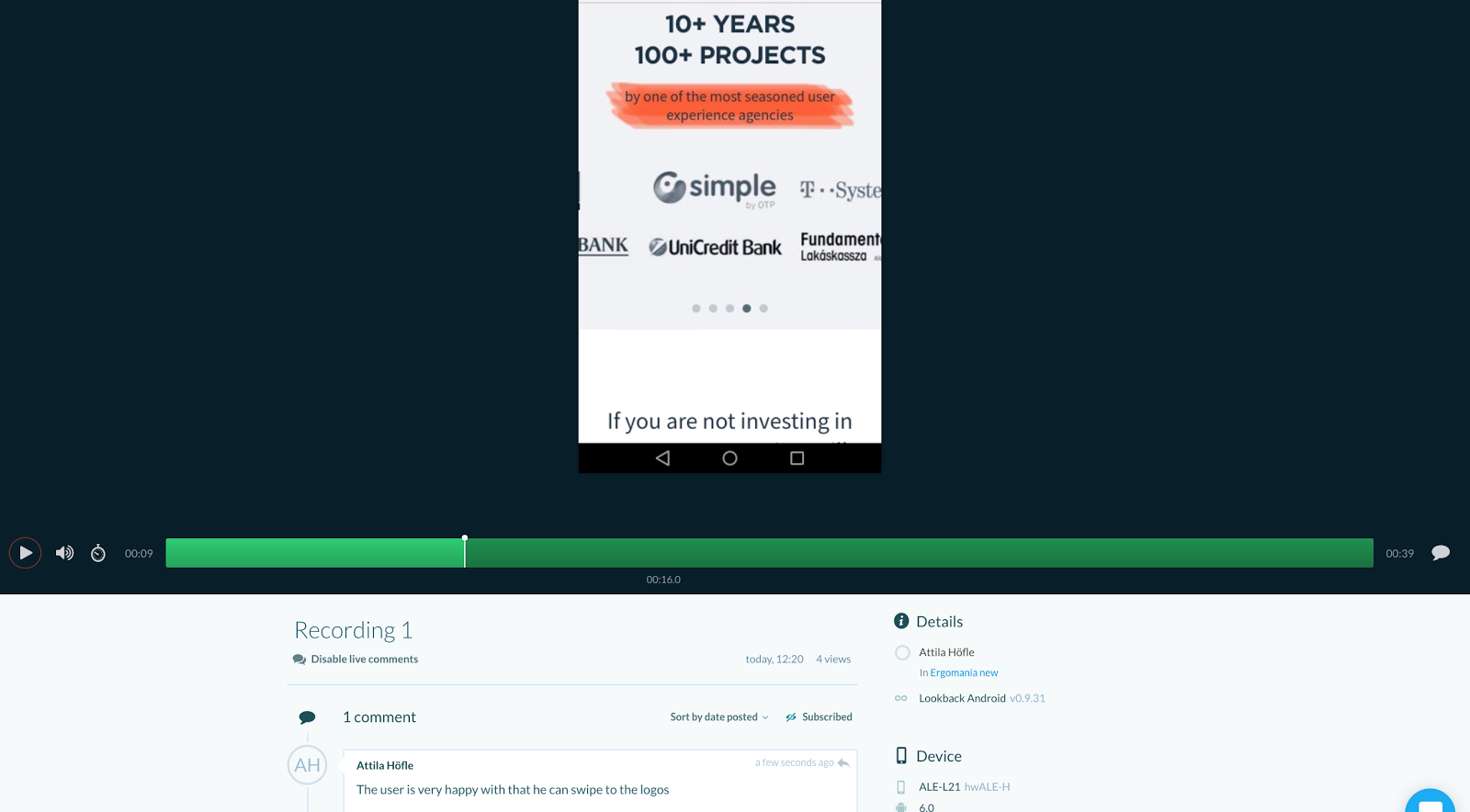
Lookback
Ha arra vagyunk kíváncsiak, hogy miképp használják a célcsoportunk tagjai (saját környezetükben is akár) az adott felületet, kedvelt megoldás a Lookback. Segítségével figyelemmel tudjuk követni a “használás” menetét egy-egy adott weboldalon vagy applikáción. A Lookback lehetővé teszi, hogy a felhasználók természetes környezetében ismerjük meg az adott felület-alkalmazás használatát. Vagyis, a tervezők megismerhetik, hogy a célcsoport tagjai egészen pontosan miképp használják a terméket.
Az app iOS-re és Androidra is elérhető, mi kifejezetten szívesen tesztelünk vele készülőfélben lévő appokat és meglévő oldalakat is.
Miután az appot letöltöttük, regisztráltunk, a tesztelőknek az aktuális felülethez linket tudunk küldeni. Amire ha kattintanak, az app felvesz mindent, ami a képernyőn történik, plusz a külső zajokat is. A tesztelő tesztelhet egymagában is az általa választott időpontban, de élő tesztelésre és annak közvetítésére (live mód) is van lehetőség. A felvételen a program jelzi azt is, hogy mire tapolt/bökött épp a felhasználó. Az elkészült felvételek automatikusan feltöltődnek a Lookback oldalára, így később visszanézhetők, a történtek pedig igény szerint adminisztrálhatók. Prototípusokat, appokat és weboldalakat is tesztelhetünk vele, mobilon (iOS, Android) és desktopon is.
Az elkészült felvételeket egyberendezve pedig igazán praktikus információhoz juthatunk, amelyekkel aztán felkereshetjük a tesztelőinket némi kvalitatív mintavételre is, amikor beszélgethetünk velük tapasztalataikról, pozitív-negatív benyomásaikról. Tehetjük ezt egyenként vagy csoportosan is. Így már tulajdonképpen részben a naplózó adatfelvételi módszert is használhatjuk.
Előnye:
- Egyszerű használat minden lehetséges platformon (iOS, Android, desktop), széleskörű tesztelési lehetőség prototípusok, kész(ülő) weboldalak vagy appok esetében is. Mindent mindennel.
Hátrányai:
- Használata közben érdemes odafigyelni arra is, hogy amint a mobiltelefon képernyője lezár – mert épp nem a felületeten mozgott a tesztelő, hanem beszélgettünk arról – akkor a felvétel is leáll. Érdemes ilyenkor letiltani a képernyővédőt. Néhány fajta Android készüléken nehézkesen működik
Pro használat #1:
- Adatelemzéseket végezni a látottak alapján, kiemelni a fontosabb momentumokat.
Pro használat #2:
- Az elkészült feltételek elemzése után felkeressük a tesztalanyokat és beszélgetünk velük a tapasztalataikról. Vagyis a felmérésünket kvalitatív adatfelvétellel egészítjük ki.

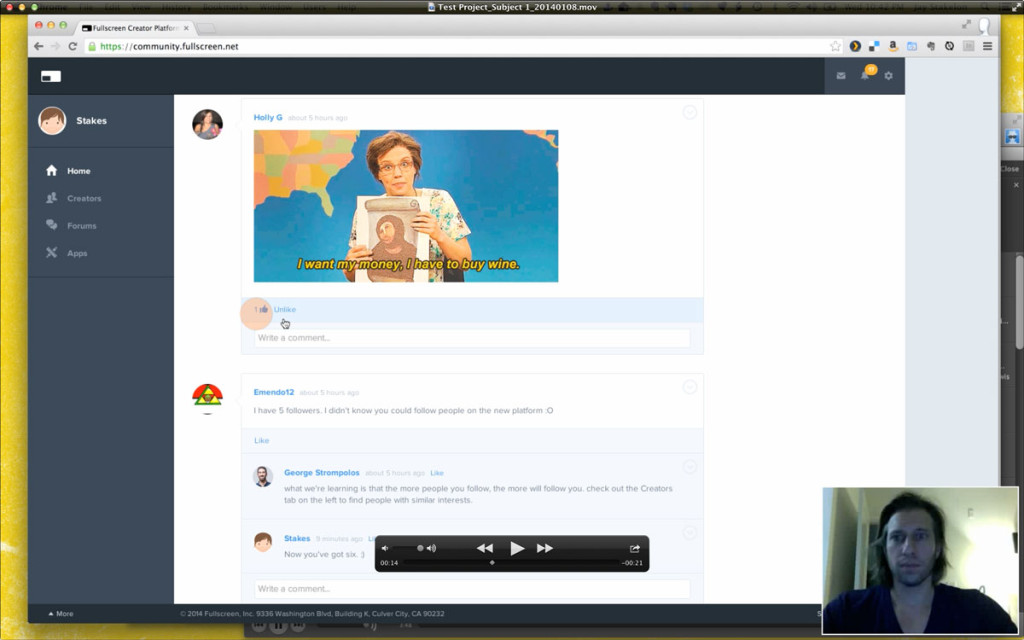
Silverback
Ugyancsak a képernyőn végzett tevékenységről készít felvételt a Silverback. Az alkalmazás veszi a hangot is, valamint a jobb alsó sarokban rögzíti a tesztelőt is, reakcióit, non-verbális kommunikációjának – a kamera által felvehető – apró részleteit. A felvételen a program jelzi az egérmozgásokat, kattintásokat is. A Silverback-kel komplett, nagy mintán végzett kutatást is tervezhetünk.
Előnye:
- A fontos részeket ki lehet emelni a felvételekben és ezeket akár külön is exportálni.
Hátránya:
- Igazából a képernyőfelvételt és az egérkattintásokat a beépített QuickTime Player is tudja, ha kiemeléseket nem akarunk készíteni, akkor a MAC felhasználóknak legalábbis nincs szükségük másik alkalmazásra.
Pro használat #1:
- Ingyenes használat a próbaverzióval (vízjellel ellátott felvételeink lesznek így).
Pro használat #2:
- Fizetős verzió, vízjelek nélkül. Az elkészült videókon kiemelhetjük kutatás szempontjából kiemelkedően fontos eseményeket.

Felhasználók véleményének begyűjtése
Ha arra vagyunk kíváncsiak, milyen hibái lehetnek az odalunknak, mutassuk meg a felhasználóknak. Általánosságban se féljünk kérdezni, vagy kérni. Bárki a környezetünkben, aki nem érintett a fejlesztésben, nagyszerű és hasznos segítőnk lehet. Kollégánk, párunk, gyerekünk vagy bármilyen más felhasználó képes új perspektívát mutatni. És ebben az esetben nem kizárólag a tesztelésről beszélünk, hanem a felülettel kapcsolatos általánosabb és alapvető kérdésekről is.
Ha mégsem szeretnénk a körülöttünk lévőket bevonni ebbe, idegenekre is bízhatjuk a dolgot. Több szolgáltatás is segíthet abban, hogy egyszerű kérdéseket tehessünk fel számunkra ismeretlen, de a tesztelésben épp segíteni tudó, tesztelő felhasználóknak. (pl. https://www.surveymonkey.com/, https://usabilityhub.com/ , https://www.uservoice.com)
Előnye:
- Gyorsan, nagy mennyiségű adat is begyűjthető, az online kérdőív készítő programokkal pedig az utána következő adatfeldolgozás és vizualizáció is könnyen elvégezhető.
Hátránya:
- Nagyon könnyű módszertani hibákba belebonyolódni, ezért érdemes előzetesen a témában tájékozódni, módszertani könyveket tanulmányozni (javasolt olvasnivalókat lásd a cikk végén).
Pro használat #1:
- Rövid időre és csak pár egyszerű kérdés erejéig kérjük a felhasználók figyelmét. Ez történhet például egy gyors gerilla tesztelés vagy rövid interjú keretében. Nem nagy kérdésekre akarunk választ kapni, inkább sok apróra. Olyanokat kérdezzünk inkább: „Hol lehet ezen az oldalon a regisztráció?” „Hol kezdenéd el az XY folyamatot?”
Pro használat #2:
- A felülettel kapcsolatban nem csak egyszerűbb, de egészen összetett problémákat is vizsgálhatunk. Ilyenkor lehet részletesebb és összetettebb az adatfelvétel. A kérdéseket feltehetjük szigorú, kötött, vagy lazább, flexibilisebb forgatókönyv alapján. Utóbbi talán akkor érdemesebb, ha szeretnénk egyes területeken “mélyfúrásokat” is végezni. Ehhez természetesen nagyobb tesztelői szám szükséges. Általános tapasztalat viszont, hogy 5-8 résztvevővel folytatott felület-tesztelés során általában a nagyobb UX hibák több, mint 80%-ra fény derül.
Jobbak lehetünk, ha a tesztelésről szakirodalmat is olvasunk és rendszeresen gyakorlunk. Belépő irodalomnak megfelelő is lesz Steve Krug: Ne törd a fejem című könyve vagy Jakob Nielsen írásai.
További olvasnivalók:
- Jacob Nielsen: Why You Only Need to Test with 5 Users
- Steve Portigal: Interviewing users
- Russ Unger – Carolyn Chandler: A Project guide to UX design
- Earl Babbie: A társadalomtudományi kutatás gyakorlata. Balassi Kiadó, 2008
A cikk megírásában közreműködtek: Régeni Anna, Horváth Bence, Höfle Attila, Tóth Benedek.
ajánlott
cikkek
Tudj meg többet a témáról




Oszd meg velünk véleményed