Mobilalkalmazások tervezése

Nemrég tartott előadásom pdf (11 Mb) formátumban letölthető, vagy akár itt is elolvasható.
Tartalom
Tartalom
- Elvárások revíziója
- Funkciók és folyamatok
- körülmények
- Magasszintű drótvázak
- Egy divat áldozatai vagyunk-e?
- Megelőzni a versenytársat
- Pénztermelő funkciók előtérben?
- Érthetőek-e a pénztermelő funkciók?
- Letöltés vagy egyéb bevétel
Biztos alkalmazás?
- Hatékonyság (facebook)
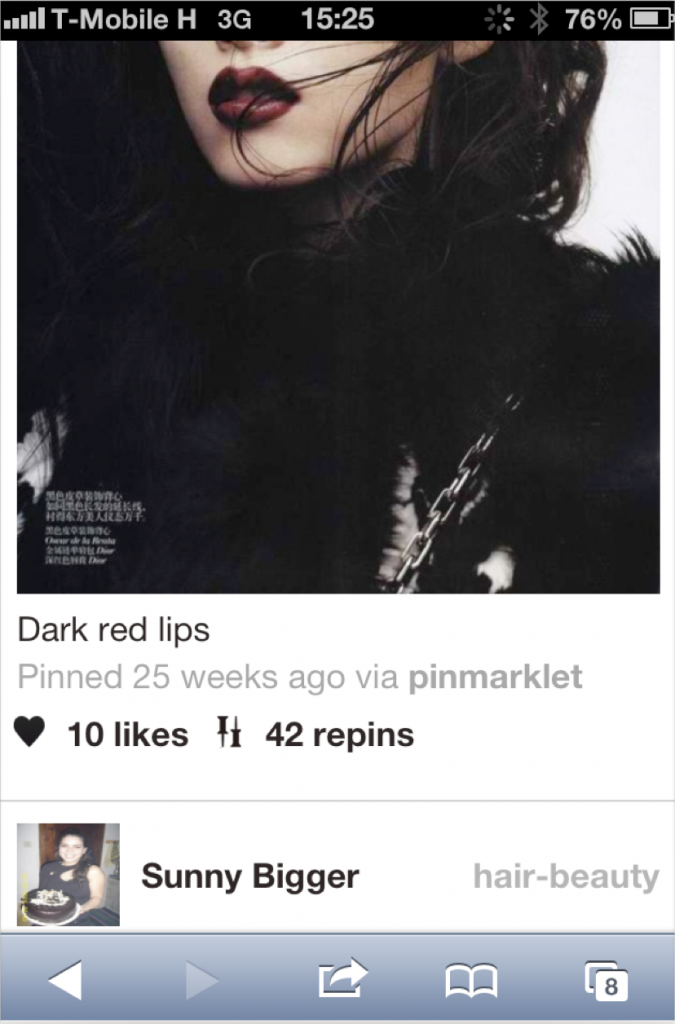
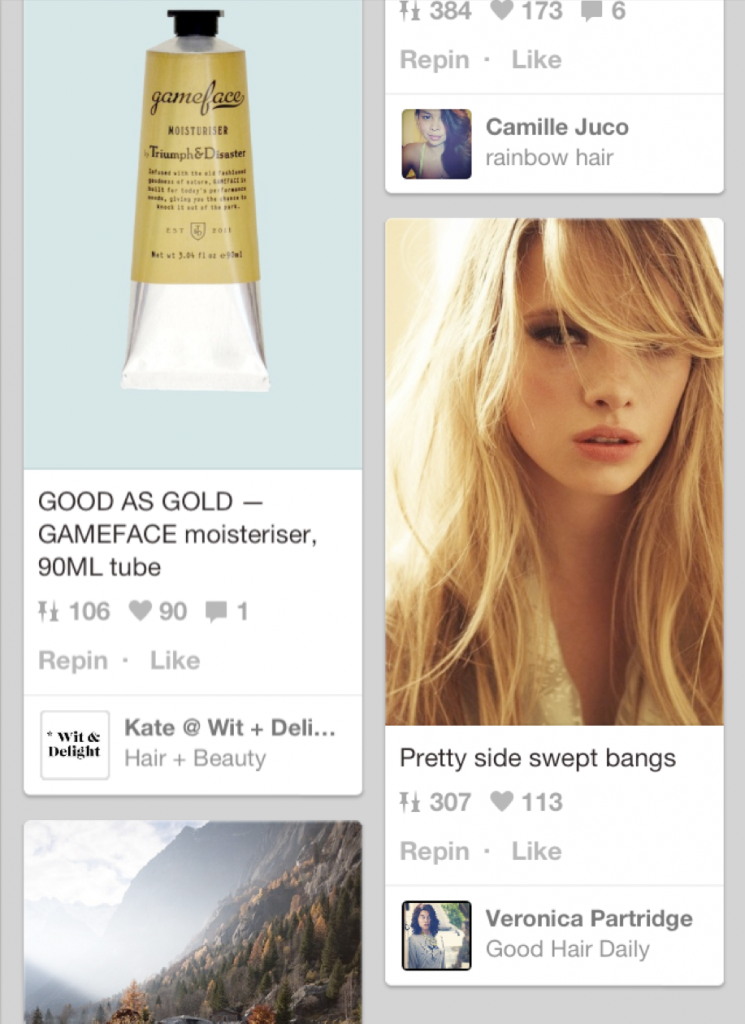
- Coolabb (pinterest)
- Offline is fogyasztható (eyewittness DK)
- Egyedi tulajdonságok (sok kép csatolás, push üzenet
 Ezt kínáljuk és erre vágynak
Ezt kínáljuk és erre vágynak
Komplexitás
- Hiányzik valami, amit több, mint 10% használna?
- Kevesek által használt funkciók
- Kisebbség által is alig használt funkciók
- Egyszerű helyzetek egyszerű megoldások
- Tűzoltás
Speciálisan mobil?
- Olyan tevékenység, ami nem szobához kötött: ibird explorer plus
- Elsődlegesen nem otthonhoz kötött: bkv
- Is-is: index
- Otthon sokkal jobb: ebank
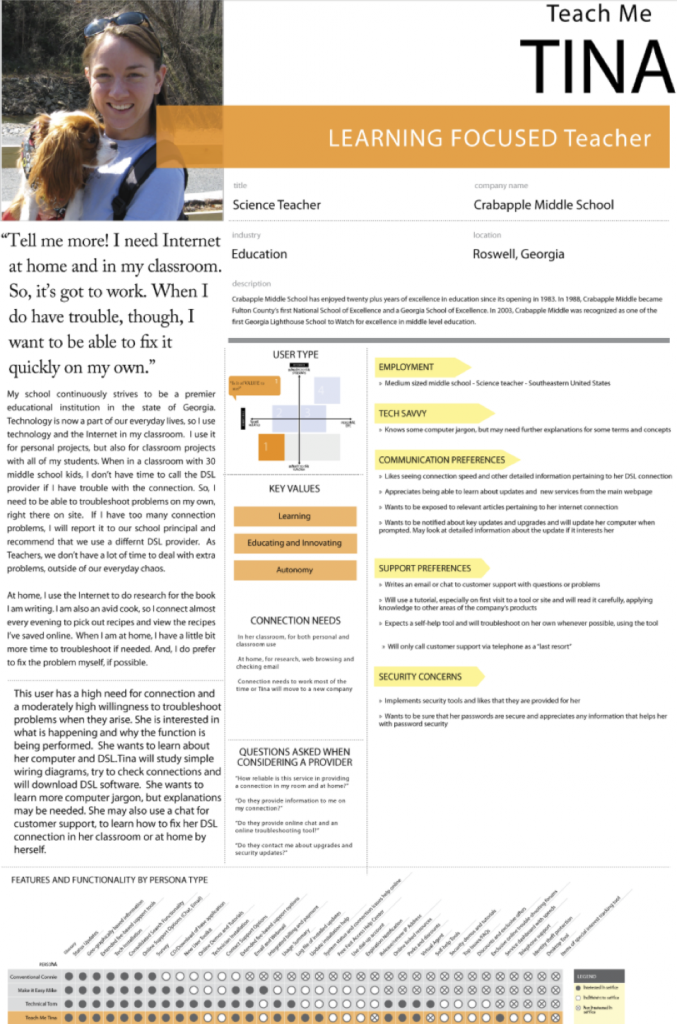
Perszónák
- Mik a perszónák?
- Hogyan készítsünk perszónákat?
- Kielégíti-e alkalmazásunk őket?
Élethelyzetek
- 84% otthon
- 80% lötyögési időben
- 74% sorbanállás alatt
- 69% bevásárlás alatt
- 64% munkahelyen
- 62% tv-zés közben
- 47% közlekedés közben
Szándékok
- Azonnali keresés
- Böngészés, játék
- Bechekkolás, státuszállítás
- Azonnali reakció
- Szerkesztés, létrehozás
- Csak mobillal megoldható helyzetek
 Felhasználói esetek
Felhasználói esetek
Folyamatok rendezése
- Alap felhasználói esetek azonosítása és fontossági sorrendjének megállapítása
- Forgatókönyvek írása
- Központi funkciók köré épülő kisebbek (pl. utalni akarok és megnézni bejött-e a pénzem)
- A képernyők=töredezett folyamatok
Extra lehetőségek
- Hely
- Irány
- Fényképező (Dupla is) és videó
- Mikrofon
- Könnyű mozgathatóság, közelség (barcode)
- Érintés
 Kézzel megy
Kézzel megy
 Anélkül nehézkes
Anélkül nehézkes
Gyenge pontok
- Hol lehet szükség segítségre vagy más alkalmazásra?
- Mikor nehéz használni? (fényképezőgép lezárt telefonnal)
- Kellenek-e hozzá segédeszközök?
- Kell-e hozzá internet (helyazonosítás wifik alapján)
- Felhasználóváltás (facebook)
Félbeszakítások
- Elakadtunk
- Segítség kell (pl. nem megy airplane módban)
- Engedély kell
- Push üzenetek szabályozása, csendes órák, hangszabályozás (umbrella)
- Csendes üzenés
Extrém körülmények
Eszközméret
- Töredéke a webesnek, egyszerűen nem fér bele minden
- Változatos méretek most már iphone-ra is
- Méret befolyásolja elrendezést, és hogy mit könnyű megnyomni
iPhone és Android hasonló
- Alkalmazások logikája
- Listás navigációk
- Felső tartalomcímkézés
- Eszközműködés
- Gesztusok (kivéve tapintás és tartás)
iPhone és Android eltérő
- Vizualitás, arányok
- Visszalépés gomb
- Menü gomb
- Android: scrollozható tabok lenn
- Android: többféle keresés
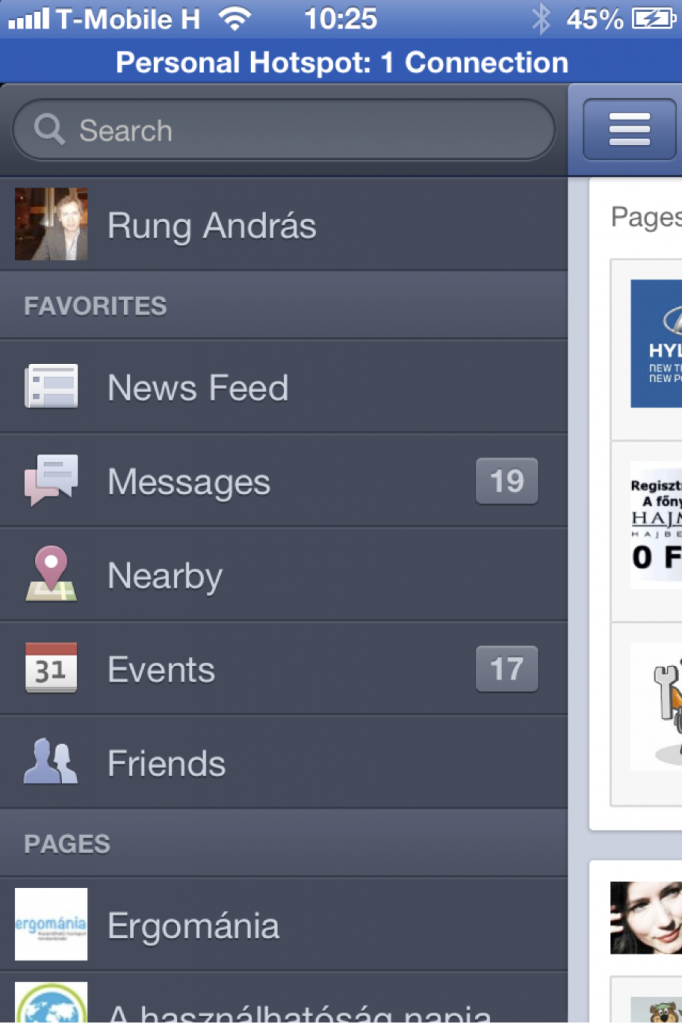
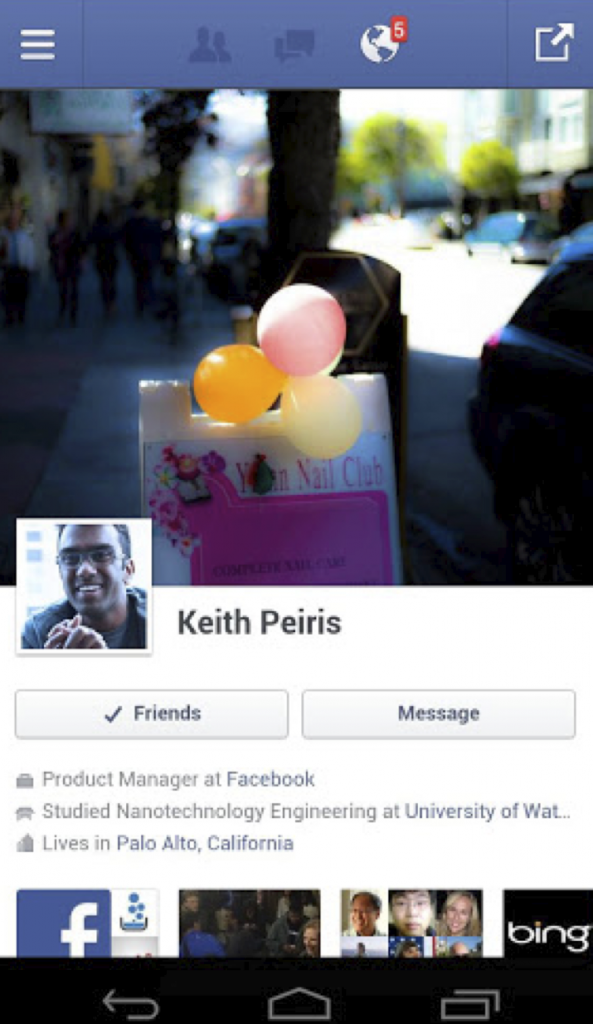
Facebook Android
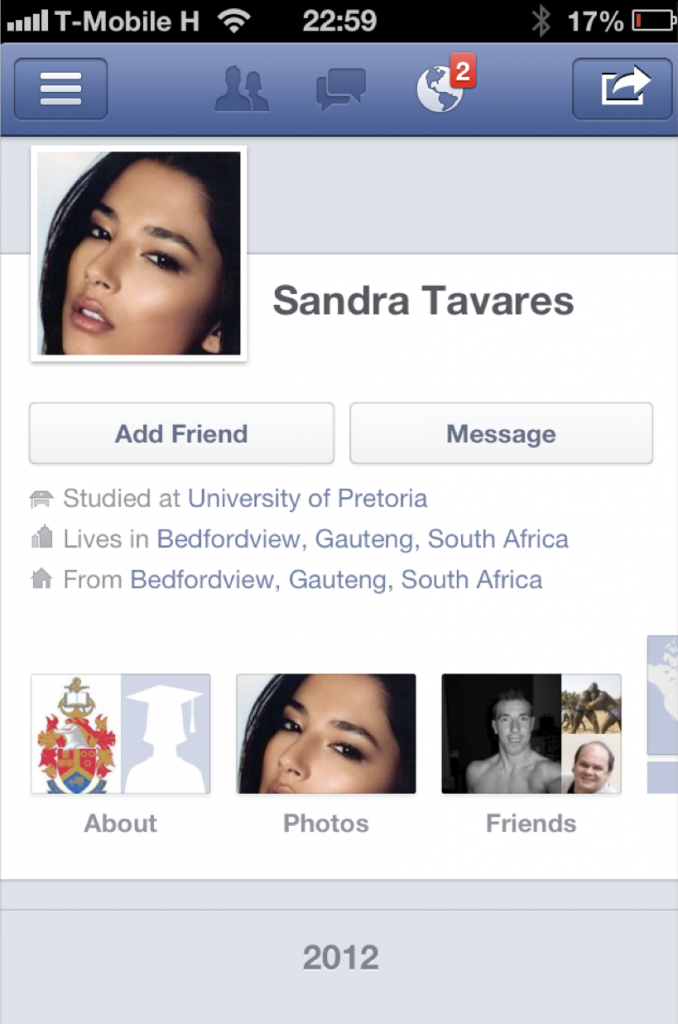
Facebook iPhone
Mentális
- Alacsony eszközismeret
- Unatkozik
- Kevés ideje van
- Megosztott figyelem
- Figyelem megszakítható (másik alkalmazás, emberek)
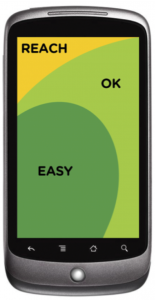
Fizikai
- Egy hüvelykujj (ez bal is lehet!)
- Valahol vagyok, helyi dolgokat akarok
- Kiszámíthatatlan fizikai környezet
- Ügyetlen és otromba ujjak
iPhone
iPad
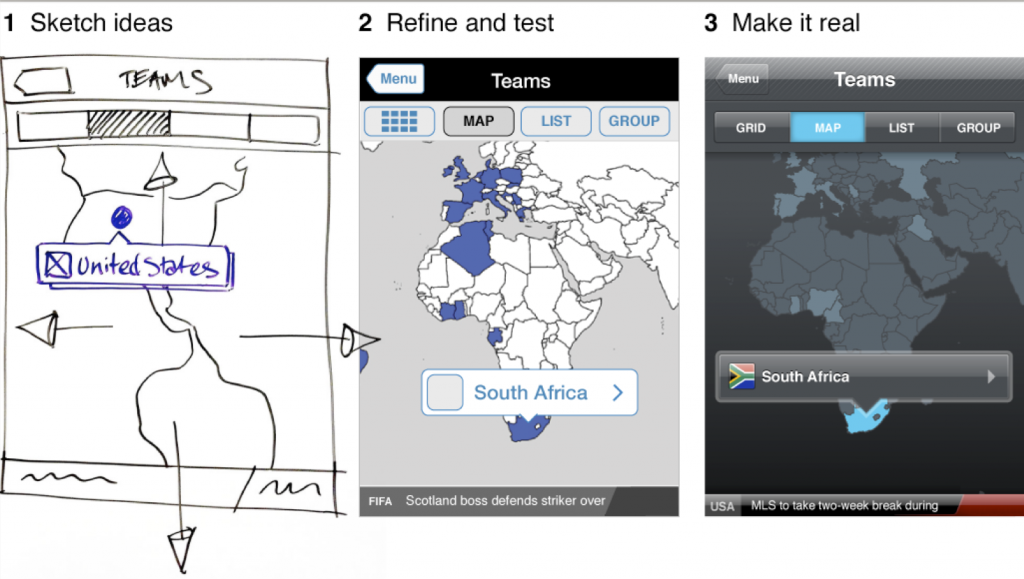
Magasszintű drótvázak
Tervezés kézzel
Mintagyűjtés
- Legfontosabb konkurensek megkeresése és részletes elemzése
- patternsofdesign.co.uk
- mobile-patterns.com
- mobiledesignpatterngallery.com
- pttrns.com
Eszközök
- Axure
- Omnigraffle
- Balsamiq
- Fehértábla
- Html prototípus
Tartalom és struktúra
- Lefelé terjeszkedhetünk, de a görgetés veszélyes lehet
- Nincs hely a magyarázkodásra
- Nagy betűk
- Csak a lényeg marad
Web és app
- Információszervezés
- Tapintásra tervezés
- 90-es évek Déjà vu?
- Lassabb a web
- Gyorsabb az indítás
- Adatok hozzáférhetősége
Ami ugyanaz
- Kiemelések fontossága
- Egyértelmű kommunikáció
- Hierarchia
- Egyszerűség
- Kattinthatóság-tapinthatóság jelzése
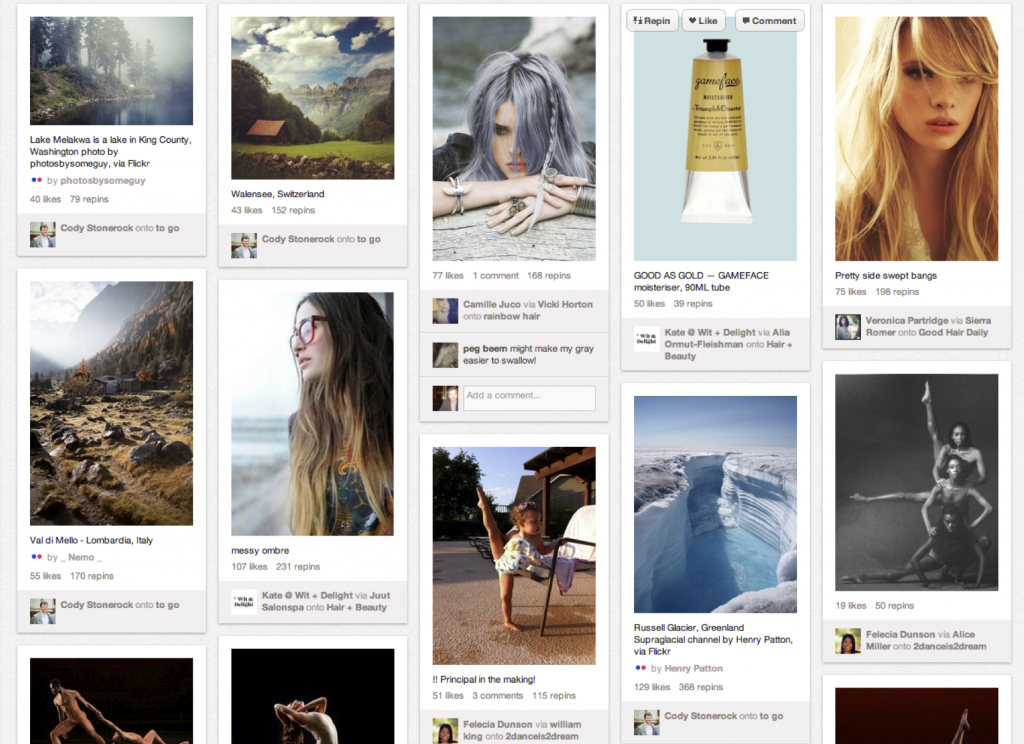
Pinterest: WEB
Átszabás: Mobilweb
Átszabás: Alkalmazás
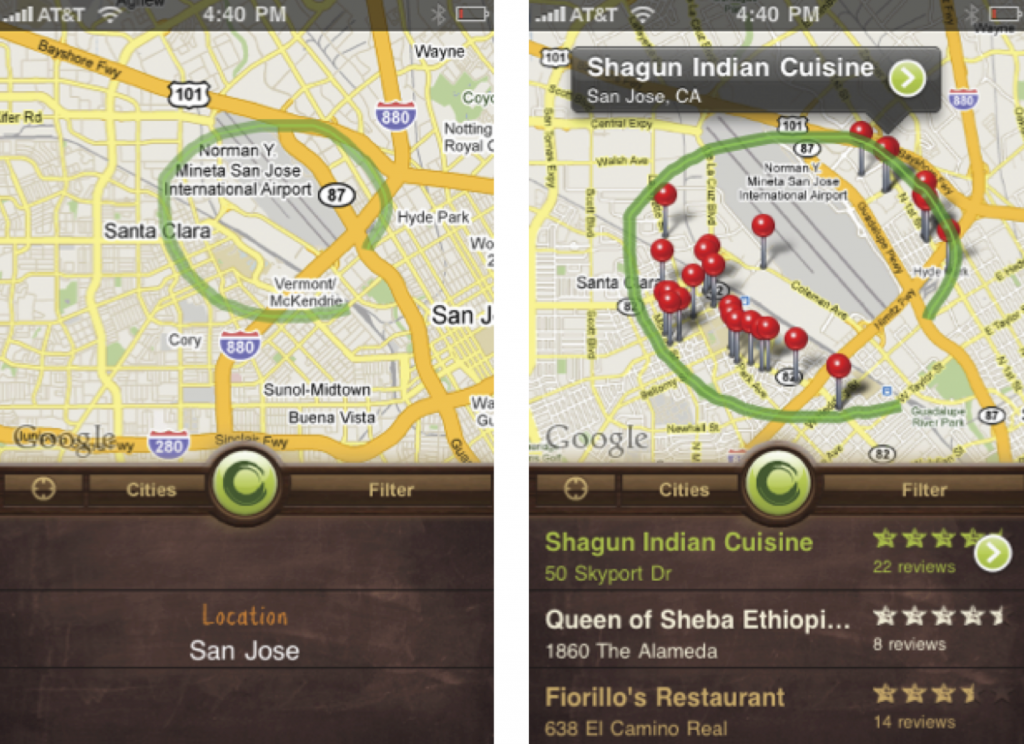
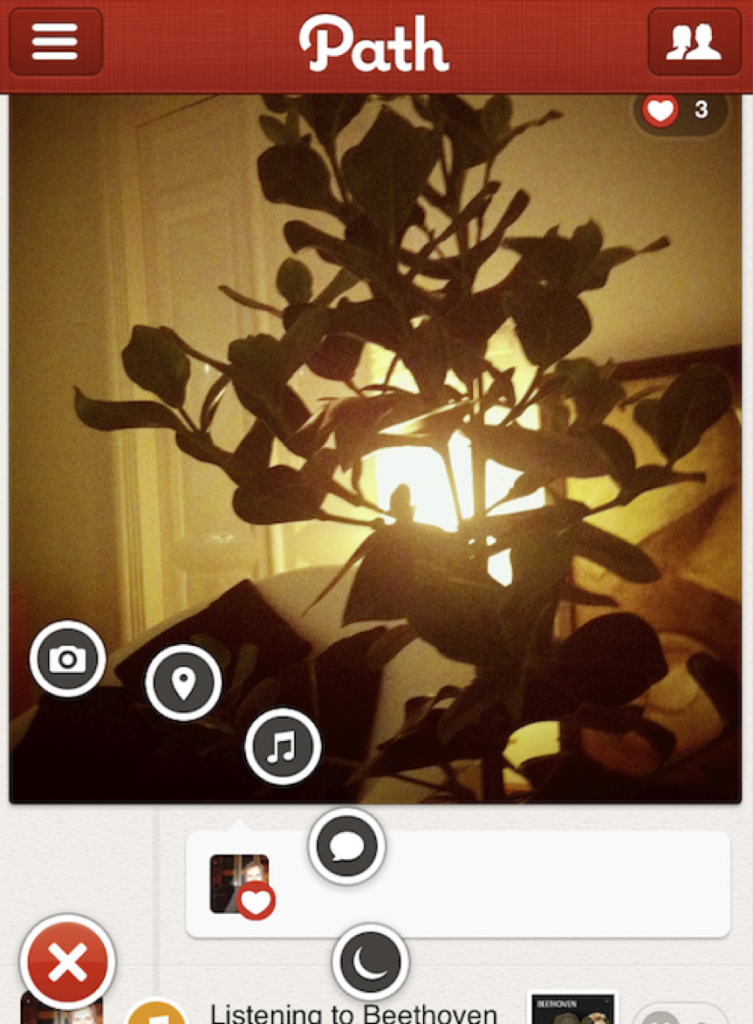
Sugaras menü
Alsó menü
 Balra csúszó
Balra csúszó
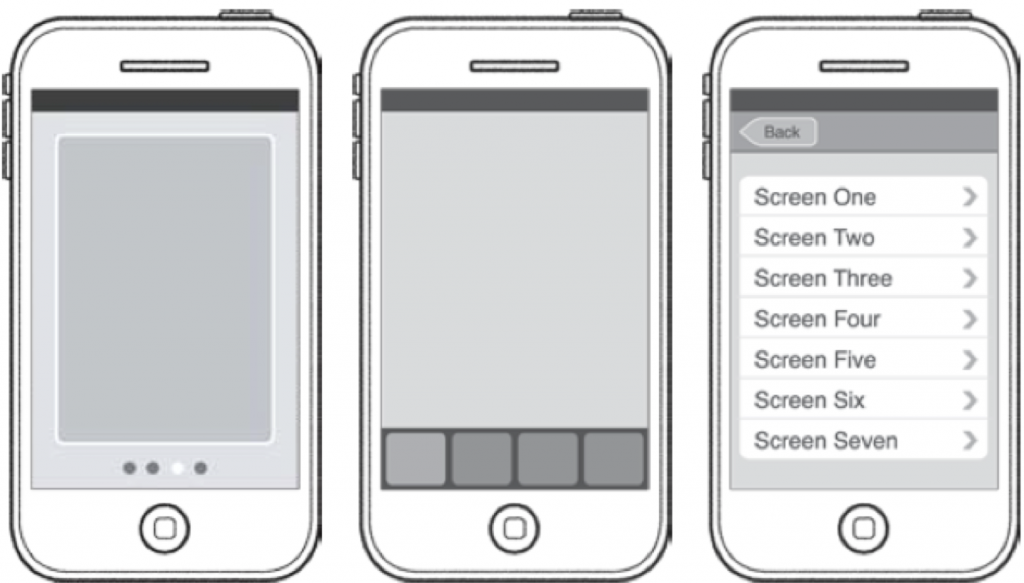
 Navigációs modellek
Navigációs modellek
Oldalsorozat pro
- Gyors fókuszált tartalom
- Könnyen használható
- Navigáció kis helyet igényel
Oldalsorozat kontra
- Mindenen át kell gázolni
- Sok képernyőre nem alkalmazható
- Scrollal nem kompatibilis
- Felhasználók nem veszik észre
Ikonsor (tab menu) pro
- Egy tapnyira minden
- Erőteljes kommunikáció
Ikonsor (tab menu) kontra
- Max 5
- Sok helyet foglal (pinterest)
Mélyfúrás pro
- Nagy számokkal is ok
- Könnyen felfogható
- Könnyen manipulálható
- Személyreszabhatóbb
Mélyfúrás kontra
- Elsődleges funkciók csak egy oldalon
- Főkategóriák közt nehézkes váltás
Kontextus
- Fontos, hogy mutassuk hol járunk
- Mutatni, hogy a manipulálandó adat mihez kapcsolódik (facebook)
- Mutatni a lehetőségeket (elfelezett képek)
ajánlott
cikkek
Tudj meg többet a témáról






















Oszd meg velünk véleményed