Hogyan írj jobb interface szöveget? 5 jótanács designereknek

A UX writing divatos téma, fontosságát is sokféleképp magyarázták az elmúlt években. Ebben a cikkben azt a megközelítést választjuk, hogy a szöveg azért fontos, mert kapcsolatot teremt a design vizuális része és a felhasználó gondolatai, elvárásai, szóhasználata között. A szöveg kulcsfontosságú szerepet tölt be a felhasználóval folytatott párbeszédben, hiszen kifejezhet érzelmeket, empátiát, és alkalmas a bizalom növelésére is.
Vannak jobb és kevésbé jó íráskészségű emberek. Mivel designerként nem a szakterületed az írás, lehet, hogy azt hiszed magadról, te is az utóbbi kategóriába tartozol. Van egy jó hírem: mint minden készségre, az írásra is igaz az, hogy fejleszthető.
Ha csak úgy általában jól akarsz írni, akkor elsősorban gyakorolnod kell, azaz olvass és írj sokat. Ha viszont jó interface copyt szeretnél írni designerként, akkor olvass tovább: ebben a cikkben összegyűjtöttünk 5 gyakorlati jótanácsot.
1. A szöveg a UI része
Az interface szöveg nem a design másodrangú tartozéka. Nem lehet üresen hagyni, abban a reményben, hogy majd később kitöltjük valamivel. A szöveg integráns része minden terméknek, szolgáltatásnak, alkalmazásnak, honlapnak. A vizuális elemek és a szövegek szorosan, organikusan összetartoznak.
Tervezés közben mindig figyelj oda, hogy a terved hogyan szólítja meg a látogatót. Az interface szövegeknek nem az a feladatuk, hogy elmagyarázzák, amit már úgyis lerajzoltál, hanem az, hogy folytassák a beszélgetést a látogatóval.

2. Valósághű szöveggel töltsd meg a designt
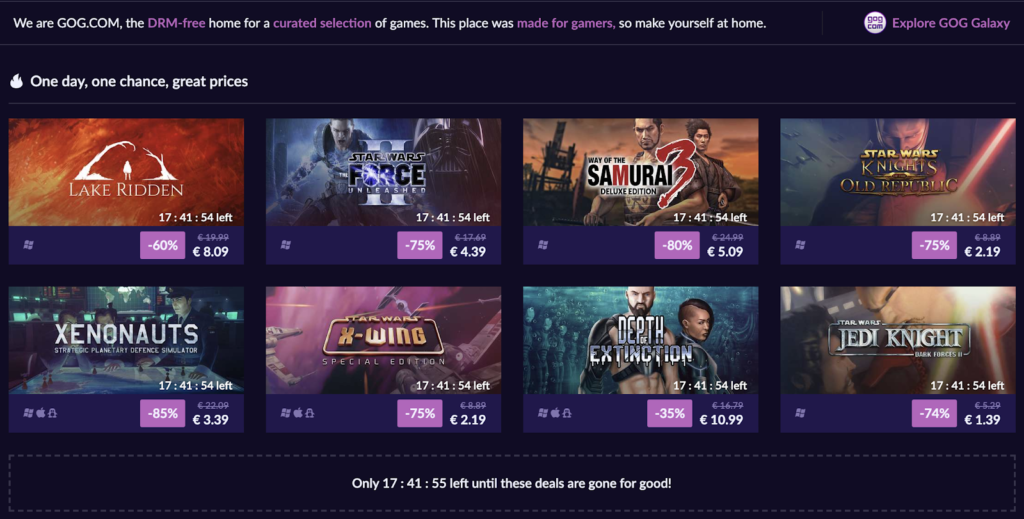
Akár szöveget írsz, akár képeket válogatsz, fókuszálj a valódi termékre. Ha egy pizzarendelős oldal designján dolgozol, és küldöd a terveket az ügyfélnek, ne a Halálcsilag képeivel töltsd fel az oldalt. Az ügyfél nem arra kíváncsi, mennyire szereted a Star Warst. Az sem valószínű, hogy a megrendelőknek olyan neveik vannak, mint Hermione Granger vagy Neville Longbottom.
Amikor szövegezed a terméked, indulj ki a termék valódi jellemzőiből, felhasználóiból. Kerüld a geek vagy vicces szövegezést, mert az esetek többségében nem vicces, legfeljebb eltereli a fókuszt a tervedről, és megzavarja a nézőt. Ha attól félsz, hogy unalmasnak néznek, olvasd el, mitől jó az unalmas designer.
3. Kerüld a lorem ipsumot
Csábító, hogy egy mozdulattal “bekopipasztázz” pár centi értelmetlen, ál-latin humbugot a valódi, értelmes copy helyére. Ebből sajnos csak az derül ki, hogy a feladatot egy fontos részét nem érted, nem jártál utána, vagy csak egyszerűen lusta vagy.
A legfontosabb érv a lorem ipsum ellen mégis az, hogy a megbízók (látogatók, userek, tesztalanyok, bármilyen közönség) nem értik, összezavarodnak tőle. De honnan is kéne tudniuk, mi helyett tetted oda azt a szöveget, mivel kéne kicserélniük fejben?
Ráadásul gyakran kiderül, hogy a megbízó simán át tudta volna küldeni a valóságos szöveget, amit ugyanakkora erőfeszítés lett volna felhasználni a designon.

4. Írj úgy, mintha beszélgetnél valakivel
A jó design olyan, mint egy ismerősök közötti gördülékeny beszélgetés: könnyen követhető, és mindenki választ kap a kérdéseire. Amikor a webre írsz, vagy egy szolgáltatást szövegezel, használj egyszerű, mindenki által érthető nyelvet.
Kerüld a felesleges szakkifejezéseket, hogy senki ne érezze magát kizárva. Írj úgy, mintha egy barátnak vagy családtagnak magyaráznál el valamit.

5. Ismerd fel, amikor nincs szükség szövegre
Ismerd fel, mikor van szükség szövegre és mikor nincs. Az utóbbi esetben nyugodtan hagyd el a copyt. Az interface szöveg nem felhasználói kézikönyv és nem specifikáció, vagyis nem kell teljes körűnek és minden esetre kiterjedőnek lennie. Nem kell, hogy minden lehetséges vagy akár szélsőséges esetet körülményesen, szövegesen elmagyarázz. A jó interfész copy amúgy sem hosszú.
Az interface copy inkább olyan, mint egy jó útjelző tábla, mely a lehető legkevesebb információval is útbaigazítja az embereket.
Vannak esetek, amikor azzal könnyítjük meg legjobban a látogatók dolgát, ha nem terheljük őket szöveggel. Ha például egy űrlapon a látogatóknak meg kell adniuk az életkorukat, felesleges odaírnunk, hogy “18 és 99 közötti egész számot írjon be”. Egészen biztos, hogy a látogatók 99,99%-a ebbe a kategóriába esik. A maradék esettel meg hadd birkózzon meg egy megfelelő hibaüzenet.
ajánlott
cikkek
Tudj meg többet a témáról




Oszd meg velünk véleményed