Dátumválasztó tervezési tippek és trükkök

A dátumválasztó (date picker) a dátumok megadását egyszerűsítheti le egy beviteli mezőn (űrlapon). A dátumok megadása egy apró, elhanyagolható kis elemnek tűnhet az alkalmazásunkban, weboldalunkon. Mindenki látott és használt már ilyet… Ám ha kicsit jobban belemerülünk, kiderül, hogy egyáltalán nem mindegy, hogy milyen megoldást választunk. Könnyen a felhasználói élmény meghatározó tényezőjévé válhat, többnyire nem jó értelemben. Egy nem végiggondolt, nehézkesen használható dátumbeviteli mező vagy dátumválasztó pillanatok alatt frusztrációt eredményezhet, ami akár a kitöltési folyamat teljes felfüggesztésével is végződhet. De az a helyzet sem nevezehető szerencsésnek, amikor egy online foglalást intézünk, és a nem megfelelő formátum miatt felcseréljük a napokat a hónapokkal.
Kezdjük az alapoktól!
Nagyon leegyszerűsítve, egy dátumot meg lehet adni:
- szövegesen
- gördítéssel
- lenyíló listával (dropdown)
- dátumválasztóval (date picker)
- a fentiek valamilyen kombinációjával
- nem konvencionális (a megszokottól jelentősen eltérő) kialakítással
Ha kizárólag szöveges bevitelt használunk, validációt, hibakezelést érdemes (kell) beépítenünk. A csak gördítéssel, lenyílóval, date pickerrel működő változatokkal viszont egy fő probléma van, — főleg hosszabb űrlapok esetén — hogy kényelmetlenné válhat elszakadni a billentyűzettől, míg a rendhagyó megoldás, a hosszú értelmezési idő miatt nem feltétlen jó választás.
Általánosságban elmondható, hogy akkor célszerű dátumválasztót használni, hogyha a rögzíteni kívánt dátum viszonylag közel található a mai dátumhoz. Szóba jöhet még az akár billentyűzetnél is gyorsabb, optimálisabb használat, vagy a hét napjaihoz tartozó dátumok áttekinthető, naptárszerű reprezentációja (pl. intervallumok esetén).
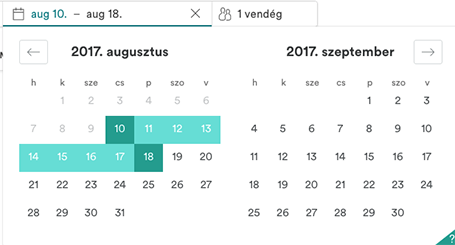
A legtöbb esetben érdemes meghagyni a szöveges beviteli lehetőséget, így biztosak lehetünk abban, hogy a különböző preferenciákkal rendelkező felhasználóink igényeinek is eleget teszünk. Sokszor azonban érdemes egészséges mértékben korlátozni a felhasználók mozgásterét, mert így kevesebb lesz a hibalehetőség is. Az Airbnb például nem engedi a szöveges bevitelt az intervallum meghatározásához, mert azon kívül, hogy az egész kereső megoldás így konzisztens, nincs hosszabb űrlapunk sem kereséskor (térkép, filterek, képek), illetve többnyire a közeljövőben választunk időpontot.
Szöveges bevitel – Hibakezelés – Formátumok
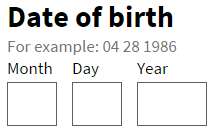
Ki lesz a célközönség? Nemzetközi felhasználói bázis esetén számos formátumot kellene figyelembe vennünk, de legalábbis egyértelművé tenni, mi a biztosan jól működő minta. Speciális karaktereket ne követeljünk meg a felhasználóinktól, bármelyik elválasztó jelről legyen szó. Jó alternatíva lehet a külön mezők bevezetése is.


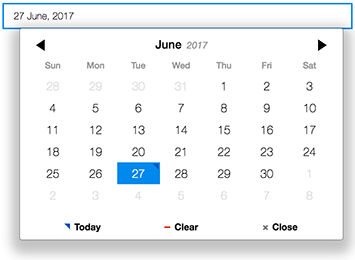
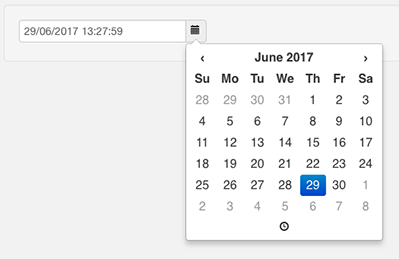
Dátumválasztó típusok
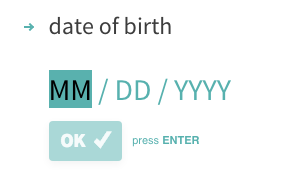
Egyesével nem fogjuk végigelemezni az összes létező megoldást, de fokozottan érdemes figyelni tervezéskor, mert sok fejtörést eredményezhet akár egy kisebb, a konvencióktól eltérő változtatás is a pickerünk felületén. A hónapok kiírása betűkkel például csökkenti a tévesztés lehetőségét. Sokszor segítheti a gyorsabb percepciót, ha az elmúlt pár napot is feltűntetjük szövegesen, hiszen ilyenkor nem kell ellenőriznünk a pontos dátumot. Hasznos lehet még a nem választható dátumok, mint az ünnepnapok, a nem foglalható (betelt) napok, vagy a másik hónapból átlógó napok elrejtése, kiszürkítése is. Nézzünk pár alaptípust:




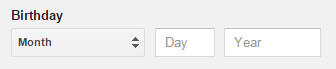
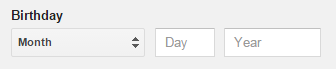
Születési dátumok, régmúlt események, avagy mikor ne használjunk date pickert
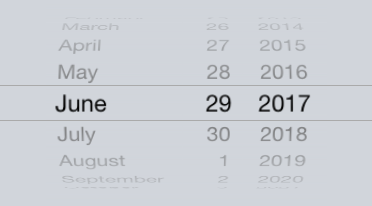
Egy születési dátum bevitele már túl sok interakciót jelenthet a date pickeren, és a napok naptárszerű ábrázolása sem igazán lényeges szempont. Ilyenkor sok helyen lenyíló listákat vetnek be, így csökkentve a szükséges lépések számát.

Ez megakadályozza ugyan a rossz formátum használatát, és a szoftveres validációra sem kell nagy hangsúlyt fektetni (február 31.), de nem sokkal jobb a pickeren való sűrű klikkelés helyett több lenyílóban oldalakat scroll-ozni, majd mellényomni, újranyitni…
Alternatív megoldás lehet, ha a kezdő dátum 18 évvel korábban kezdődik, vagy az első lépésben az évszámokkal kezdünk. Érdemes lehet egyszerre több évszámot mutatunk, de ismét jobb lehet a szöveges megoldás, vagyis a billentyűzet használata. (A formátumokra itt is figyeljünk.)


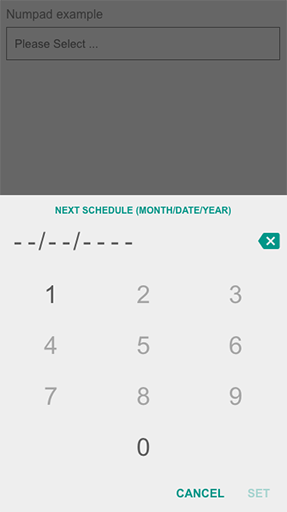
Mobil, alternatív és kombinált változatok… Melyiket szeressem?
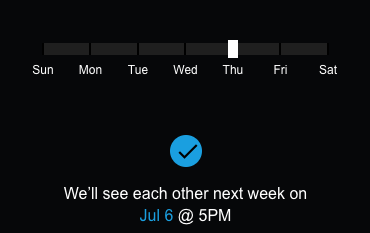
Most, hogy kezdünk belelendülni, tegyük fel a kérdést önmagunkban: szükségünk van date pickerre egyáltalán? Különböző helyzetekben különböző megoldások működnek jobban. Van, hogy natív (speciálisan az adott eszközön, platformon működő, és arra optimalizált) mobil applikációt tervezünk, vagy órára, percre is szükségünk van. Olykor elég lehet egy egyszerű csúszka (slider). Nincs tökéletes, minden helyzetben kifogástalanul működő picker.


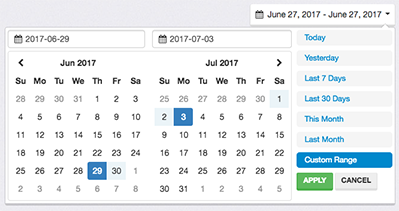
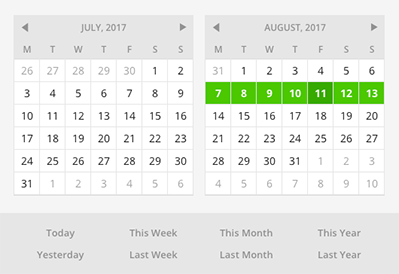
Ha az aktuális dátumhoz képest eltelt intervallumokat vesszük alapul, és azokat szöveggel kiírjuk (elmúlt hét, elmúlt hónap…), szintén javíthatunk az élményen… Az fenti két példában az egyedi beállítási lehetősége is megmaradt.


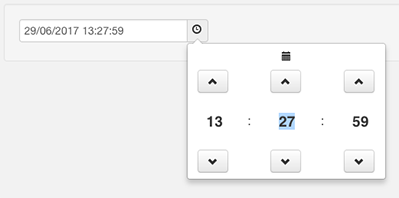
Ha szükség van órára, percre (másodpercre?), használhatunk kombinált dátum- és óraválasztó megoldást is, átbillenthető üzemmódokkal, de általában jobban működik, ha egy másik beviteli ponton adunk erre lehetőséget.

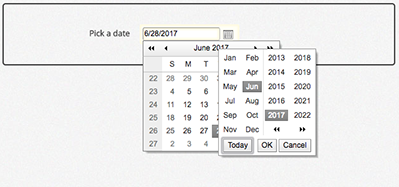
Pickerben picker — az évek / hónapok léptetése helyett használható akár egy újabb picker a hónapok, évek egyidejű megjelenítésére, a kérdés persze itt is az, hogy mennyire marad intuitív a felületünk, hiszen nem mindenkinek egyértelmű a fejlécre kattintás, és például mobilon is körülményessé válhat a használat.


Mobilon jól működhet a csupán numerikus billentyűzet használata, vagy az évek és a hónapok léptetésének különválasztása.

Konklúzió
Sokféle jó, és legalább ugyanennyi rossz megoldás létezik az adott kontextusban. Láthattunk mobilon vagy asztali képernyőkön jobban működő, illetve egyedi megoldásokat. Ne hagyjuk cserben a nemzetközi felhasználóinkat sem. A billentyűzet használata legtöbbször indokolt, de gondolhatunk az űrlapon a következő inputra, vagy intervallum esetén a befejező dátumra való automatikus léptetésen is, ha az segíti a kitöltési folyamatot. Egy visszaállítás (reset) gomb sokszor lerövidítheti a folyamatot.
Szélesebb körű felhasználói bázis esetén fontossá válhat a képernyőolvasók használata is, amit legtöbbször külön kell kezelni. Szintén jól működhet a dátumok (napok) közötti léptetés megvalósítása gombokkal (+,-) például akkor, ha sok nem kiválasztható napunk van, vagy viszonylag kis tartományban kereshetünk.
Lehetne a hitvitákat hosszú órákon keresztül folytatni, mennyire könnyen és gyorsan használható az aktuális tervezési mintánk, de vegyük a fáradtságot, és gondoljuk végig melyek azok a tartományok, amelyekben leginkább valószínű, hogy értékeket fognak bevinni a felhasználóink, és minél előbb próbáljuk pontosan megfogalmazni, milyen helyzetben (környezetben), milyen információ-szükséglettel és célokkal fogják használni alkalmazásunkat, hogy ehhez tudjuk igazítani a dátumkiválasztást.
További angol nyelvű cikkek és példák a témában:
https://www.smashingmagazine.com/2017/07/designing-perfect-date-time-picker/
https://uxdesign.cc/ui-mechanics-of-a-date-picker-792f2aceb8aa
http://ui-patterns.com/patterns/CalendarPicker
ajánlott
cikkek
Tudj meg többet a témáról



Oszd meg velünk véleményed