Arc és mobil képernyő felvevő eszközök

Mi volt a teljesítendő feladat?
Volt egy távolról dolgozó UX kutatónk az egyik oldalon és egy asszisztens meg egy tesztelő a másik oldalon. Ezért arra volt szükségünk, hogy a tesztelő arcát és a képernyőt szimultán és élőben tudjuk mutatni a kutatónak. Ezen felül arra is ügyelnünk kellett, hogy a felvételeket majd ki tudjuk exportálni vagy letölteni, annak érdekében, hogy aztán később vágni és szerkeszteni tudjuk ezeket.
Lényegében négy fő kihívást kellett teljesítenünk:
1. olyan eszközt találni, ami mobil képernyő felvételre képes
2. olyan eszközt találni, ami fel tudja venni (és a tesztelés alatt is láthatóvá tenni) a tesztelő arcát
3. olyan eszközt találni, ami nem csak felvenni képes a teszteléseket, de ki is tudja exportálni a videó fájloka
4. mindezek mellett azt is mérlegelnünk kellett, hogy egy applikációt és nem egy weboldalt szeretnénk tesztelni.
Mit találtunk?
Íme, amit a kétnapos eszköz-felfedező utunkon találtunk lehetséges eszközök és trükkök tekintetében:
A legtöbb fellelhető eszköz számítógépes tesztelésre van optimalizálva:
-A Silverback, ami minden egyéb szempontból megfelelő lenne, (fel tudnánk venni vele arcot és képernyőt is, tudnánk a felvételt szerkeszteni vele, sőt, még azt is meg tudnánk tenni, hogy csak a kiválasztott részeket exportáljuk, nem az egész videót), viszont sajnos nem alkalmas mobil telefon képernyőjéhez.

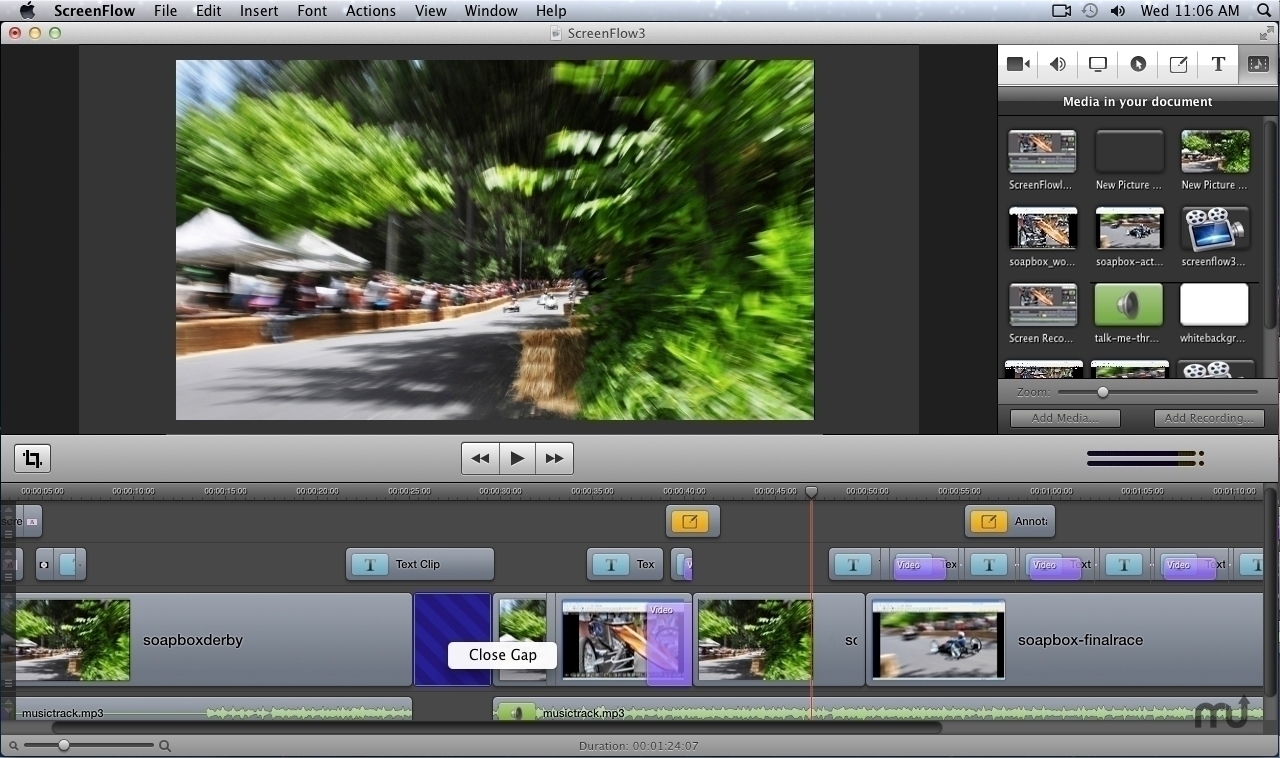
-A Screenflow képes felvenni a képernyőt és exportálni is tudunk vele (még az ingyenes verzióban is, ahol csak egy apró vízjel mutatná, hogy ez az ingyenes verzió). Azonban két probléma mégis van vele; egyrészt nem engedi, hogy a mobil készülék kameráját használjuk a felvételhez (ugyanakkor csatlakoztathatunk hozzá egy külső kamerát, ami jól tud működni a rendszerben), másrészt pedig csak lightning csatlakozóval működik, ami pedig nem annyira megbízható.

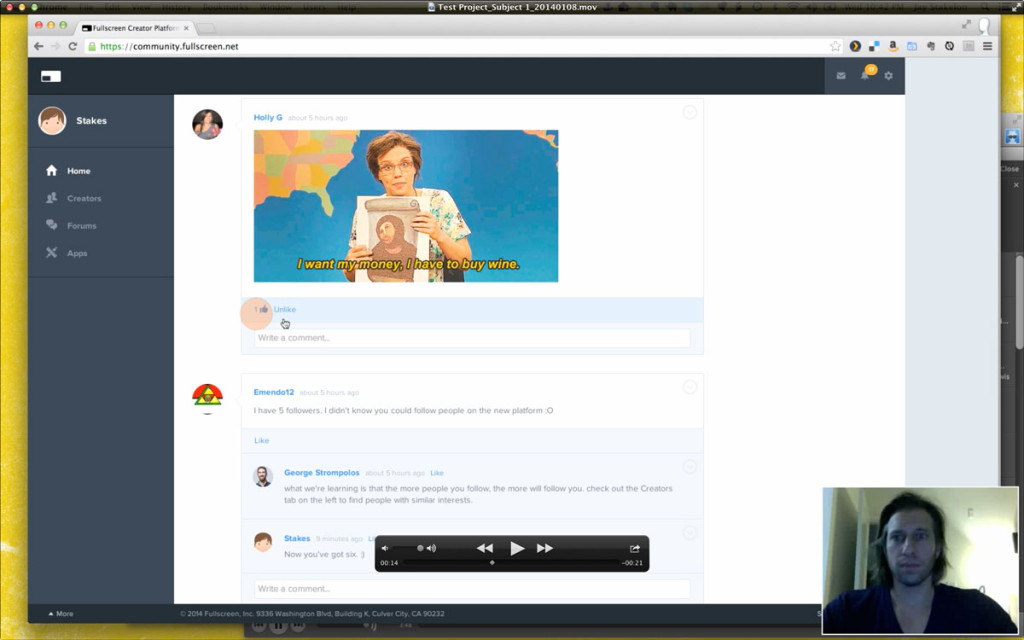
-A QuickTime Player egy jó megoldás a képernyő és videó felvételre, még az egérkattintásokat is láthatóvá tudjuk tenni a segítségével. Ezentúl arra is van lehetőség, hogy az iPhone képét a számítógépre vetítsük, így láthatjuk és fel is tudjuk venni, hogy mit csinál a tesztelőnk a képernyőn. Ugyanakkor olyan megoldást nem találtunk, ahol az iPhone kameráját tudjuk alkalmazni. Számítógépen viszont szépen meg lehet oldani (feltéve, ha éppen nem mozdul ki a lightning csatlakozó a helyéből), hogy a tesztelő arcát és a képernyőt is rögzítsük olyan módon, hogy felvesszük a képernyőt és mellette indítunk egy videó felvételt is. Ezt úgy kell beállítani, hogy a videó felvételt “float on top”- ra állítjuk; ilyen módon pedig a kamera kép mindig a legfelső ablak lesz, nem fog a háttérbe vonulni minden egyes alkalommal, amikor egy másik ablakban tevékenykedünk. Azonban a mi 2014 közepi Airünknek egy kicsit megerőltető feladat, hogy egyszerre megy a videó és a képernyő felvétel, ahogy azt a zúgó-zümmögő hangokból következtetni tudjuk.

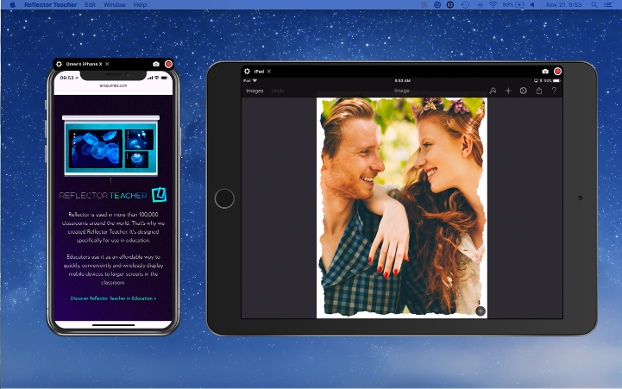
-A Reflector 3 egy olyan tükröző program (mirroring), ami lehetővé teszi, hogy a mobiltelefonunk vagy iPad-ünk, illetve egyéb Windows és Android operációs renszereket futtató eszközünk képernyőjét a számítógépünk képernyőjére tükrözzük. Ezentúl arra is alkalmas, hogy egyszerre több eszköz képernyőjét tükrözze a számítógépre, ezeket pedig mi mindenféle módon manipulálhassuk (pl.: elrejteni vagy megjeleníteni egyes eszközöket, valósághű kereteket rakni rájuk stb.).

-Az iPhone rendelkezik saját beépített tükrözési funkcióval, de ahhoz, hogy ez működjön, szükségünk van egy AirPlay kompatibilis eszközre is. Tehát, ha például nincs egy Apple tévénk (Apple TV), akkor ezt a funkciót nem tudjuk majd használni, illetve még mindig fennáll az arcfelvétel problematikája.
Összegezve a fentieket, arra a következtetésre juthatunk, hogy a legtöbb eszköz nem rendelkezik teljes funkcionalitással, ami a mobil teszteléshez szükséges lenne, de a legtöbb rendelkezik több szükséges funkcióval is.
Megoldások mobil eszközökre
Az összes fent említett eszközön túl van néhány, amelyek pontosan olyanok, amelyekre szükségünk van.
Userlytics
Ezek közül az egyik a Userlytics, a másik pedig a Lookback. Vessünk egy pillantást rájuk, hogy mire képesek:
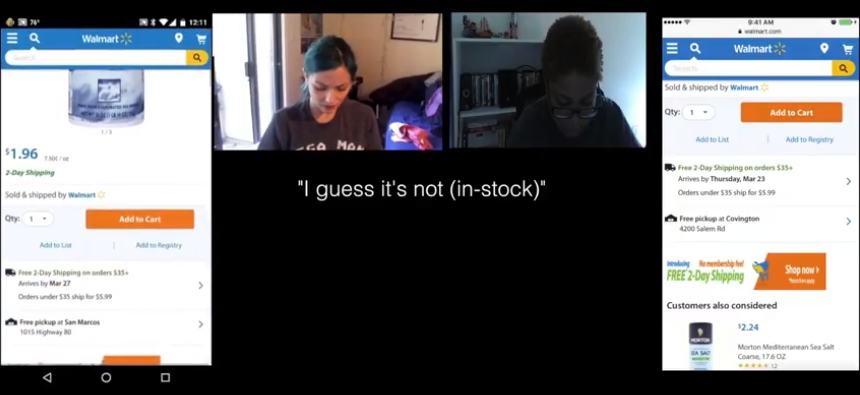
A Userlytics-sel kapcsolatban az első dolog, amit érdemes megemlíteni, hogy párhuzamosan mutatja a mobil eszköz képernyőjét és a tesztelő arcát, viszont a honlapjukon található mobil teszt példa alapján az arc a képernyő kamerájával van felvéve. Így pedig itt is ugyanaz a helyzet, mint a Screenflow és a QuickTime Player esetében (mindkét esetben a telefont a lightning csatlakozóval kell a számítógéphez csatlakoztatni.) – mindezt sokkal drágábban.
Ugyanakkor, van még pár ügyes funkciója, mint az is, hogy a felvételeket jegyzetekkel láthatjuk el és akár meg tudjuk őket osztani másokkal is.

Lookback
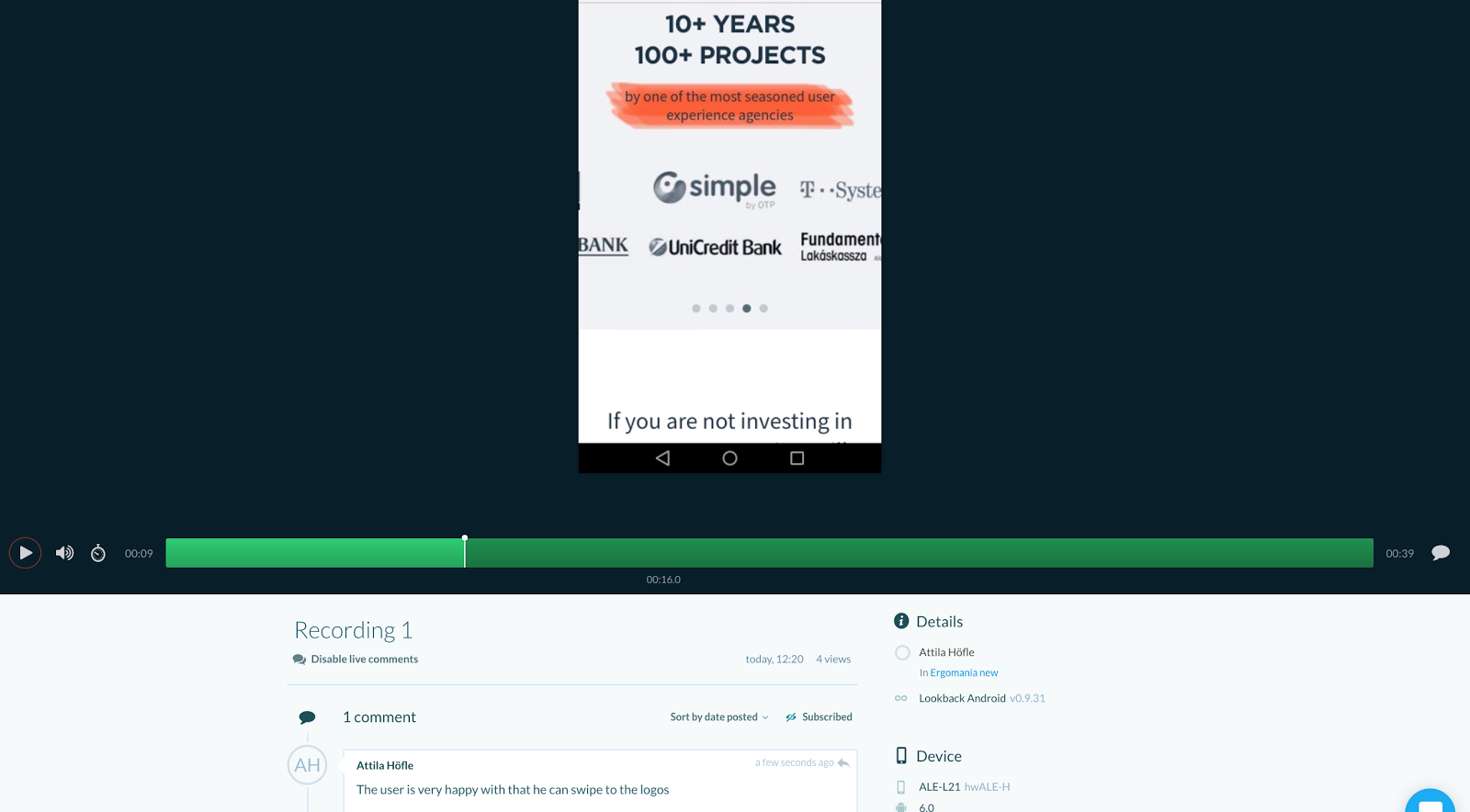
A másik – és talán most már mondhatom azt, hogy a legjobb megoldás a mi céljainkhoz – a Lookback, mert ez a program egyszerre rendelkezik minden kvalitással, amire nekünk szükségünk van.
A Lookback-kel a mobil képernyőjén túl a tesztelő arcát a jó szögből láthatjuk (a mobil telefon kameráját használja). Emellett a Lookback mobil alkalmazásokkal is működik, nemcsak weboldalakkal. A tesztelések végeztével az összes felvétel automatikusan mentődik a felhőbe, sőt a Pro verzióban ki is tudjuk exportálni és így kedvünk szerint utómunkázni ezeket.

Végülis arra a következtetésre jutottunk, hogy a Lookback Pro a legjobb választás, hiszen valóban minden nyűgünkre megoldást kínál. Annak ellenére, hogy meg tudnánk oldani a problémát egy egyszerű tükrözéssel, képernyőfelvétellel és egy kapcsolódó webkamerával, ami egy beszédesebb szögből mutatja az arcunkat, mivel ez sok előzetes beállítgatást és tesztelést kívánna meg és sokkal jobban leterhelné a számítógépet, inkább a Lookback megoldását választjuk.
Mindent összevetve, a Screenflow és a QuickTime Player is működhetne esetünkben egy kis trükközéssel, de mivel itt van egy eszköz, ami minden egyes funkcióval rendelkezik, amire szükségünk van és beállítani is nagyon egyszerű, ezért mi ezt a lehetőséget választjuk a többi ellenében.
ajánlott
cikkek
Tudj meg többet a témáról



Oszd meg velünk véleményed