A valósághűség dimenziói a papír prototípus esetében

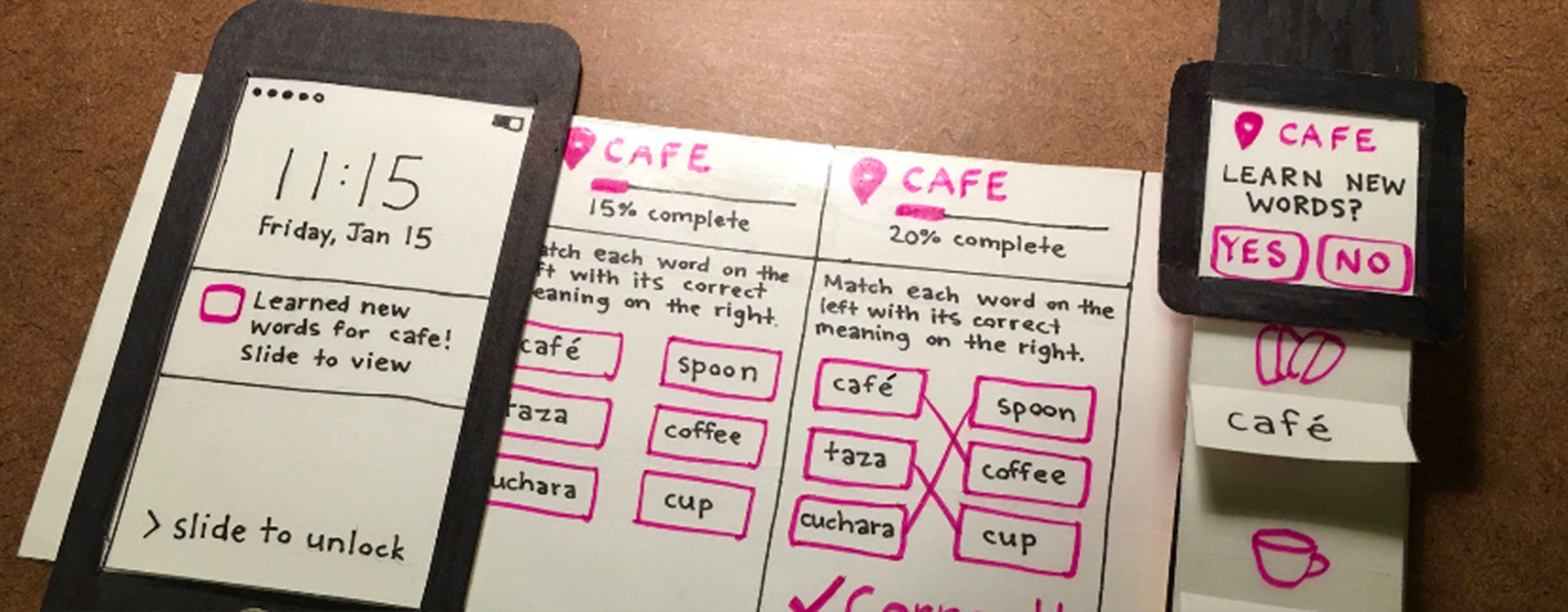
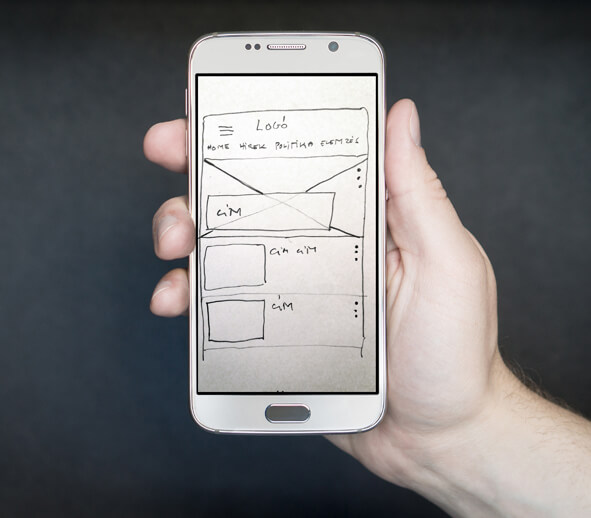
A prototípus a tervezési koncepció megjelenítése, amely segít az ötleteinket másokkal megosztani és érvényességüket, használhatóságukat tesztelni. A papír prototípus technika (paper prototying) gyorsan, kézzel felvázolt képernyőtervek használatát jelenti, amelyeket könnyen elkészíthetünk és használhatunk a felhasználói tesztelés során. A papír prototípus tesztelésen a teszt vezetőjén és a tesztalanyon kívül még egy ember részt vesz, aki a számítógép szerepét tölti be (ha a tesztelő a papírképernyőn egy gombot megérint, az „élő számítógép” az érintésnek megfelelően kezeli a papírlapokat). A módszernek megvannak az érthető hátrányai (például nehéz parallax, azaz több rétegű, 3D élményt biztosító hatást) szimulálni stb.) de ha tudjuk, hogy mikor és mire érdemes alkalmazni, nagyon hasznos lehet a tervezésben.
A papír prototípus tesztelés előnye, hogy mindenki számára elérhető, nem kell drága alkalmazásokat vásárolni hozzá, időhatékony, a tervek gyorsan elkészíthetőek és a felhasználók nagyobb valószínűséggel fognak őszinte kritikát adni egy vázlatos tervre, minta egy komoly munkával kidolgozott koncepciót látnának. Ennek a felhasználói viselkedésnek egyszerű, nem-tudatos oka van: a kidolgozott tervek mögött sok munkát feltételeznek, és nem szívesen teszik szóvá a hibákat, míg a papírra felvázolt tervek lazák, a tesztelés alatt is módosíthatók radírral, ceruzával. Mint minden kutatási módszernek, természetesen ennek is vannak bírálói, akik kritizálják a megbízhatóságát, az időhatékonyságát (bár a tervek elkészítése valóban gyors, a felhasználók toborzása és a teszt levezetése ugyanannyi időt vesz igénybe, mint más tesztek esetében) és a visszajelzések értékét. Mivel a papír képernyőtervek meglehetősen különböznek a végső terméktől, vannak akik úgy vélik, hogy emiatt a felhasználói visszajelzések nem hasznosak.
A valóságos termékhez való hasonlóság meghatározásánál használjuk a fidelity (valósághűség) fogalmát, aminek segítségével a csoportosíthatjuk a különböző prototípusokat és így könnyebben meghatározhatjuk, hogy melyik módszer a legcélravezetőbb a kutatásunk során.
Több fajta megközelítés létezik a prototípusok valósághűség szerinti csoportosításánál. A leggyakoribb az általában vett részletes kidolgozottságra utaló high fidelity és a vázlatosságra utaló low fidelity kifejezések. A legnagyobb probléma ezzel, hogy túl általános és meglehetősen szubjektív, hogy ki-mit ért részletes vagy vázlatos kidolgozottság alatt.
Más csoportosítás szerint a valósághűség értelmezhető a követező aspektusokban: látvány, funkcionalitás és tartalom. Ez már egy sokkal inkább használható rendszer, mert könnyebbé teszi számunkra, hogy egy részproblémára koncentráljunk. Például, ha egy termék szóhasználatát szeretnénk tesztelni, fontos, hogy a tartalom valósághű legyen, de a megjelenés és látvány gyakorlatilag nem számít.
A valósághűség dimenzió
Carolyn Snyder a fent említett rendszert bővítette tovább, amikor bevezette a valósághűséggel kapcsolatos dimenziókat. Négy dimenziót ír le: szélesség (horizontális, vízszintes prototípus), mélység (vertikális, függőleges prototípus), látvány és interakció. A szélesség arra utal, hogy a prototípus mennyit jelenít meg a termék funkciói közül, vagyis meghatározza, hogy tulajdonképpen mit tesztelhetünk. A mélység a technológiai megvalósítást tükrözi, például, hogy működnek-e a linkek és a megfelelő célállomásra navigálnak-e. Ez a dimenzió határozza meg, hogy a teszt során mennyire szabadon fedezheti fel a terméket a felhasználó. A látvány a grafikai megjelenésre utal, az interakciók pedig arra, hogy milyen mértékben képes a prototípus a felhasználótól kapott inputot értelmezi és kezelni (hibaüzenetek, töltési idő stb.). A későbbiekben Snyder kiegészítette a rendszerét egy ötödik elememmel, a tartalommal.
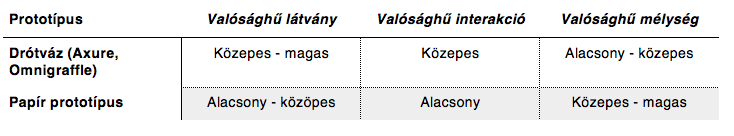
Ennek a rendszernek a segítségével könnyedén össze tudjuk hasonlítani a különböző prototípus fajtákat. Nézzük meg most a digitális drótváz és a papír prototípus jellemzőit (a következő táblázatban nem foglalkozunk a szélességgel mivel az inkább üzleti döntés, és nem függ a prototípustól):

Ne felejtsük el, hogy a prototípus értékelése függ attól is, hogy mi a termékünk, illetve, hogy milyen platformra, eszközre tervezzük, mert előfordul, hogy ezek az aspektusok is limitáják, hogy mit tudunk szimulálni. Mielőtt nekikezdünk a tesztelésnek, először határozzuk meg, hogy milyen kérdésekre keresünk választ, mire szeretnénk fókuszálni. Ha túl sok a kérdésünk, akkor pedig válasszuk őket szét „azonnal tudni szeretném” és „később foglalkozom vele” típusú kérdésekre és fókuszáljunk az azonnali kérdésekre.
Digitális drótvázakkal nagyon jól lehet felhasználói tesztet végrehajtani. Ahogy a táblázat is mutatja, minimum közepes szintű valósághűség jellemző minden dimenzióban. Egyre több interaktív elemet tudunk megjeleníteni velük, azonban az előállításuk igen időigényes és a digitális eszközök használata gátat szabhat a kreativitásnak is.
A papír prototípus a mélység dimenzióban teljesíthet jól. Ez azt jelenti, hogy jól tudjuk szimulálni a számítógép reakcióit, sok képernyőt és kommunikációs üzenetet tudunk a felhasználónak mutatni (a hiányzó képernyőket akár a teszt alatt is gyorsan legyárthatjuk). A tesztelése elkészített képernyők száma változó, egy tucattól akár néhány százig is terjedhet. (A papírképernyők gyártását fénymásolással és sablonok használatával gyorsíthatjuk.) A látvány is különböző mértékben hasonlíthat a valóságra, a fekete-fehér rajzolt vázlatoktól kezdve, a színes nyomtatott képekig. A legnehezebben értelmezhető dimenzió, ami leginkább megkívánja az absztrakt gondolkodást, az interakció: az érintés nem olyan, mint a klikkelés, az írás nem olyan, mint a gépelés, a számítógép műveleteit pedig egy ember végzi.
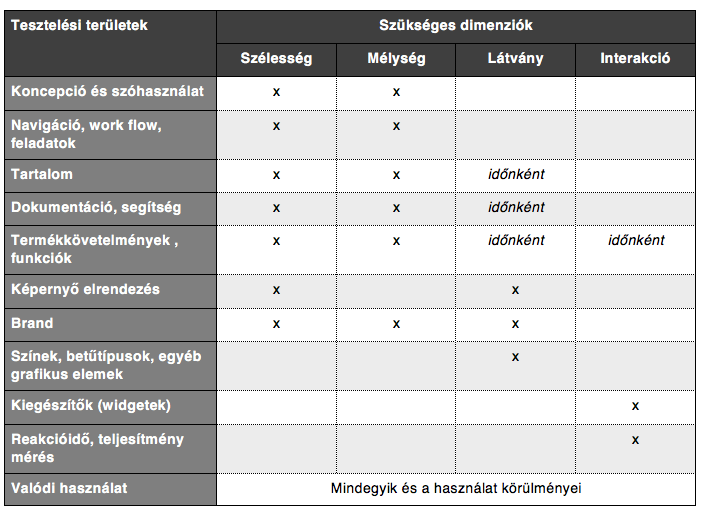
Carolyn Snyder, Paper Prototyping: The fast and easy way to design and refine user interfaces című könyvében leírja, hogy milyen dimenziókat érdemes figyelembe venni különböző tesztelési területeken:

Interaktív papír prototípus
Egyesíthetőek vajon a gyors papír prototípus és az interaktív drótváz előnyei? Hibrid módszerek, mint például a paper-in-screen (papír a képernyőn) módszer pontosan erre törekszenek. Az alapötlet annyi, hogy a papírterveket egy digitális kamerával befotózzák, majd telefonon vagy tableten jelenítik meg. Így megbízhatóbb visszajelzéseket is kapunk, hiszen a terveket valódi környezetben, a céleszközön tesztelheti a felhasználó. Több, ezen az elven működő alkalmazást is találunk, amelyek a tényleges interakciót is lehetővé teszik (ezzel helyettesítve az élő számítógépet). Ilyen a Popapp és Pentotpye. Ezekről bővebben pl. itt: Linowski Wireframes Magazine.

Ahogy láthattuk, a papír prototípus tesztelés egyszerű és rendkívül kis költségvetésű kutatási módszer. A fejlesztés kezdeti szakaszában is már alkalmazható, azelőtt, hogy a grafikus vagy a programozó nekiállna dolgozni. Érdemes tesztelni ezeket a korai, kezdeti fejlesztési szakaszban tartó terveket.
Mint minden módszerre, a papír prototípus tesztelésre is igaz: szofisztikáltabb alkalmazása kutatói vénát és nagyobb gyakorlatot kíván, de az egyszerű körülmények között, házilag, néhány résztvevővel végzett tesztelés is tesztelés. Segítségével még a fejlesztés korai szakaszában kiderülhetnek a legnagyobb hibák.
Források:
SNYDER, Carolyn (2003), Prototyping: The Fast and Easy Way to Design and Refine User Interfaces. Morgan Kaufmann, H.n. (Et.al.)
PULIDO, Diego, Paper-in-screen prototyping http://uxmag.com/articles/paper-in-screen-prototyping
TRAVIS, David, 7 myth about paper prototyping http://www.userfocus.co.uk/articles/paperprototyping.html
https://medium.com/@jakek/paper-prototyping-is-a-waste-of-time-353076395187
http://uxmas.com/2014/if-you-think-paper-prototyping-is-a-waste-of-time
http://www.uxforthemasses.com/rapid-prototyping/
http://usabilitygeek.com/paper-prototyping-as-a-usability-testing-technique/
ajánlott
cikkek
Tudj meg többet a témáról




Oszd meg velünk véleményed