A maximális használhatósághoz minimális kognitív terhelésen át vezet az út

Azt, hogy mennyire könnyen találják meg a felhasználók egy weboldalon a keresett tartalmat és mennyire egyszerűen tudják megoldani a tervezett feladatokat, azt az oldal, alkalmazás használatához szükséges aktuális terhelések befolyásolják. Ezek lehetnek fizikai jellegűek, ha például túl sokat kell görgetni vagy kattingtani a felületen. De éppen ennyire fontos a kognitív terhelés is, amely a szellemi erőforrásainkat veszi igénybe, és amely meghatározza a mentális feldolgozási teljesítményt.
A kattintások fizikai jellegű terheléséről bővebben „Az interakció ára” című, korábbi cikkünk szól, jelen írás pedig a használhatóság kognitív szempontjairól.
A webes tervezés kiindulópontja: egyszerű, egyértelműen használható weboldalakat kell készíteni, mind a piaci, mind pedig a közszférában. A témával évek óta foglalkozó Steve Krug könyvében (Don’t make me think – Ne törd a fejem!) kiemeli, hogy amennyire lehetséges, a weboldalnak magától értetődőnek, nyilvánvalónak és egyértelműen használhatónak kell lennie.
A kognitív terhelés fogalmának megismeréséhez kiindulópontként érdemes áttekinteni Krug legfontosabb észrevételeit:
- Nincs idő a tökéletesre, elegendő az optimális: Kereséskor nincsen időnk arra, hogy megtaláljuk a legjobb megoldást (ehhez végig kellene olvasnunk az egész oldalt!), ezért megelégszünk azzal, hogy megragadjuk az első elfogadható lehetőséget. A weben ugyanis könnyű korrigálni a hibákat: elegendő a „vissza” gombra kattintani.
- Nem véletlen, hogy a „vissza” gomb használata a böngészők leggyakrabban használt funkciója.
- Olvasás, információgyűjtés során az online és az offline felületeket is anticipációs módon tekintjük meg: előzetes feltételezéseink, várakozásaink vannak az adott vizuális felülettel kapcsolatban. Olvasás közben újra és újra előreugrunk, ilyenkor gyakorlatilag a meglévő várakozásainkat ellenőrizzük.
- Amikor a felhasználók nem boldogulnak az adott weboldalon, többnyire nem veszik a fáradságot, hogy elolvassanak egy használati vagy tájékoztató anyagot sem. Ennél fogva sokszor nem is tudják pontosan, hogy mit hogyan kell használni egy adott felületen, egyszerűen „átverekszik” magukat a problémán. Így sok oldalt ugyan tévesen, de végeredményben mégis sikeresen használnak a userek. Ezt a viselkedést nevezte el Krug „Bozótharcos technikának”.
Ezeket az egyszerűsítő, könnyítő viselkedéseket minden esetben azért választják a felhasználók (sohasem tudatosan, inkább tudattalan módon), hogy csökkentsék az oldal használata folyamán felmerülő erőforrás-igénybevételt (a kognitív terhelést), vagyis ne fáradjanak el egy egyszerű keresgélés végére.
A legtöbb számítógép-felhasználó már réges-régen megtanulta, hogy ha egyszerre túl sok programot futtat a gépén, akkor az lelassulhat, végső esetben össze is omolhat. Ezért, amikor lassulást tapasztalunk a gépünkön, bezárjuk a feleslegesen futó, túl sok memóriát felemésztő programokat, főleg, amikor éppen nem használjuk azokat.
Puffer-túlcsordulás az agyban
A felhasználóknak különös erőfeszítés nélkül meg kell érteniük, hogy az adott oldalon mi mire jó és mi hogyan használható. Ezek hátterében többek között az áll, hogy csakúgy, mint a számítógépek, az emberi agy is csak korlátozott mennyiségű feldolgozási energiával rendelkezik. Ez azt jelenti, hogy ha a beérkező információ mennyisége meghaladja azt a mennyiséget, amit még kezelni tudunk, akkor az a teljesítmény rovására fog menni.
Ez többféle formában nyilvánulhat meg: nem vesszük észre a fontos részleteket, vagy hosszabb ideig tart, hogy megértsük az aktuális feladatot. Végső esetben felidegesedünk (elönt a méreg a túláradó, feldolgozhatatlan mennyiségű információ miatt) és úgy ahogy van, otthagyjuk az egész felületet, feladatot.
Akkor fordulhat elő ilyen helyzet, ha a weboldalt/applikációt használva túlzott a bennünket érő kognitív terhelés. Ez, a pszichológiából származó fogalom a rendszer (felület) használatához szükséges mentális erőforrások igénybevételének összességéről szól. Azt mutatja meg, hogy az új információk megtanulásához mennyi mentális erőfeszítés szükséges. Gondolhatunk úgy is rá, mint az „agyi hatalomra”.
Minden egyes alkalommal, amikor új, kevéssé ismert felületet böngészünk,
meg kell ismernünk és el kell sajátítanunk – többek között – annak navigációját, a menüpontok megnevezését, elrendezését, a weboldal szóhasználatát vagy az űrlapjainak, formjainak használatát.
És még akkor is, ha a weboldal vagy alkalmazás meglehetősen ismerős vagy egészen jól megfelel az általunk megszokott felületeknek, át kell gondolnunk és érvényesítenünk kell az adott, aktuális célunk szempontjából releváns igényeket, információkat.
Vagyis ha példának okáért nyaralást tervezünk éppen, nem csak az adott utazási, hely– vagy szállásfoglalási oldal felületét, használati módját, információs architektúráját kell megismernünk. Egyszerre használnunk is kell azt, méghozzá az adott utazási célunk érdekében. Ebbe bele kell érteni az olyan aktuális, a korlátozó (figyelembe veendő) szempontokat is, mint például az időkeret, utazási szokásaink és igényeink, rendelkezésre álló pénzösszeg, fizetési mód stb.
A tervezőnél van a felelősség, nem a felhasználónál!
Ha egy számítógép nem tudja kezelni a feldolgozási igényeket, lecserélhetjük vagy egyszerűen frissíthetjük azt, így egy újabb, erősebb gépünk lesz. Ezzel szemben a mai napig nincsen mód az agyunk tényleges feldolgozási teljesítményének jelentős növelésére.
Így, a teljesítmény növelését-optimalizálását jelentő feladat valójában soha nem az agyunknál és nem nálunk van, hanem a tervezőknél.
Tervezőként első körben meg kell érteniük a kognitív terhelés lényegét, annak korlátait, második körben pedig be kell tartaniuk az azzal kapcsolatos szabályokat és olyan felületeket kell létrehozniuk, amely megfelel ezeknek a korlátoknak, (kimondatlan) felhasználói igényeknek, szabályoknak.
Kétféle kognitív terhelés van: belső és idegen
A kognitív terhelést nem lehet teljes mértékben kiküszöbölni – sőt, még ha lehetséges is lenne, akkor sem lenne kívánatos. Végső soron az emberek azért keresnek és néznek meg különféle weboldalakat, mert információkat keresnek azokon. Azért érkeznek egy kifejezett weboldalra, hogy megtudjanak valamit egy-egy termékről, szolgáltatásról, szervezetről. Olyas valami megismeréséről, megszerzéséről van szó tehát, amit korábban nem tudtak. Az új információk megismerésének, felszívódásának és a saját célok nyomon követésének folyamata az az erőfeszítés, amit belső kognitív terhelésnek hívunk.
Ezzel szemben az idegen (vagy külső) kognitív terhelés minden olyan, mentális erőforrásokat igénybe vevő feldolgozási folyamat, amely valójában nem segíti a felhasználót a tartalom megértésében (például különböző betűtípusok, amelyek nem adnak semmiféle egyedi jelentést, csak öncélúan megjelennek, feleslegesen összetett színvilág, idegesítő gifek stb.). A tervezőknek törekedniük kell az idegen kognitív terhelés kiküszöbölésére vagy legalábbis minimalizálására.
A kognitív túlterhelés leggyakoribb okai?
Számos tervezési változó, hiba és átgondolatlan részlet zavarhatja a usert. Emellett azt se felejtsük el, hogy a külső környezete is állandóan okot adhat arra, hogy elveszítse a fókuszt. Aggódhat például egyéb, az életében aktuálisan jelen lévő probléma miatt, pl . másnapi bemutató a főnöknek, szülői értekezlet az iskolában, zajos építkezés a szomszédban, túl hangos klíma a szomszéd épületben. Értelemszerűen ezekre nem lehet hatásunk, de jelen lehetnek. Ugyancsak számolnunk kell azzal is, hogy a felhasználóink nem egyformák: némelyikük gyors gondolkodású és laza, könnyebben megérti a problémákat. Egy részük lehet lassúbb gondolkodású és/vagy idősebb, rosszul látó, csökkent hallású vagy siket. Ha nem figyelünk az akadálymentesítési szempontokra, méginkább megnehezítjük a dolgukat.
Sőt, az is számít, hogy a felhasználó mennyire gyakorlott netező.
Lássuk, mi nehezítheti meg a felhasználók dolgát és hogy miképp lehet ezeket elkerülni!
Mivel egyre többen figyelnek oda arra, hogy kevéssé fárasszák a felhasználókat és az egyszerűbb usability tesztelések is többnyire kiszűrik a komolyabb hibákat, a nagyobb – és jellemzésképpen bemutatható – bakik bemutatására egyre kevésbé akad nézni-és elkerülnivaló. Jó példák viszont bőven, bár előfordul, hogy ezeken is akadna tökéletesíteni való apró részlet.
Felesleges részletek, felesleges interakciók
Minden lépés, kattintás, új oldalra érkezés igénybe veszi a kognitív erőforrásokat. Minden felesleges lépés, elbizonytalanító kattintás kognitív terhelésnek számít. Ennek érdekében használjunk könnyű flow-t, egyszerű feladatokkal, egyértelmű felületeken.
A jól használható weboldalak, applikációk igyekeznek csökkenteni a különféle felhasználói célok eléréséhez szükséges, olykor felesleges interakciós költségeket.
Vagyis minimalizálják a következőket:
- olvasás (túl sok/hosszú szöveg)
- görgetés
- felesleges energia-igénybevétel a releváns információk megtalálása érdekében
- szükséges információ megértése (bonyolult, nehezen értelmezhető szöveg)
- felesleges kattintások / érintések
- gépelés, szövegbevitel
- oldal betöltése és a hosszú várakozási idő
- felesleges memória terhelés: vagyis olyan információk hada, amelyeket a usernek meg kell jegyeznie az oldal használata során
(Forrás, és további olvasnivaló a témában: Raluca Budiu: Interaction Cost)
Túl sok kép, animáció és ikon
Minden esetben igaz, hogy a zsúfolt, kaotikus felületek és terek elvonják a felhasználó figyelmét az éppen aktuálisan végzendő feladatáról. Az is előfordulhat, hogy egyszerűen elveszíti figyelmének fókuszát és kisiklik az aktuálisan elvégzendő feladatából.
Ugyanez fordul elő, mikor egyszerre túl sokan beszélnek hozzánk.
Online felületen pontosan ugyanez történik, amikor egyszerre túl sok kép, animáció, ikon, hirdetés, betűtípus versenyeznek egyszerre, párhuzamosan a figyelmünkért. A munka memóriának minden esetben a külső ingerek között kell válogatnia. El kell döntenie, mire figyeljen, hogy az elérhetők közül melyik a fontosabb információ. A vizuális kommunikáció jelei sok esetben automatikusan elsőbbséget élveznek, ezért is kifejezetten fárasztó, ha túlterhelt és zavaros a jelenlétük.
Régi (és szerencsére egyre inkább elfeledett) „kedvencünk” a villogó gifek alkalmazása sok-sok felesleges, össze nem illő, diszharmonikus színnel. Már kettő, egyszerre jelen lévő animáció és a nem összeillő szín egyszerre történő alkalmazása is bizonyos felhasználókat túlstimulál. Ezért érdemes minden esetben egymással jól harmonizáló színeket alkalmazni és animációt pedig csak akkor használni, ha az kifejezetten a megértést segíti.
A túlstimulációról bővebben Danny is a SaaS cikkében olvashattok.

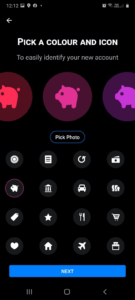
Ugyanakkor dönthetünk úgy is, hogy a felhasználóra bízzuk a színek összeállítását. Az esztétikus végleges eredményt garantáljuk, ha ehhez mi adjuk meg a (gondosan összeállított) választható színeket, mint ahogy az az alábbi példán látható is:

Minimalizáljuk a kognitív terhelést!
A felhasználói figyelem igen értékes erőforrás, és ennek megfelelően kell tehát azt igénybe venni. A használhatóságról szóló legfontosabb iránymutatások (tartalom feldarabolása, válaszidő optimalizálása) éppen abban segítenek, hogy minimalizáljuk a kognitív terhelést.
A következőkben néhány, ezt segítő tippet mutatunk, ugyanerre:
Kerüljük a vizuális rendetlenséget!
A jó UX egyik alapja a végiggondolt, alaposan megtervezett és szabályos oldalfelépítés és tipográfia. Ennek értelmében érdemes kerülni a vizuális rendezetlenséget, felesleges, irreleváns képek és linkek használatát, zavaros színvilágot, nem-beszédes linkeket, változó margó távolságot, sortávolságot. Emellett az olvashatatlan, cirkalmas vagy szögletes, rosszul olvasható betűtípusok, átgondolatlan és következetlen arányok mind-mind növelik a kognitív terhelést, így rontják a használhatóságot is.
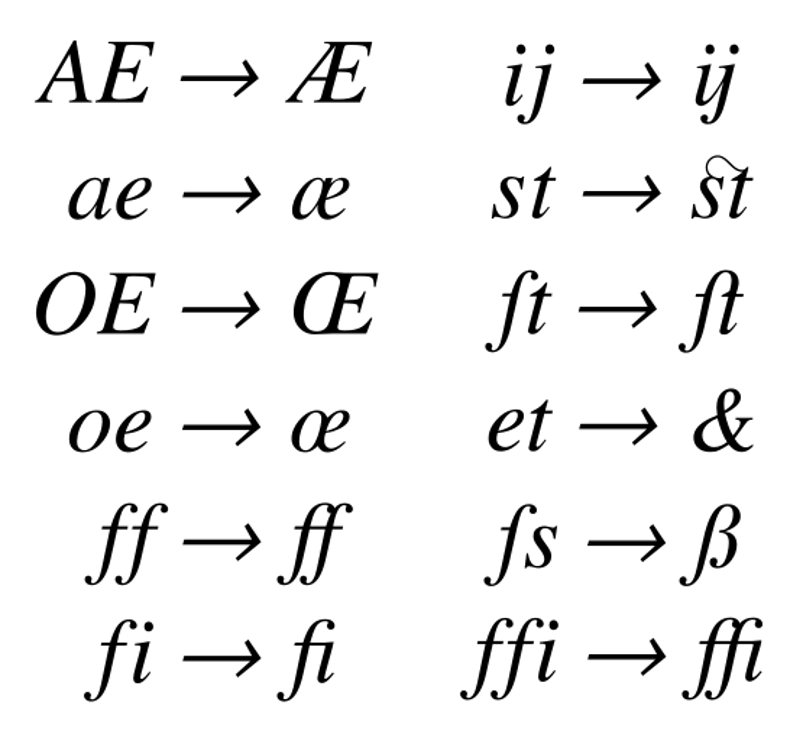
A tipográfia alapszabályainak minden esetben érdemes megfelelni, beleértve a kötőjelek és az idézőjelek megfelelő kitételére is. De ide tartoznak az olyan ínyencségnek számító, olvasást könnyítő apróságok is, mint például a ligatúrák használata, amely „mára nem kérdés, hiszen a fontok tudják, a CSS tudja, mostanra pedig már a legtöbb böngésző is kezeli” – mondta Serfőző Péter, a zwoelf digital CEO-ja:

Regisztráció, vásárlás, checkout: formok mindenütt
Ahol minden esetben érdemes elkerülni a zavaró rendezetlenséget és a kognitív túlterhelést, az a formok területe. Ha az itt megvalósuló folyamatban megáll a felhasználó, mert pl. bonyolult, nem egyértelmű a form vagy nem eléggé segítőkész a felület, akkor értelemszerűen a user nem tudja megadni (jól) a szükséges adatait.
Ebben az esetben mi sem kapunk se visszajelzést, se megrendelést. Ennél fogva a formok egyáltalán nem a legizgalmasabb, de a legtöbb esetben a legfontosabb területei a felületeknek. Ha nem szeretnénk a felhasználót túlterhelni, lehetőség szerint kérdezzünk tőle minél kevesebbet és ahol lehet, alkalmazzunk auto-fill megoldásokat. Lássuk, mit tehetünk még.
Miben lehetünk a user segítségére, hogyan tehetjük könnye(de)bbé a kitöltést?
„Hol tartok, mi jön most?”
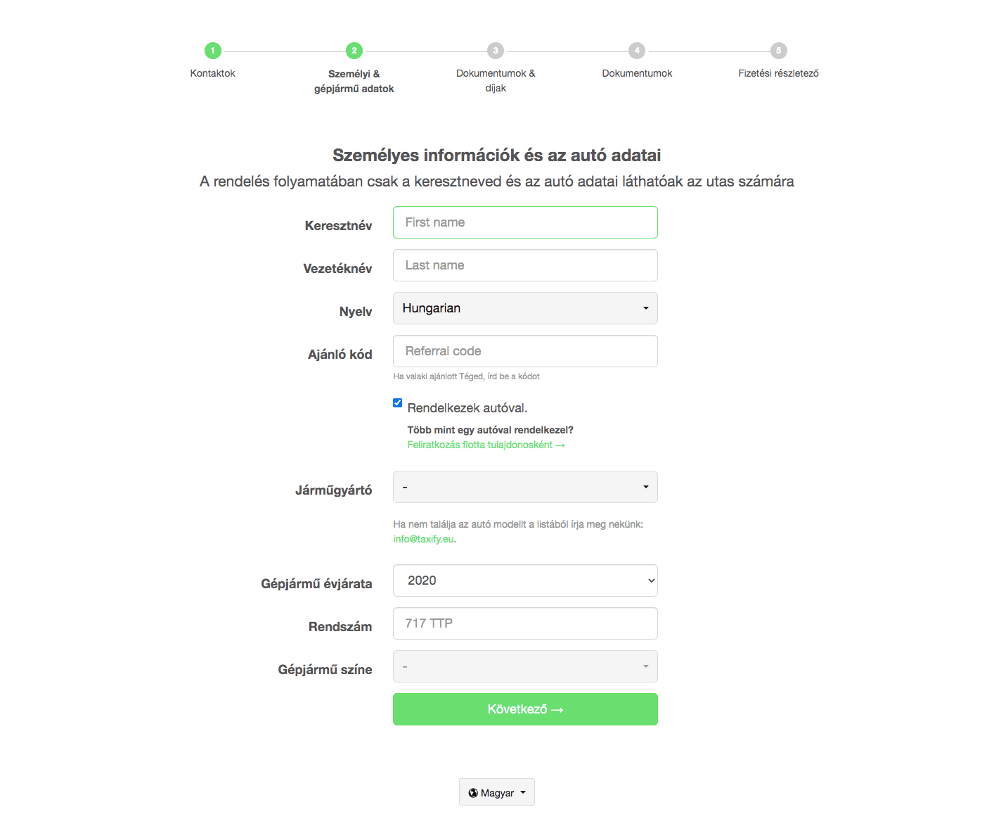
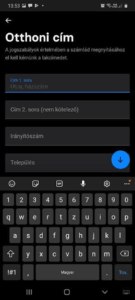
Ugyancsak segítség, és a kognitív terhelést csökkenti, ha a form színkóddal segít a felhasználónak abban, hogy lássa, hogyan, milyen sorrendben érdemes a kitöltéssel haladnia.


A felhasználók könnyebben haladnak a formokon, ha egy hasábba vannak az információk rendezve: éljünk ezzel a tudással és ne alkalmazzunk maximum kettőnél több hasábot, mert az növeli a kognitív terhelést. Az is egy igen segítőkész megoldás lehet, ha az értelemszerű esetekben egymás mellé tesszük az összetartozó, szükséges információkat, például város és irányítószám. Érdemes az adatokat tartalom-csoportok, témák (dátum, személyes adatok, cím) szerinti (szemantikai) blokkokra bontani, ezzel is segítjük a felhasználót azok megadásában.

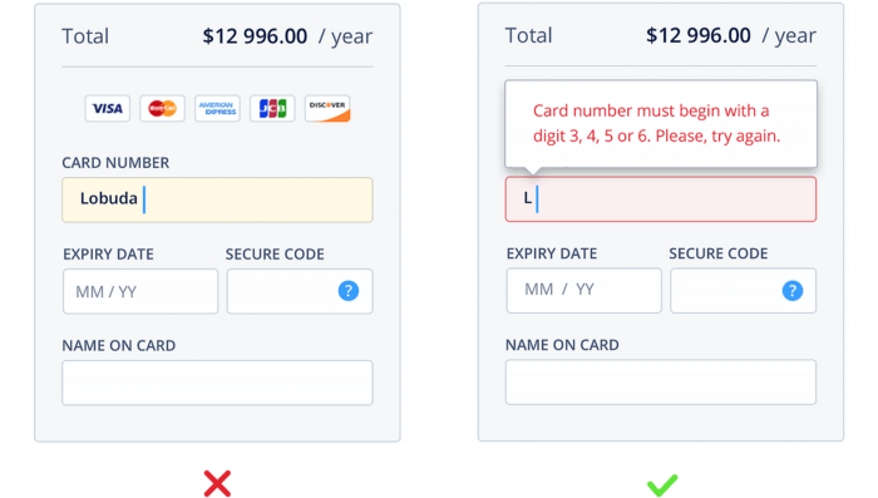
A hibázások számát csökkenthetjük, ha megadjuk az egyes mezők esetében a minimum-maximum karakterszámot vagy egyéb értéket, amit a felhasználótól várunk.
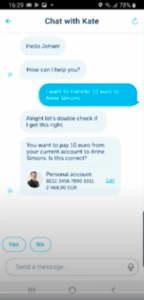
Nem kizárólag a formokra, hanem az egész felületre igaz, hogy az esetleges hibaüzeneteink mindig legyenek rövidek és egyértelműek. A jobb oldali példán látható, hogy azonnal jelez a felület, ha nem a kért információt, itt: bankkártya-számot kezdjük el beírni.

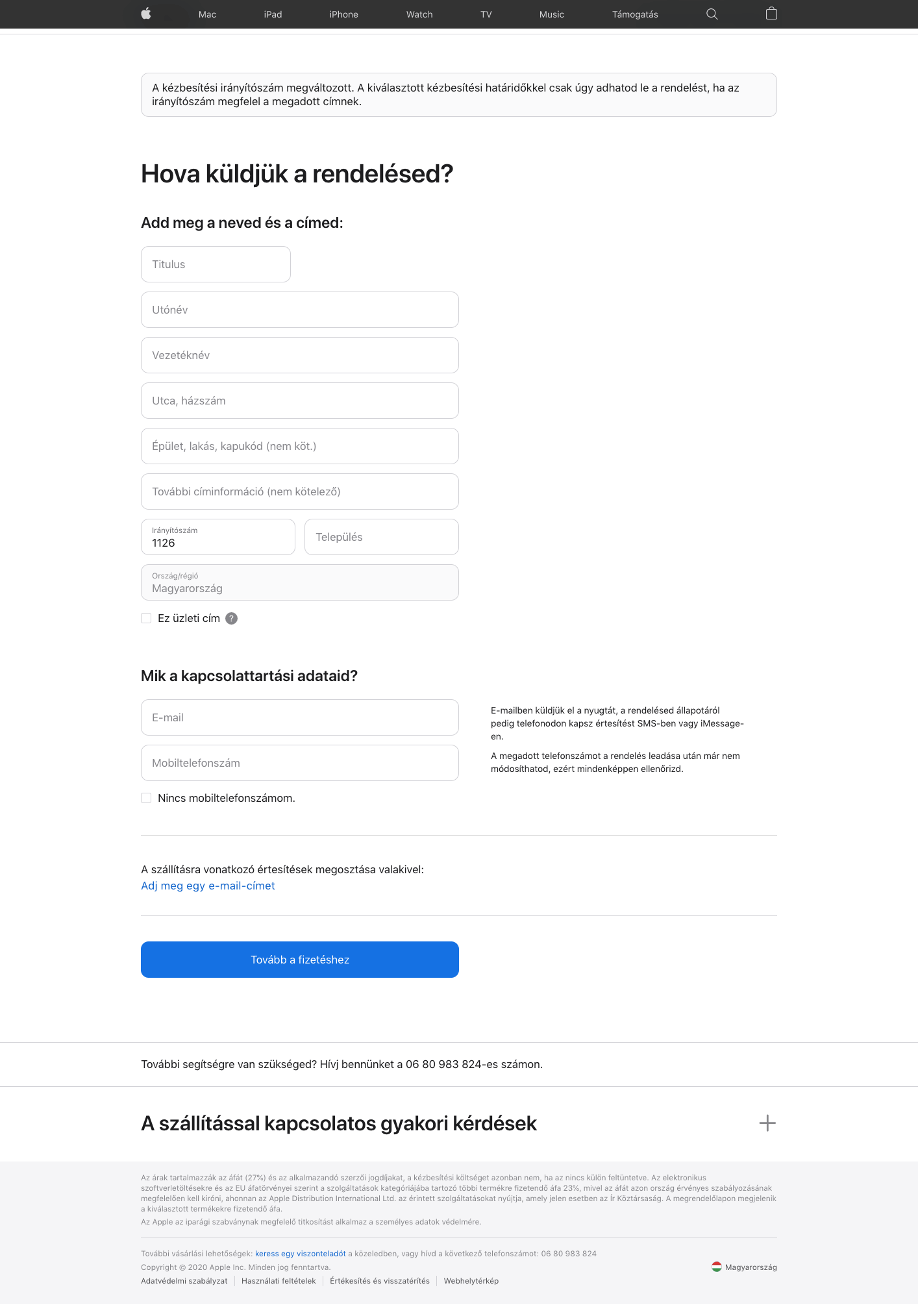
A várárlás végi checkout folyamat során pedig – és ez már klasszikus információnak számít – ne zavarjuk meg a felhasználót felesleges információkkal. Csak olyan további, nem fizetéshez kapcsolódó információkat osszunk meg vele, amelyek pl. a szállításhoz, termék átvételéhez tartoznak. (További példákat a formok helyes használatása DKO írásában találtok)
További segítőkész gesztus és igencsak hasznos funkció lehet, ha a regisztráció során azt kérjük a usertől, hogy fotózza be valamelyik iratát:

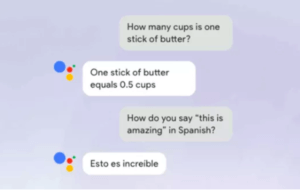
Kisgyerek Korunkban, ha a világgal kapcsolatosan kérdésünk volt, a szüleink sokunknak azt mondták, „nézz utána!” 15 éve pedig, jelen sorok írójának dániai tanulmányai során, ha a tanár nem tudta azonnal a választ, rávágta a kérdésre: „Use Google!”.
Manapság pedig megkérdezhetjük a számítógépet is: a Siri, a Google Assistant vagy az Alexa igen segítőkész, hangvezérléssel működő megoldások.

Siri, a Google Assistant vagy az Alexa a mindennapi kérdésekben lehetnek támogatóink, a pénzügyi kérdésekben pedig a cseh KBC bankcsoport új digitális személyi asszisztense, Kate lehet a segítségünkre. A Kate egy hangvezérelt okostelefon-alkalmazás, amely nemcsak azt teszi lehetővé ügyfelei számára, hogy a banki ügyeiket megszervezzék, hanem számon tartja személyes adataikat is. Befektetési javaslatokat tesz, és segítségével a userek akár könyvet vagy vonatjegyet is vásárolhatnak.
Az ügyfelek a kéréseiket/utasításaikat megadhatjuk szóban, írásban, vagy az éppen aktuális válasz-gombra tapolva/gombot érintve.

Nyilvánvaló, hogy a felhasználók fent tárgyalt kognitív energiáit égetik a digitális asszisztensek is. Tervezőik éppen ezért igyekeznek megfelelni a userek kimodott és tudattalan elvárásaiknak, meglévő mentális modelljeiknek. Viselkedésük és reakcióik alapja valószínűleg pont ugyanaz, mint egyéb élethelyzetekben.
Építsünk a felhasználó már meglévő mentális modelljeire is!
Az online tartalmakkal kapcsolatos befogadási mechanizmusok és szokások nagyban különböznek a hagyományos, offline (nyomtatott) források befogadásától. Az online felületeket nem olvassuk végig, egyszerűen átfutjuk és közben az olyan kifejezésekre figyelünk fel, amelyek:
- aktuálisan kapcsolódnak a problémáinkhoz
- megfelelnek a pillanatnyi érdeklődésünknek
- ingerszavak, amelyekre állandóan figyelünk: saját nevünk, „ingyenes”, „akció” stb. (Krug, 2006)
Online tájékozódásunk is a korábbi tapasztalatainkból adódó elvárásainkon alapszik, és ez a gondolat vezet el a mentális modellek kérdéskörére.
Mik ezek a modellek hát?
A mentális modelljeink olyan, előzetes elképzelések, megszokások, amelyek dolgok, rendszerek (így weboldalak) működésével kapcsolatosak. Ezek a modellek a korábbi tapasztalatainkon alapulnak és jól érezzük magunkat, ha az éppen böngészni kezdett felületen ezek, vagy ezekhez hasonló megoldások térnek vissza.
Ha egy webes felületen olyan megnevezéseket és elrendezéseket használnak, amelyekkel a felhasználók korábban már találkoztak, akkor csökkentik az adott felületen elvégzendő tanulás mennyiségét, vagyis a kognitív terhelést.
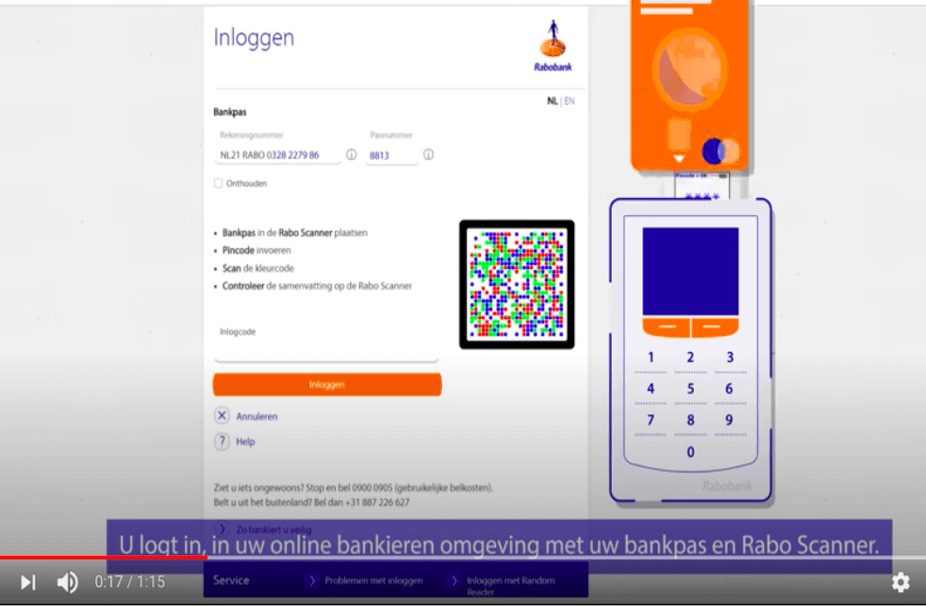
Amennyiben olyan tevékenységet várunk el a felhasználóktól, amely nem feltétlenül volt azelőtt az életük része, ennélfogva gyakorlatuk sem lehet benne (nem áll rendelkezésükre meglévő mentális modell), nagy segítség, ha oktatóvideót teszünk számukra közzé. Így teszi például a holland Rabobank is, amikor rövid videóban ismerteti a banki regisztrációs folyamat egyes lépéseit. Ezt megnézve a legösszetettebb folyamat is már egyszerűnek tűnik:

Ha ezzel a megoldással élünk, számítsunk arra is, hogy újabb kihívásokkal is találkozunk: hacsak nem tiltjuk le a Youtube videónkhoz a hozzászólási lehetőséget, számítsunk arra, hogy a videó alatti chat ügyfélszolgálati színtérré lép elő: itt fognak kérdezni a megakadt userek. Érdemes itt is felkészültnek lenni és nem hónapok múlva válaszolni az időközben felmerült kérdésekre.
Természetesen a kezdeti mentális terhelés csökkentésére vannak egyéb, más módszerek is. Ezek közül érdemes kiemelni a gamification-ből (játékosítás) ismert stratégiai játékok módszertanát, amelyek apró, egyre nehezebb feladatok végrehajtásával vezetik be a felhasználót az interface rejtelmeibe.
Ugyanez igaz a vizuális elemekre is: ikonok esetében mindig érdemes alkalmazkodni a meglévő, megszokott megjelenítéshez. Ha új ikonokat tervezünk, a felhasználók nemcsak hogy nehézkesen fognak elboldogulni az adott oldal felületén, de adott esetben komolyan össze is zavarodhatnak, ha egy ikon nem felel meg a megszokásaiknak.
Ha egy ikont az egyik felületen alkalmazzuk már egyféleképpen, akkor érdemes a teljes felületen ugyanúgy használni azt.



Jelen írásunkban azt dolgoztuk fel, hogy mit jelent a kognitív terhelés és hogyan lehet a felhasználók dolgát a webes környezetben megkönnyíteni. Érveltünk amellett, hogy a maximális használhatóság a minimális kognitív terheléssel jár együtt, vagyis olyan felületeket kell létrehoznunk, amelyek egyszerűek és magától értetődőek a felhasználók számára. Könnyű flow, egyértelmű és egyszerű, segítőkész felület = minimális kognitív terhelés. Részletesen foglalkoztunk azzal, hogy ez milyen apró részleteket takar. Példának pedig a checkout különösen fontos részét, az űrlapokat hoztuk, hiszen ha annak felülete nem eléggé egyértelmű és segítőkész, nagy lesz a felhasználói lemorzsolódás, nekünk meg kevesebb megrendelésünk.
Röviden foglalkoztunk a hangvezérelt – pénzügyi – alkalmazásokkal is, leszögezve, hogy ezeken a felületeken is ugyanazon felhasználók ugyanazon kognitív műveletek segítségével, pszichés és egyéb háttérrel tájékozódnak. Tehát ezek megtervezésénél, felépítésénél és elkészítésénél is érdemes követni a cikkben szereplő egyéb szempontokat. Röviden írtunk a mentális modellekről is: a hangvezérelt banki ügyintézés vélhetően a valós banki ügyintézés befogadási mechanizmusát és modelljét követi, vizsgálata roppant érdekes kutatási terület.
Érdemes tehát alaposan foglalkoznunk a felhasználót érő kognitív terheléssel: a kutatás sem agysebészet, és már egy egyszerűbb, kislétszámú felhasználói teszteléssel is sikereket érhetünk el. E mellett érvel Steve Krug és Jakob Nielsen is.
ajánlott
cikkek
Tudj meg többet a témáról




Oszd meg velünk véleményed