Weblaptervezés: a jó menü ismérvei 3.

8. Hasonló tartalmak kerüljenek egymás mellé
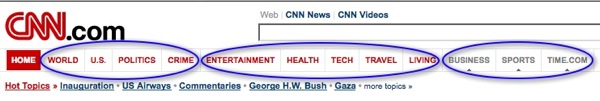
Kategóriáinkat próbáljuk úgy csoportosítani, hogy a tartalomban rokon elemek kerüljenek egymás mellé. Nézzük mi a helyzet a Cnn.com -on.

Home-t (nyitót) majd később említem. Nézzük a többit. World (világ), U.S (USA). Egymás mellett, mert világ és „hazai” hírekről van szó. Ehhez elég közel áll a politika, és jó, hogy itt van a bűnözés is. Magyar szemmel talán kicsit szokatlan, hogy ennyire kiemelt helyen van. A hír jellegű súlyos pontok után jön egy blokkban a szórakozás, művelődés. Health (Egészség) és Tech (Technika) egymás mellett jól megfér, főleg, hogy vannak átfedéseik. Ezekhez viszonylag közel áll a Travel (Utazás) és a Living (Életmód).
Ezek különösen jó, hogy egymás mellé kerületek, mert közeli tartalmak. A sports (sport) is jó helyen van itt, bár nem igazán érthető a kiszürkített volta. Vagyis biztos azért szürke, mert a szerkesztő másfajta, esetleg kevésbé fontos tartalomnak tartják. A Time.com szerepe itt nehezen értelmezhető, a business (üzlet) pedig inkább a politika mellé való. Ha némileg ironikus lennék, akkor azt mondanám, hogy az üzlet jó helyen lenne félúton a politika és a bűnözés közt.
Az ilyenfajta elrendezésnek az a lényege, ha valaki valamilyen specifikus tartalmakra keres, akkor könnyebben tájékozódik. Pl. ha meglátja, hogy utazás, akkor biztos lehet abban, hogy ehhez közelebb van az életmód, mint a politika. Ezek csak tört másodpercek, de a böngészésben ez nagyon számít. Itt nagyon apró problémák is csalódást és távozást okozhatnak.
9. Konvencionális menüpontok a konvencionális helyre valók
Vannak olyan, a legtöbb oldalon előforduló menüpontok, amelyeknek megvan a maga bevett helye. Ezeket illik mindig ugyanoda tenni. A nyitó (home) mindig legyen bal oldalt, ha van. A kommunikációval, céges információval kapcsolatos pontokat illik jobb oldalra tenni. Kapcsolat pont legyen jobb oldalt, mellette a magunkról. Ha van sajtó, fórum, más kommunikációs pont, hacsak nem ez az oldal fő funkciója, akkor ezeknek szintén jó helyük van jobb oldalt. Ilyenkor célszerű a legelterjedtebb neveket használni. Ne találjunk ki új elnevezéseket. Jó a kapcsolat, magunkról, nyitó, sajtó, segítség, gy.i.k., fórum stb. Ha nem tudjuk, hogy mi illik, akkor nézzünk meg 10 konkurens, vélhetőleg nálunk nagyobb és profibb cég gyakorlatát.
10. Szimuláljunk folyamatokat
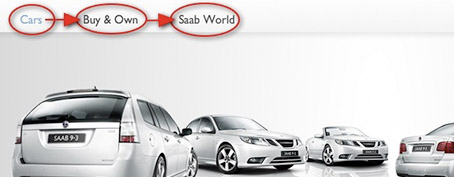
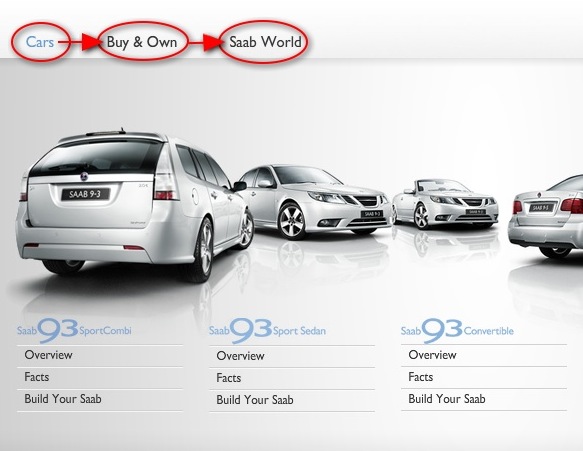
Mivel balról jobbra olvasunk ez kifejti hatását a menüknél is. Legnagyobb hangsúlyt a bal oldalon lévő elemek kapják. Kis hangsúly tolódik még a jobb szélre, mert az is vizuálisan kiugrik. Azaz a leglényegetelenebb menüpontjainknak jobb középen van a helye. Természetesen ebben figyelembe kell venni a 8-as és a 9-es pontot is. Nincs univerzális megoldás, mindig mérlegelni kell. Használjuk ki az olvasás természetes útját. Tegyük balra azokra a dolgokra utaló menüket, amelyekkel valószínűleg előbb dolgoznak, és jó ha az utána következő lépés tőle jobbra van. Pl. a vásárlás pont után jöjjön a rendelés, majd a szállítás és a garancia.

Szépen látszik ez a Saab nemzetközi oldalán. Első pont a cars (autók). Megszeretjük a saabot és választunk egyet. Utána megvesszük (buy & own – vásárolj és birtokolj), majd bekapcsolódunk a rajongói közösségbe (Saab World – Saab világ)
Mind a 11 hozzászólás mutatása
ajánlott
cikkek
Tudj meg többet a témáról




11 hozzászólás
Oszd meg velünk véleményed
roth | 2009. Jan. 23.
@Bővíz László - JUEX:
szerintem nem, én például használom. pontosítva:
1. a visszatérő látogatók számára jó lehetőségnek tartom, az alkalminak természetesen nincs szüksége rá. a látogatók különböző csoportjait különbözőképp célozza meg, ez oké.
2. a színválasztás csak egy példa volt, ennél lényegesen fontosabb, hogy beállíthatod, milyen típusú hírek érdekelnek.
Rung András | 2009. Jan. 23.
a hírportálon szerintem sem érdemes ilyenekkel foglalkozni, engem a 3 oszlop annyira nem zavar, inkább a felső hatalmas mező, ami nem túl jól van kihasználva.
Bővíz László - JUEX | 2009. Jan. 23.
A 9-es pontod egy nagyon hasznos szempont. A legtöbb magyar site-on nincs rend ezügyben.
Bővíz László - JUEX | 2009. Jan. 23.
@roth: Egy hírportálon színt választani szerintem felesleges.
A bbc.com első ránézésre olyan, mintha szét lenne esve, a három oszlopos elrendezés és a túlhangsúlyozott grafikai elemek miatt.
Rung András | 2009. Jan. 21.
@jamstein:
szerintem is rendben van. Talán egy kicsit vizuálisan egységesíteném. És a felső menüszerűségnél az országok és a témák határát markánsabban jelezném.
jamstein | 2009. Jan. 21.
ebből a szempontból talán nem is a bbc.com, hanem inkább a news.bbc.co.uk a mérvadó, ott meg sima, függőleges, bal oldali menü van, a tetején földrajzi, alább téma szerinti felosztással, és tisztán (elválasztva ÉS szöveggel jelölve) a tematikus aloldalak.
Én használom, szeretem
Rung András | 2009. Jan. 20.
@roth:
ilyen mélyen nem variálgattam a bcc-t, az oldal első ránézésre is nagyon sok szempontból rendben van. Viszont ez is arról szól, hogy a visszatérő látogatók a fő célpont és az alkalmiak nem. Alkalminak nevezem, aki mondjuk max. havonta egyszer jön.
roth | 2009. Jan. 20.
@Rung András:
Igaz, hogy nincs felül direkt elérés, viszont tetszés szerint személyre szabható a tartalom (milyen típusú hírek érdekelnek, a legfrissebb hírekből hány darab jelenjen meg és az oldal melyik részén, milyen legyen a színséma stb.), ami viszont nagyon pozitív.
Rung András | 2009. Jan. 20.
@Prokop1000:
Jó az észrevétel, de ez a kiszürkítős megoldás nem túl egyértelmű. Ezt úgy kellene kommunikálni, hogy az embernek ne kelljen rá kattintania, azért, hogy no vajon miért szürke.
A bcc.co.uk felhozása jó ötlet volt. Elsőnek azt néztem meg, amikor írtam és láttam, hogy illusztrációnak nem lesz jó.
A bbc-t igényes oldalnak tartom, viszont szerintem nem jó, hogy fő tartalmakhoz nincs jól látható helyen direkt elérés is. Ha a World service érdekel, akkor pl. a látható képernyő alá kell görgetnem. Ez nem annyira jó.
Prokop1000 | 2009. Jan. 20.
A Sport, Business és time.com kiszürkítése szerintem érhető, hiszen csak a cnn network egy-egy oldalára mutat. Az international verzióban saját tartalomra mutat és ott már a többi menüpont között is kapott helyett.
Kiváncsi lennék mi a véleményed arról, hogy egyáltalán szükséges-e a menü egy hír portálon. Kifejezetten a bbc.com-ra gondolok, ahol megszokott menü nincs a témákról.
fromdtod | 2009. Jan. 20.
Nem lehet, hogy a Buisness és a Sport azért vannak egymás mellett, mert ezek úgymond férfiakat jobban érdeklő tartalmak? És akkor persze a Time.com-ot nem kellene velük egy csoportba sorolni.