Vásárlás a Zarában

Ezúttal egy nemzetközi divatcég, a Zara weblapját szemléltem meg alaposabban ergonómiai szempontból. Áttekintem, hogy miképp jelenítik meg a terméket és hogyan választhatunk közülük, de a vásárlás befejezésére nem térek ki. Az eddig vizsgált oldalaknál is a design fontos szerepet játszott, de egy olyan oldalnál, mint a Zara honlapja azt várjuk, hogy ennek még nagyobb jelentősége van. Ez rendjén is van, de ez az ergonómia rovására azonban nem mehet. Meglátjuk az elemzésből, hogy ez nem minden esetben sikerült a Zara weblap létrehozóinak, még ha összességében igényesnek is mondható a munkájuk.
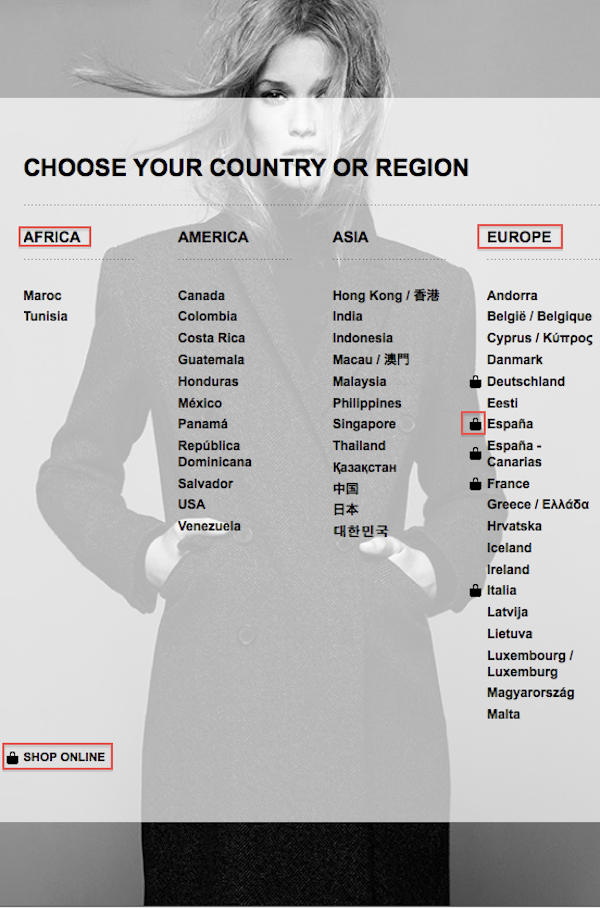
Az oldal egy országválasztásos intróoldallal indul. Ez egy olyan dolog, amit senki sem szeret, de mivel a Zara számtalan országban van jelen, így ennek alkalmazása valamelyest érthető. Az már kevésbé azonban, hogy miért nincs egy zara.hu oldaluk, amin a magyar tartalom lenne. A listában Afrika két országgal külön kategóriaként szerepel, míg Európa egy tömött listát tudhat magának (benne Törökország is!). Talán könnyebben áttekinthető lenne a lista, ha az Európa kategóriát szétvágták volna, és az egyikhez csapták volna a két afrikai országot (Marokkó, Tunézia). Ennél azonban zavaróbb az online vásárlás lehetőségének jelzése egy kis szatyor ikonnal. Az ikon jobban hasonlít azonban egy lakatra, így meglehetősen könnyen félreértelmezhető. Nyilván ezt a fejlesztők is tapasztalhatták, ezért alul látható az ikon magyarázata is, hogy shop online (online vásárlás), hisz az angolul nem tudok ezt nem érthetik. Ennél kisebb gond, hogy az instrukció is angolul van (choose your country or region=válasszon országot vagy régiót), mivel a helyzetből elég egyértelmű, hogy országot kell választani.

Ország választás
Az országválasztásnak első látásra nincs sok haszna, mert akármelyik nyelvre kattintunk egy angol oldal jön be. Ez azonban csak a látszat, ugyanis ha a back (vissza) gombra kattintunk, akkor nagyobb nyelveknél átvált az oldal az adott nyelvre, mint pl. olasz, francia stb. (Safari és Firefox böngészőben biztos). Utána az oldal az adott nyelven is marad. Ez egy olyan mértékű hatalmas hiba, amelyet nem is tudom, hogy egy ilyen cég hogyan engedhet meg magának. Természetesen az oldal magyarul nincs, ami közepesen ciki, hisz azért mégis van legalább 6 boltjuk Magyarországon (az oldal alapján pontos számot nehéz megtudni). Van annyi boltjuk itthon, hogy illene azt a pár oldalnyi szöveget lefordíttatni magyarra is.
A továbbiakban az angol oldalt használom, mert ott legalább a vásárlási funkciókról kapunk egy képet (Magyarországon természetesen online vásárlás sincs, ki tudja miért). A nyitó oldalon továbbra se látunk termékeket, csak a navigációs elemek jelennek meg. Ez is zavaró. Az ember nem azért megy el egy ilyen online oldalra, hogy jól fotózott embereket lásson, hanem ruhákat akar látni. Termékeket a nyitóoldalra, ha már kínoztak minket feleslegesen egy országválasztó lappal!
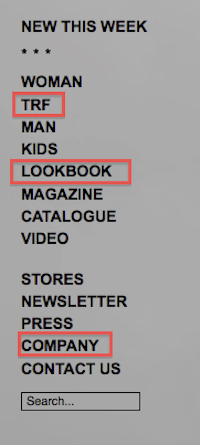
A navigációs elemek egy része klasszikus navigációs elem. Ebből a catalogue (katalógus) teljesen feleslegesnek tűnik, mert látszatra ugyanaz a funkciója, mintha főkategória alapján elkezdtünk volna nézelődni. A lookbook (képeskönyv) alatt teljes összeállításokat nézhetünk meg. Ez önmagában érdekes lenne, de nekem (és még gondolom jópár más embernek sem) nem egyértelmű a nevéből. A TRF is kifejezetten rossz név, aki nem ismeri, az nehezen jön rá, hogy ez a tizenévesek ruházatához vezet. A company (cég) helyett pedig hatékonyabb lenne egy about us (magunkról) menüpont. A főmenün kívül még eljuthatunk pár más helyre is (pl. facebook oldal, vagy zara iphone program). Az iphone esetében kellemetlen, hogy az angol oldalról is az iphone program spanyol leírásához érkezünk. Ez is meglehetősen hanyag megoldás.

Lookbook

a menü
Az alkategória kiválasztása után (pl. női ruházat, farmer) egy olyan oldalra jutunk, ahol böngészhetünk és szűkíthetjük keresésünket irányított kereséssel. Itt egyértelműen az ergonómia rovására ment a design, mert a szűrőket a tervezők 4 pont alá rejtették el, de ezek kezelése jóval nehézkesebb, mintha egyértelműen ki lennének téve jobb oldalra, ahol sok hely van még. A szűrőkben ráadásul kínos ismétlődések is vannak (sraight leg=egyenes láb). A lépegetés és a termékmegjelenítés egyértelmű, jól látható, de egy oldalon nyugodtan lehetne 20 termék is. Az árat kontroláló csúszkánál zavaró, hogy csak a max árat látjuk, azt nem, hogy mi a legolcsóbb.
.png)
termékválasztás
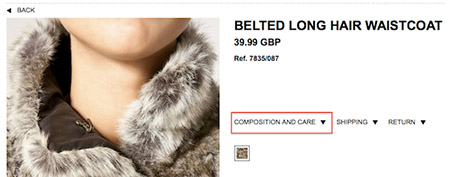
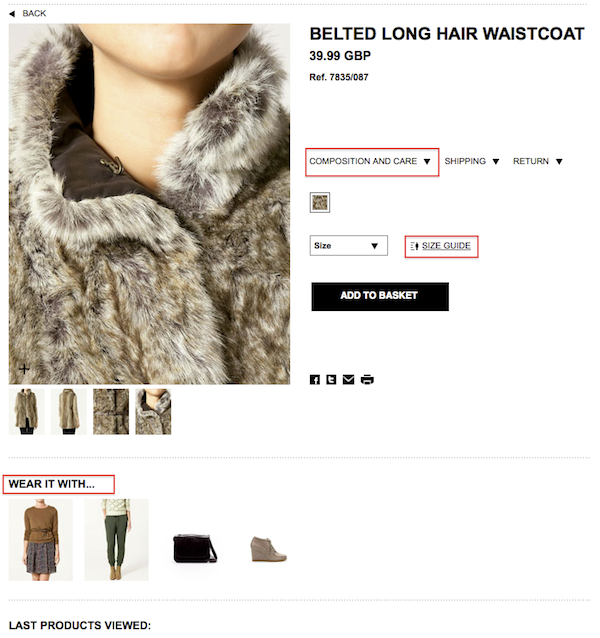
Az igazi erőssége az oldalnak a termékoldal. Látszik, hogy a Zarásokat a ruhák izgatják, a struktúra és az elrendezés legalábbis online szinten nem a legerősebb. A ruhákról elegendő kép van, és a részleteket is megfelelő méretben láthatjuk. A képek közti váltás kattintással megy, ha egérrámozgatásra váltana, az azonban még egyszerűbb lenne. Az információ pont elégséges, ami a fülek alatt rejtőzik el. Ezekből az anyagösszetételre vonatkozó információt azonban célszerű lett volna úgy megmutatni, hogy ne kelljen kattintani. Talán már a termékválasztó oldalon is megjelenhetett volna, hisz az embernek vannak anyag preferenciái, pl. utálhatja a gyapjút, mert szúrja a bőrét. Hasznos vásárlást segítő eszközök a size guide (méret útmutató) és a wear with it (ezzel viselje), de az utóbbinál egy kicsit bővebb választékot is megadhattak volna. Hatékonyabban segítené az eladást, ha nem csak egy opció lenne.

Termékoldal
A kosárbatétel megoldása viszont szimpatikus. Miután beraktunk valamit megjelenik mellette egy gomb, amivel el tudjuk kezdeni a fizetést. Természetesebb a vásárlói élmény.

Kosárbatétel
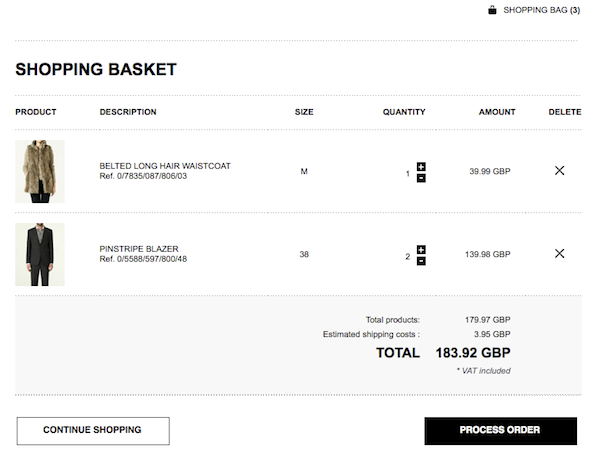
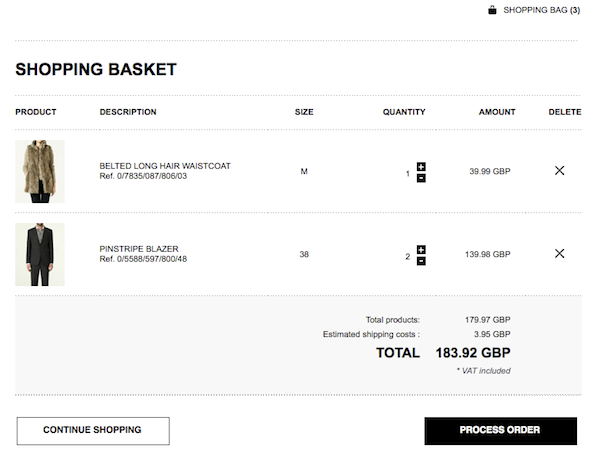
A kosár elrendezése és áttekinthetősége is igényes. Látunk a termékekről megfelelő méretű képet. Látjuk a nevüket, méretüket, tudjuk változtatni a mennyiségüket és a törlés is könnyű. Hogy mi mennyibe kerül az is egyértelmű a képen. Helyes az is, hogy a vásárlás véglegesítéséhez kötődő gomb a jobban kiemelt (process order). A kosárnál előnyös, hogy mutatja hány termékünk van kiválasztva, és erről egy némileg részletesebb képet akár egy kattintással is kaphatunk, bár még jobb lenne, ha itt is egérrámozgatásra megjelenne ez az információ. Rossz hogy a termékre nem lehe
t kattintani, hogy megnézzem újra, biztos jót választottam-e.

Kosár tartalma
Összességében elmondható, hogy a Zarában viszonylag jól sikerült a design és az ergonómiai szempontjait alacsonyabb szinteken ötvözni, viszont az oldal magasabb szintjei ergonómiailag összecsapottabbak, néhány könnyen javítható, de rendkívül kínos ergonómiai hibával. Találkoztunk egy-két megoldással is, ahol a használhatóságot feleslegesen áldozták be a design oltárán, pedig a kettő harmonizálható lett volna.
ajánlott
cikkek
Tudj meg többet a témáról




Oszd meg velünk véleményed