Mi az a hangalapú kezelőfelület és miért van rá valójában szükség?

A hangalapú kezelőfelületek az élet számos területén jelen vannak. Néha kifejezetten hasznosak, például ha fontos az érintésmentes használat, mondjuk egy járvány idején, közterületen, vagy bármikor egy fertőző osztályon.
Más esetekben akár bosszúságot is okozhatnak, kiváltképpen, ha rosszul megtervezett, és/vagy hibásan kivitelezett kezelőfelülettel kell boldogulnunk. Akad bárki, aki sosem mérgelődött még telefonos ügyfélszolgálati rendszer miatt?
Természetesen ott nem a VUI hibás, sokkal inkább a hibás tervezés, a rossz struktúra. Mi több, igazából csak félig hangalapú vezérlés, mert a felhasználó nem ad ki hangparancsot, nem tesz fel kérdést. Utasításokat, lehetőségeket a rendszer kínál fel.
Amikor hiába tudjuk már, hogy melyik gomb megnyomása visz el a kívánt lehetőséghez, de mégis végig kell hallgassuk a monoton hangú szövegelést, a legtöbb ember előbb-utóbb elveszíti a türelmét. Ilyenkor sosem a felhasználó a hibás! Ugyan, ki szereti azt, ha mások az idejét vesztegetik?
Az Ergománia éppen ezért mindig a felhasználói igényekből és szükségletekből indul ki, amikor UI-t, azaz kezelőfelületet tervez és alkot meg. A mostani cikkünkben az általunk is alkalmazott, hangalapú kezelőfelületek tervezési alapvetéseit járjuk körbe, hogy bemutassuk, igenis lehet szerethető, optimálisan működő UI-t fejleszteni!
A VUI (hangalapú kezelőfelület) meghatározása
A hangalapú kezelőfelület (VUI, azaz Voice User Interface) olyan kezelőfelület, amely lehetővé teszi egy rendszer vagy szoftver irányítását részben vagy teljes egészében hang által.
Meglehetősen régóta velünk vannak a VUI-k. Gondoljunk csak a telefonos ügyfélszolgálati irányítórendszerekre, ahol ugyan gombnyomással kell választani a menüpontok közül, ám a választási lehetőségeket és tennivalókat használt közben csak hang útján kapják meg a felhasználók.
A VUI legfőbb problematikája: a látás a domináns érzékszervünk
Tekintettel arra, hogy az ember alapvetően vizuális lény, a tisztán hangalapú kezelőfelület több hátránnyal is bír. Az agy elsősorban vizuális ingerek, a látás útján kapott információk alapján érzékeli a világot. Gondoljunk csak bele: meddig látunk el tiszta időben, ha nincs semmi, ami akadályozza a kilátást? Több tíz kilométerre.
De mekkora a hallótávolsága az embernek? Pár kilométer. Szaglás? Néhány méter. Az ízlelés és tapintás pedig közvetlen távolságból működik csak érdemben.
A VUI-k esetében éppen ezt a hátrányt csökkentik vagy szüntetik meg a hibridmegoldások, amikor jellemzően vizuálistámogatástnyújtanak – például egy szöveges leírást a hangalapú kezelőfelület nyújtotta lehetőségekről, vagy a folyamatok lépéseiről.
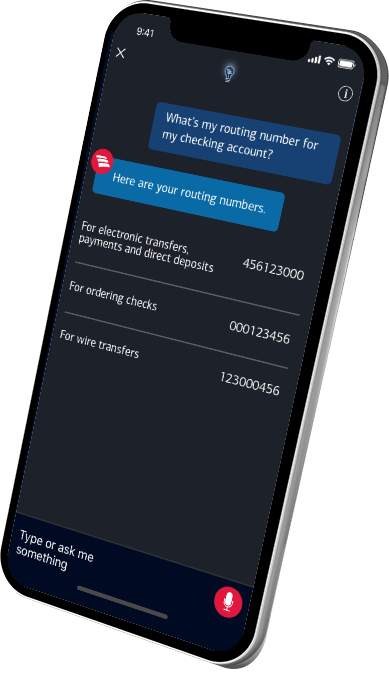
Erre a legjobb példa talán Erica, a Bank of America virtuális pénzügyi asszisztense, ami (aki?) ráadásul mobil alkalmazás formájában érhető el, tehát az ügyfelek úgy érezhetik, bárhova magukkal vihetik a virtuális asszisztenst.

Lássuk tehát elsőként a hangalapú kezelőfelületek tervezésének alapjait.
A VUI tervezésének alapvetései
A hangalapú kezelőfelületek esetében jellemzően kétféle megközelítéssel találkozunk.
Az első, a régebbi felfogás szerint a VUI egyfajta kisegítő, mellékes szolgáltatás, amolyan szükséges rossz, és főként a grafikus UI-k hangalapú változataként hozzák létre.
A legkorábbi példát erre az IVR rendszerek jelentik: az Interactive Voice Response (IVR), azaz interaktív válaszadó rendszer mindenki által ismert, aki valaha is használt ügyfélszolgálati VUI-t. „Ügyintéző kapcsolásához nyomja meg a nullás gombot… Ügyintézőnk jelentkezéséig kérjük, tartsa a vonalat…” – közismert válaszok, amelyek bármely IVR-ban felbukkanhatnak.
A második, újabb megközelítés, amit az Ergomania is képvisel, a VUI elsődleges szolgáltatás, amit kifejezetten hangalapú szemlélettel terveznek meg. Ilyenre példa a Siri vagy az Amazon Echo.
Mobil eszközöknek tervezzünk vagy IVR rendszereknek?
Amikor tehát egy vállalkozásnak szüksége lesz egy VUI-ra, az elsődleges kérdés az, hogy milyen szemlélet alapú tervezést kövessenek a szakemberek: mobil eszközökben vagy IVR rendszerekben használatosat?
Attól, hogy az IVR régi, még lehet nagyon is hatékony. Egy ügyfélszolgálat esetében például még mindig ez a bevált metódus, kiváltképpen, mert a felhasználók jól ismerik, tudják kezelni, és nem idegenkednek tőle. Ugyanakkor kiemelten fontos, hogy egy IVR-nál elkerüljék a tervezők az alaphibákat.

Nem véletlen vált közutálat tárgyává megannyi interaktív válaszadó rendszer, vagy jelentek meg blogcikkek arról, hogyan lehet megkerülni az egész automatizmust és azonnal eljutni élő ügyfélszolgálatoshoz.
A mobil szemlélet elsődleges a VUI tervezésekor
Az IVR célja éppen az lenne, hogy az ügyfélszolgálatokat tehermentesítsék, mert sok, ismétlődő kérdésre már létezik válasz az adott cég/iparág esetében. Ilyenkor minden esetben tervezési vagy még inkább megközelítési hiba áll a háttérben: nem a felhasználókból indulnak ki, hanem a cég érdekeiből.
A mobil VUI-k esetében már az ügyféligény az elsődleges, ám itt is kétféle al-szemlélettel találkozunk:
- az első szerint a hangalapú kezelőfelület a grafikus/szöveges felület hangzó változata,
- a tisztán mobil szemlélet szerint pedig a VUI önálló kezelőfelület.
A modern VUI-k tervezésekor az egyik komoly kihívást éppen az jelenti, hogy lesz-e grafikus, vizuális támogatása vagy sem, a másik pedig, hogy interaktív lesz-e, azaz tud-e az ügyfél kommunikálni a VUI-val. Az előbbi jelentősen megkönnyíti a VUI tervezését és megvalósítását, míg az utóbbi nagyságrendekkel nehezíti meg.
A többmódú kezelőfelület előnyei
Amikor a felhasználó egyaránt használhatja a grafikus felületet, szövegmezőt vagy a hangját az interakció során, akkor ott többmódú felületről (angolul multimodal interface-ről) beszélünk. A legjobb példa erre talán a Google keresője, ahol beírhatunk szöveget, de akár beszéd útján is rákereshetünk dolgokra.
A multimodális felületek ráadásul a lehető legszélesebb felhasználói csoportot képesek elérni: egyaránt használhatják mindazon fogyatékkal élők is, akik látássérültek vagy hallássérültek, sőt ha egy többmódú VUI ikonos felülettel is bír, akár az írástudatlan, vagy az adott nyelvet nem beszélő emberek is képesek eligazodni rajta.

A mobil eszközök nyújtotta vizuális előnyök kihasználása tehát magától adódó eleme minden modern VUI-nak – ebben az esetben a grafikus kezelőfelületnél alkalmazandó szempontok szintén jelentős hangsúlyt kapnak.
Mindez jól ismert az Ergomania számára a UI tervezés világában. Ám mi a helyzet akkor, ha azt szeretnénk, hogy a felhasználó tényleges párbeszédet folytathasson a rendszerrel? Ekkor lép színre a párbeszéd alapú tervezés.
A VUI párbeszéd alapú tervezése
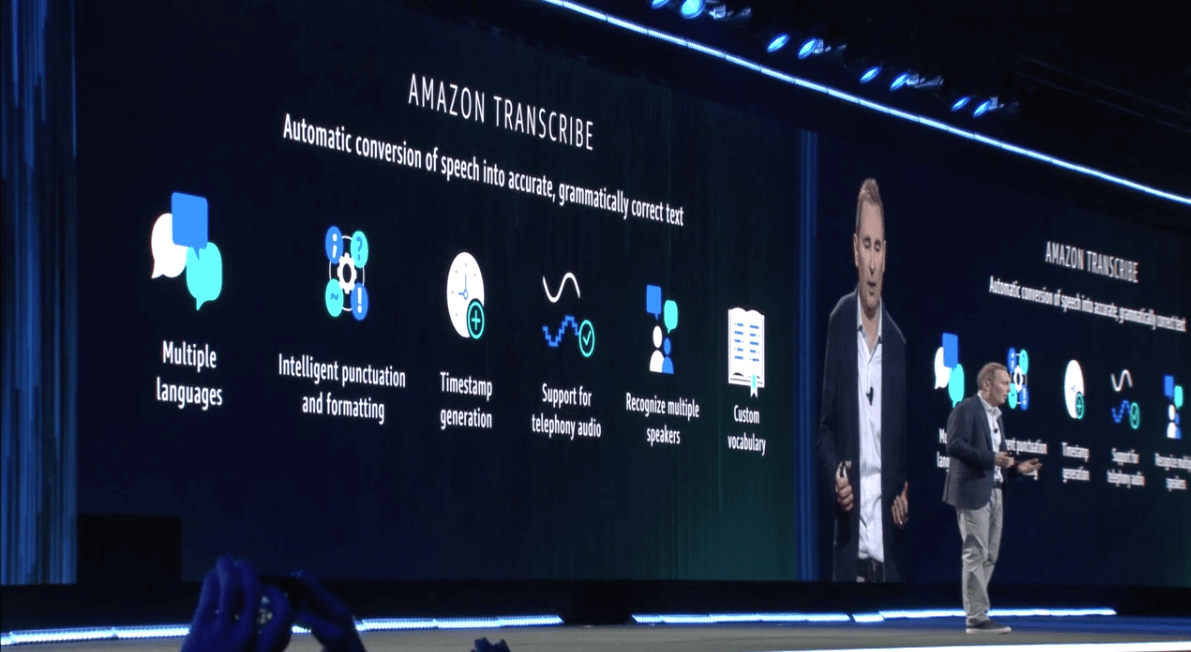
Habár a párbeszéd teljesen természetes emberek között, a számítógépes rendszerek fejlesztői évtizedek óta küzdenek a beszédfelismeréssel, és még inkább a beszédértelmezéssel. Míg az előbbi meglehetősen előrehaladott állapotban van (gondoljunk csak az élő beszédet szöveggé alakító szoftverekre, mint az iparág egyik nagy öregje, a Dragon, vagy az Amazon Transcribe), az utóbbi még jóformán gyerekcipőben ár. Ez nem puszta szófordulat!
A világ legfejlettebb, civil rendszerei (mint a Siri vagy a Google Assistant) nagyjából ott tartanak, mint egy kisgyerek: a legalapvetőbb párbeszédre képesek, de nem várhatunk el összetett, emelkedett szellemiségű beszélgetést.

A legtöbb, VUI-n keresztüli párbeszéd valójában egyetlen kérdésre kapott válasz
Jelenleg a legtöbb párbeszéd alapú interakció, a közhiedelemmel ellentétben mindössze egy körös. Egy kör egy kérdés-felelet egységet jelent. Például ha valaki megkérdezi a Google-től, hogy mikor lesz a következő találkozója, vagy melyik a legrövidebb út a céljához, erre megkapja a választ, majd megelégszik vele, az egyetlen körös párbeszéd.
Ezt már képesek – általában – jól kezelni a legfejlettebb rendszerek. A problémák sokasága akkor kezdődik, amikor egyszeri információszerzésen túl más célja is van a felhasználóknak. A sci-fikből ismert mesterséges intelligenciától (mint Tony Stark Jarvis-a, vagy a Her című film Samanthája) még évtizedekre vagyunk.
A VUI tervezésekor induljunk ki a felhasználóból
Párbeszéd alapú felületnél érdemes mindenkor magából a felhasználóból kiindulni. Ha azt akarjuk, hogy a rendszerünk egy körnél többre legyen képes (ami meglehetősen nagy piaci előnyt biztosít az adott cégnek, hiszen ritka, mint a fehér holló), érdemes úgy nekikezdeni a tervezésnek, hogy azt a kérdést tesszük fel: mit szeretne második körben az ügyfél!
Természetesen az szóba se jöhet, hogy kényszeríteni kéne a felhasználót rá! A lényeg az, hogy a felhasználó lehetőséget kapjanak a folytatásra. Természetesen érdemes arra számítani, hogy a párbeszédek többsége egy körös lesz, ám ha elterjed, hogy a rendszerrel beszélgetni is lehet, az sok embert már önmagában arra ösztökél, hogy kitapasztalják a VUI képességeit.
Mindennek része kell legyen az is, hogy a rendszer emlékezzen a párbeszédben korábban elhangzottakra – az meg a csúcskategóriát jelenti, ha korábbi párbeszédekre is emlékszik, de ehhez már kontextuális rendszer szükséges, ami képes a szövegkörnyezetet „értelmezni”.
Például rákérdezünk arra, mikor született egy híres ember, majd a válasz után már csak annyit kérdezünk, „hol született”, akkor egy jól megtervezett VUI emlékszik arra, hogy az előző körben említett híres ember szülőhelyére kíváncsi a felhasználó.
A VUI tervezés eszközei
Végül beszéljünk azokról a jelenleg rendelkezésre álló eszközökről, amelyek már bizonyították használhatóságukat a VUI tervezés során.
A legegyszerűbb eszköz a papír és toll. Egyszerűen annyi a teendő, hogy írunk egy párbeszéd példát. Ez lényegében egy kicsiny részlet a felhasználó és a VUI közötti interakcióból. Nagyjából egy forgatókönyv-részletre hasonlít, amiben két szereplő beszélget egymással.

Készüljünk több körös párbeszédre
A legfontosabb végiggondolni mindazon lehetőségeket, amelyeket a VUI kiszolgálni akarjon. Vegyünk egy példát: tegyük fel, egy újfajta, időjárás-előrejelzést kínáló oldalt tervezünk. Bár tényleg piacvezető megoldás lenne egy komplex párbeszédre képes VUI, aligha szükséges, hogy képes legyen beszélgetni a hegeliánus filozófiáról vagy a legújabb popslágerekről.
Sokkal fontosabb viszont az, hogy az időjárásról tudjon párbeszédet folytatni. Például első körben megkérdezi a felhasználó, hogy „milyen idő várható az Adrián ekkor és ekkor” a rendszer elmondja a hőmérsékleti előrejelzést meg hogy várható-e eső.
Emellett felismeri, hogy tengerpartról kérdezték, így a következő körben felmerülő „milyen lesz a tenger hőmérséklete” kérdésre már tudja, hogy az adott helyhez tartozó, a korábban említett időszakra vonatkozó vízhőmérsékleti adatokra kíváncsi a felhasználó.
Használjunk (chatbot) tervező szoftvereket
Amennyiben papír alapon már nagyjából felvázoltuk, milyen VUI-t szeretnénk, érdemes célszoftvereket használatba venni. Ekkor viszont azt vehetjük észre, hogy elsősorban chatbotok fejlesztésére kitalált szoftverek lesznek az ideálisak.
A chatbotok ugyanis pontosan azt célozzák, ami a modern, párbeszéd szemléletű VUI-k esetében alapvető: a több körös interakciót ember és gép között. A legnépszerűbb ezek közül a Google által kifejlesztett Dialogflow, az Adobe XD és a Voiceflow.
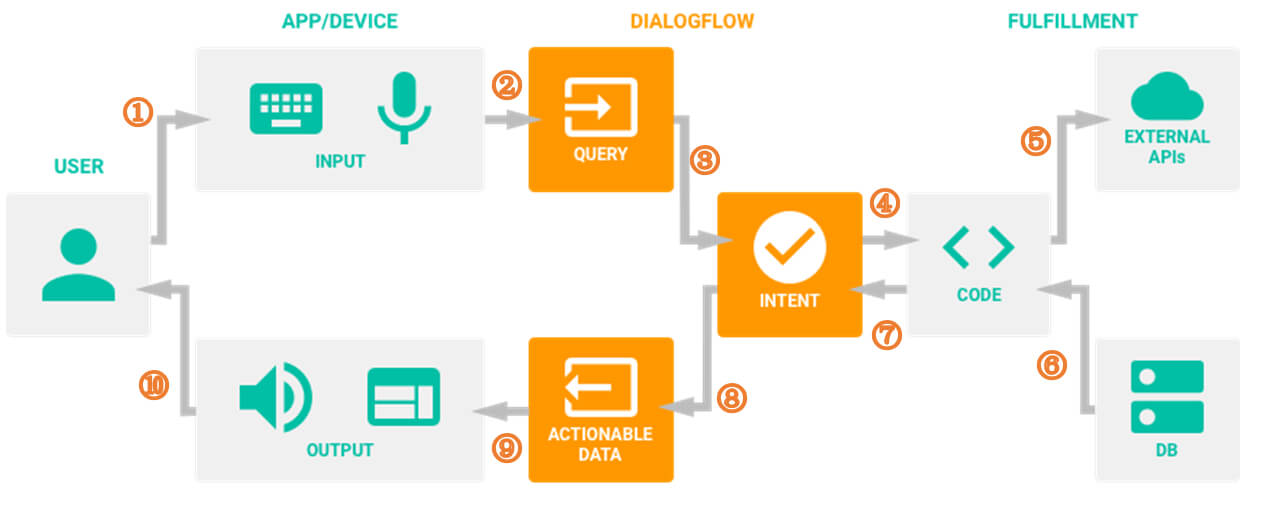
A Dialogflow az egyik legerősebb versenyző
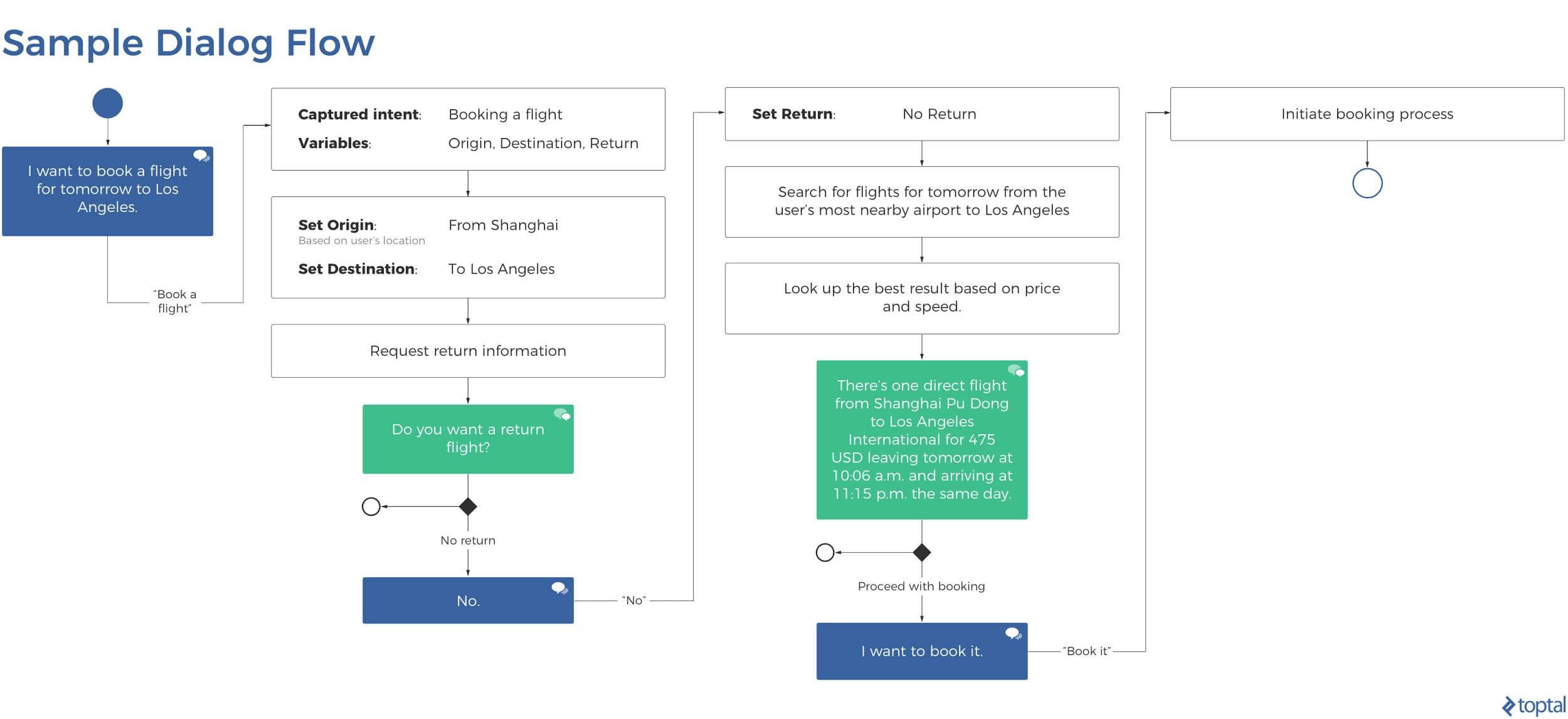
A Dialogflow egy természetes nyelvi megértési platform, amely megkönnyíti a beszélgetés alapú felhasználói felület tervezését és integrálását bármely mobilalkalmazásba, webes alkalmazásba, okoseszközbe, chatbotba, vagy éppen IVR rendszerbe.

Az Adobe XD komplex eszközt kínál
Az Adobe Experience Design-ja ennél jóval többet ígér: olyan összetett eszköztárat, ami a UX/UI designerek minden igényét kielégíti. Egyszerű vázlattól a kész tervig készíthetők vele mobil alkalmazások és weboldalak számára egyaránt interaktív prototípusokat.
A Voiceflow nem igényel programozói tudást
Egy független stúdió, a Storyflow által készített Voiceflow célzottan hang alapú alkalmazások tervezését, és kivitelezését teszi lehetővé a vázlattól a prototípuson át a késztermékig.
Mindenfajta kódolói ismeret nélkül is könnyedén készíthető vele hang alapú rendszer az Amazon Alexához és a Google Assistanthoz.
Következtetések
Amikor a hangalapú kezelőfelületek tervezése kerül sorra, mindig szükséges eldönteni tehát, hogy milyen szemlélet szerint készüljön el a VUI. Az IVR rendszereknek a mai napig van létjogosultságuk, ugyanakkor tisztán látszik, hogy az emberek egyfelől a többmódú kezelőfelületeket, másfelől a párbeszéd alapú rendszereket (pl. digitális asszisztensek és chatbotok) részesítik előnyben.
Amennyiben a tervezés és kivitelezés nehezét inkább szakemberre bízná, vegye fel a kapcsolatot itt az Ergomania-val, a UI tervezés magyarországi piacvezetőjével.
Mind a 1 hozzászólás mutatása
ajánlott
cikkek
Tudj meg többet a témáról




1 hozzászólás
Oszd meg velünk véleményed
A hang alapú azonosítás a jövő biometrikus azonosítója | UX design ügynökség - Ergomania Budapest | 2021. Jun. 08.
[…] az Ergománia már 2013-ban foglalkozni kezdett a VUI-val, a hang alapú kezelőfelülettel (voice user interface), akkor az elején hamar nyilvánvalóvá vált a számunkra, hogy hatalmas […]