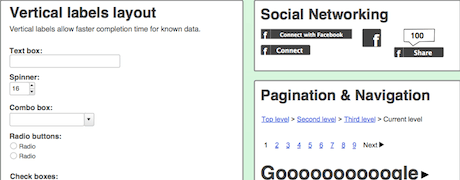
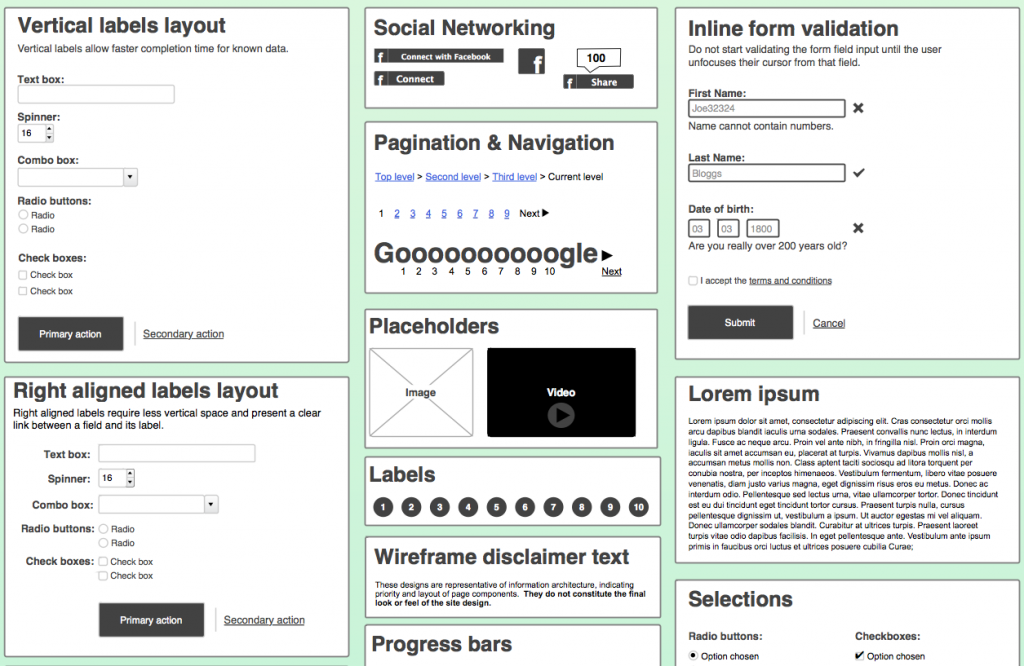
Drótváztervezési praktikák

Megközelítőleg egy éve adtam elő a drótvázakról. Sokszor dilemma kezdő tervezőknek, hogy kézzel vagy géppel érdemes tervezni, és mik is azok a lépések, amikre érdemes figyelni. Nekik segíthet ez a rövid előadás anyaga.
Letölthető pdf előadás
Digitális drótváz előnyök
- Törlés
- Áthelyezés drótvázon belül és drótvázak közt
- Átméretezés
- Háttéranyagok gyors beillesztése
- Sablonok
- Minták kéznél vannak
- Dinamikusság imitálása
- Elemek könnyebb átemelhetősége
- Egyszerűbb arhiválás
- Más is könnyedén belenyúl
Digitális drótváz hátrány
- Nincs mindig kéznél
- Gépi környezet blokkolhatja a kreativitást
- Kevésbé hatékony a közös gondolkozásban
- Lassabban készül
- Nagy a kísértés a túlzott kidolgozásra
- Sok drótváz nehezebben átlátható
- Kevésbé játékos
Mikor melyik?
- Kézi rajzolás kezdeti ötleteléshez és brainstorminghoz
- Gépi rutinmunkákhoz, nagy ívű munkákhoz, sok együttműködést igénylő tervezéshez, illetve éretlenebb kliensek esetén
Design vagy drótváz?
- Kell-e grid és mire?
- Pixelméretek számítanak?
- Színek mennyire legyenek?
- Mennyire kövessük a brand elvárásait?
- Kell-e a szép elrendezés?
- Fontos-e a funkcionális pontosság?
Mi nincs a drótvázon
- Színárnyalatok
- Betűtípusok
- Végleges képek
- Pontos arányok
- Szép ikonok
- Végleges elhelyezés, arányok
Lépések
- Gyors skiccelés, ötletelés
- Jelenlegi interface átrajzolása
- Mintagyűjtés
- Új ötletek integrálása
- Elsimítás
- Pihentetés és ellenőrzés
- Kattinthatóság
- Egyes állapotok pontos megrajzolása
- Tesztelhetőség
- Szöveg vagy html?
Jegyezetek
- Hogyan jegyzeteljünk magunknak?
- Teendők
- Hogyan írjuk le a működést?
- Nyomtathatóság
Megfontolandók
- Meg kell-e rajzolni minden variációt?
- Visszajelzéseket bele kell-e vezetni a drótvázba?
- Konzisztens tervezés, egységes elemkészlet, egységes megoldások
- Saját stencilbázis
- Mikor alkalmazzuk a bevett megoldásokat?
- Kell-e sitemap?
- Mit kell a programozónak elmondani?
- Miben lehetünk nagyvonalúak (pl. naptár elhívása)
ajánlott
cikkek
Tudj meg többet a témáról





Oszd meg velünk véleményed