‘Atomic design’ módszertan a UX tervezésben – 7 dolog, amit tudnod kell

Az UX és UI designerek az ‘atomic design’ módszertant alkalmazzák a tervezés során elkövetett változtatások gyorsabb és egyszerűbb végrehajtása érdekében. Néha azonban hajlamosak vagyunk a dolgokat a népszerűségük miatt használni, és nem azért, mert valóban szükség van rájuk. Lássuk, mi is az az ‘atomic design’ valójában, kik profitálhatnak belőle, mik az előnyei és hátrányai, valamint mutatunk néhány gyakorlati tippet is.
1. Mit jelent az ‘atomic design’
Az ‘atomic design’ módszertan egy hatékony folyamat moduláris, újrafelhasználható és méretezhető design system-ek létrehozására. A Brad Frost által kidolgozott koncepció azon az elgondoláson alapul, hogy egy design a legkisebb részekre vagy „atomokra” bontható, amelyeket aztán összetettebb komponensekké lehet kombinálni.
Hogyan történik mindez?
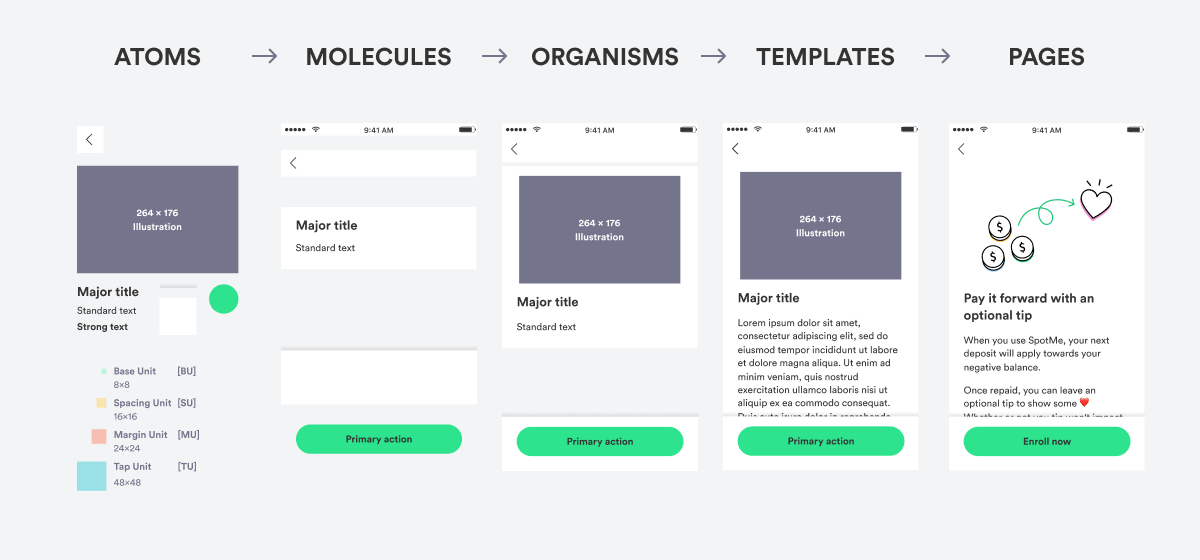
Egy koherens, hierarchikus és átgondolt design system felépítéséhez a tervezőknek a következő 5 szakaszt kell szem előtt tartaniuk a tervezési folyamat során:
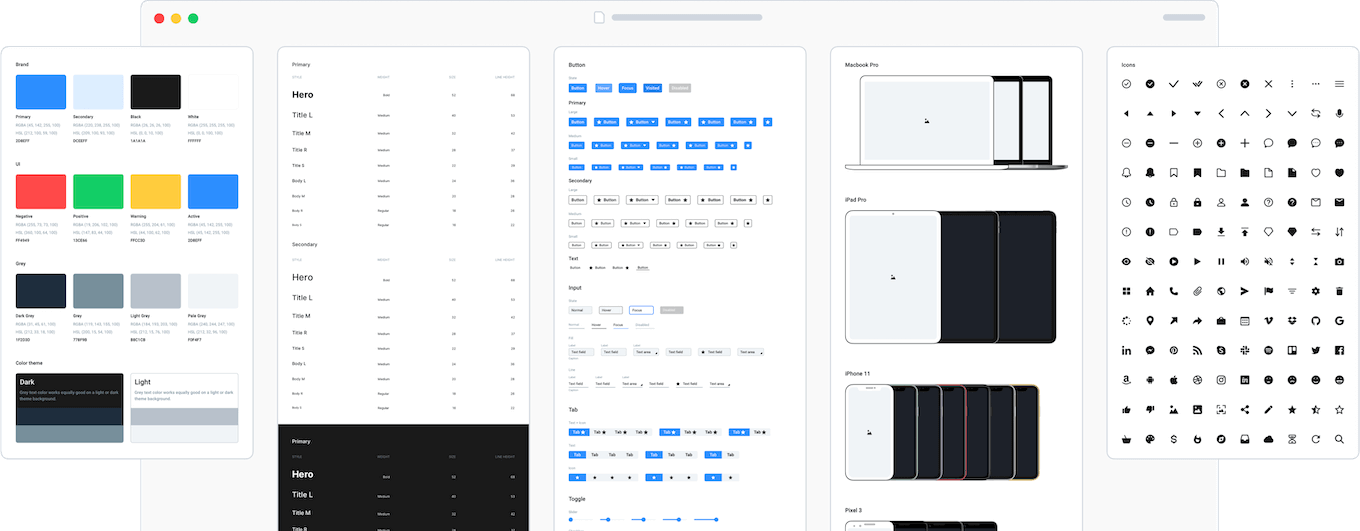
Az atomok a design system alapvető építőkövei, beleértve az olyan elemeket, mint a gombok, ikonok és tipográfia.
A molekulák meghatározott funkciót betöltő atomokból állnak, például űrlapmezőkből, keresősávokból és legördülő menükből.
Az organizmusok olyan molekulákból állnak, amelyek egy oldal különálló részét alkotják, például fejlécet, láblécet vagy termékkártyát.
A sablonok biztosítják azt a keretet, amely egyesíti az összes organizmust, és meghatározza az oldal elrendezését.
Az oldalak a design system utolsó szakaszát jelentik, amelyek sablonok egyesítésével és tartalom hozzáadásával jönnek létre.

2. Kinek lehet hasznos ez a módszertan
Az ‘atomic design’ számos előnnyel jár a digitális termék fejlesztésben résztvevő szakemberek számára, beleértve a tervezőket, fejlesztőket, termék menedzsereket és tartalom stratégákat. Ezenkívül a módszertan hasznos lehet a többfunkciós csapatok és az egész szervezet számára, mivel hatékony, méretezhető és következetes tervezési rendszereket hoz létre.
UX/UI designerek
A designerek egyszerűbben tudnak összetett terveket készíteni honlapokhoz, mobil alkalmazásokhoz és más digitális termékekhez, ha kis építőelemekkel kezdik. Ez a megközelítés hatékonyabbá teszi a tervezési folyamatot. Lehetővé teszi a tervezők számára, hogy hatékonyabban működjenek együtt azáltal, hogy odafigyelnek azokra az apró részletekre, amelyeket egyébként elmulasztottak volna. Előfordul, hogy a tervezőknek bonyolultabb a nulláról kezdeni a tervezést, még akkor is, ha ugyanazon szervezet tervezésén dolgoznak. Ilyen esetekben értékes lehet egy újrafelhasználható ‘atomic UI design system’.
Fejlesztők
A designerek és a fejlesztők között történő jó együttműködés kulcsfontosságú minden projekt sikerességéhez. Az ‘atomic UX design’ alkalmazásával közös kommunikációs nyelvet használnak, amely magában foglalja az elnevezési konvenciót és a részletes style guide-ot. A csapat bármely tagja számára elérhető strukturált dokumentációnak köszönhetően kevesebb a félreértés, és az ‘atomic UI design’ kialakításának jobb megvalósítása. Ezenkívül az ‘atomic UI design’ felhasználói felület koncepcióinak használata megkönnyítheti a fejlesztők számára a követelmények elemzését és az erőfeszítések becslését.
Többfunkciós csapatok
Az atomic design’ módszertan egy erősen strukturált folyamat. Világos lépéseket vázol fel az egyes komponensek létrehozásához, az atomoktól az oldalakig, és biztosítja, hogy még a nem tervezéssel foglalkozók is megértsék ezek értékét. Ez az egyszerűsített megközelítés különösen hasznos azoknak a szervezeteknek, ahol nagy csapatok dolgoznak párhuzamosan több projekten. Lehetővé teszi a tervezők és más szakemberek számára, hogy egyértelműen megértsék szerepüket.
Egész szervezetek
Az ‘atomic UX design’ és az ‘atomic UI design’ elvek követésével a szervezetek következetesebbé tehetik a márkaépítést és az együttműködés hatékonyságát, ami a munkavállalói elégedettség javulását eredményezi. Ez a megközelítés lehetővé teszi a vállalatok számára, hogy jobban összpontosítsanak az ügyfelekre, és kiváló minőségű termékeket szolgáltassanak.
3. Az ‘atomic design’ előnyei és hátrányai
Az ‘atomic UI design’-nak megvannak a maga hátulütői, ahol az elért technológiai előnyök, mint például a sebesség és a következetesség, problémákat okozhatnak a munkafolyamatokban. Ez a megközelítés azonban egyszerűbb prototípuskészítést, mindenki számára érthető design kommunikációt és végső soron jobb felhasználói élményt eredményez.
Brad Frost szerint az atomi tervezés egy mentális modell, amely a felhasználói felületeket egy összefüggő egésznek, valamint részek gyűjteményének tekinti.
Előnyök
- A tervezés eredményes lesz
- A design és fejlesztési idő és erőfeszítés csökken
- Javul a kommunikáció
- Javul a felhasználói élmény
- A frissítések könnyebbé válnak
- A style guide létrehozása leegyszerűsödik
- Az összetevők egyszerűen összeilleszthetővé válnak
Hátrányok
- Az újonnan érkező munkatársak túlterheltnek érezhetik magukat
- Az inkonzisztens designt nehéz kódolni és karbantartani
- A célnak nem megfelelő elemek megvalósítása kockázatos lehet
- Olyan összetevők jöhetnek létre, amelyek jobban működnek elszigetelten, nem pedig az adott terméken belül
4. Design system felépítése a gyakorlatban
Az elmélet gyakorlatba ültetésekor a márkaépítési folyamattal kezdjük. Abban az esetben, ha az ügyfélnek nem létezik még márkája, drótvázakkal kezdjük a folyamatot. A drótvázak szolgálják a tervezés alaptervét, lehetővé téve számunkra, hogy feltérképezzük a felület elrendezését és szerkezetét anélkül, hogy belemerülnénk a vizuális részletekbe.
Ezek a drótvázak sokféle elemet tartalmaznak. Különböző darabokra bontjuk őket és újrafelhasználható alkatrészekbe rakjuk, ami a design systemet fogja alkotni. Alapvetően a design system-ek így könnyen érthető iránymutatást nyújtanak a nem design területen dolgozók számára is .
Az ‘atomic UI design systemek’ dinamikusak, és a termék kibontakozó igényeivel párhuzamosan fejlődnek. Hatékonyságuk a design folyamat során történő következetes használatukban rejlik. Ha egy elemet megváltoztatunk, az a teljes design-on frissül.
Az ideális “atomic UI design system’ olyan kódalapú elemeket tartalmaz, amelyeket a fejlesztők egyszerűen integrálhatnak a felületeken, felgyorsítva a funkciók fejlesztését és a prototípuskészítést. Alternatív megoldásként a tervezők újra felhasználhatják a tervezési elemeket a prototípus készítő eszközökben, elősegítve a tervezési munkafolyamat hatékonyságát és egységességét.
Nincs szabvány módja egy ‘atomic UI design system’ felépítésének, de ezek a tipikus lépések, amelyeket érdemes követni:
Design alapelvek meghatározása: Világos alapelveket és irányelveket kell meghatározni, amelyek képviselik a márkát és a design csapat alapvető értékrendjét.
Pattern library készítése: Létre kell hozni egy gyűjteményt újrafelhasználható vizuális elemekből, például színpalettákból, tipográfiából, ikonokból és képekből, a jövőbeli design munka racionalizálása és az egységes márka esztétika fenntartása érdekében.
UI kit library létrehozása: Létre kell hozni egy gyűjteményt a felhasználói felületre vonatkozó összetevőkből (pl. gombok, widgetek) a következetes és felhasználóbarát design létrehozásához.
A design folyamat irányelveinek összeállítása: A designereket segíteni kell a feladatok végrehajtásában és a design system használatában a design elvekkel összhangban.
Irányelvek meghatározása a különböző dokumentumok használatára: Egyértelmű irányelvekre van szükség ahhoz, hogy a munkatársak megfelelően tudják a problémákat feltárni és a karbantartásokat elvégezni. Ez a dokumentáció hatékony és eredményes csapatmunkát tesz lehetővé.
5. A design system karbantartása
A design system karbantartásának rendkívül gördülékenynek kell lennie, annak érdekében, hogy a változások gyorsan végrehajthatóak legyenek. Ez bizalmat ébreszt a felhasználókban, hogy ez egy forrás, amelyre mindenki számíthat.
Az ‘atomic design’ egyik nagy előnye, hogy egyszerűvé teszi a design system rendszerezését. Ha mindent apró, különálló részekre bontunk, akkor a legkisebb szinten történő frissítésekkel az egész rendszerre kiható módosításokat érhetünk el. Például, ha meg kívánjuk változtatni egy gomb színét, akkor ezt csak egyszer kell megtenni a legkisebb szinten, és az automatikusan megváltozik mindenhol, ahol az atomic UI design systemben ezt a gombot használják.
Fontos azonban megemlíteni, hogy kizárólag azokat a lényeges elemeket hozzuk létre, amelyekre szükségünk van az ‘atomic UI design system’ létrehozásához. Ne gondoljuk túl, és összpontosítsunk olyan építőelemekre, amelyek a jelenlegi igényeket szolgálják.
A kiterjedt dokumentációt felhasználóbarát komponensekkel helyettesíthetjük, amelyek lehetővé teszik a designerek számára, hogy gyors és hatékony megoldásokat érjenek el. A könnyű hozzáférhetőség biztosítása is kulcsfontosságú.
Amint a csapat hozzászokik a design systemhez, képes felismerni a nem használt vagy hiányzó elemeket. Amennyiben rendszeres az audit, a design systemünk folyamatosan naprakész lesz. Ehhez azonban egy jól működő folyamat szükséges, valamint proaktív karbantartás a kijelölt személy/csapat részéről.
6. Néhány praktikus tanács UX/UI designereknek
Az ‘atomic design’ használata lényegesen megváltoztathatja a UX/UI designerek munkáját. Ha betartják ezeket a ‘játékszabályokat’ olyan design systemeket hozhatnak létre, amelyek amellett, hogy időt takarítanak meg, növelik a hatékonyságot és javítják a felhasználói élményt.
Használjuk komplex projektekhez. A kezdeti beállítás időigényes és kihívásokkal teli lehet.
Teszteljük a UX koncepciókat minél előbb. A programozási korlátok és kihívások korai megértése kulcsfontosságú..
Ne siessük el a design folyamatot. Mivel a designerek az egyszerűtől a komplex elemekig dolgoznak, a végső elrendezés elérése sok időt vesz igénybe.
Hozzunk létre egyedi márkaidentitást. A digitális termékek manapság nagyon hasonlónak tűnnek. Még az olyan kis elemeknek is, mint a mikro-interakcióknak is idomulniuk kell a márka identitáshoz az általános megjelenés elkerülése érdekében.
7. Példák a legjobbaktól – Google Material és Mailchimp
Nem szükséges a nulláról kezdeni. Merítsünk ihletet olyan úttörőktől, mint a Google vagy a Mailchimp, akik már létrehozták és tesztelték design system-eiket.
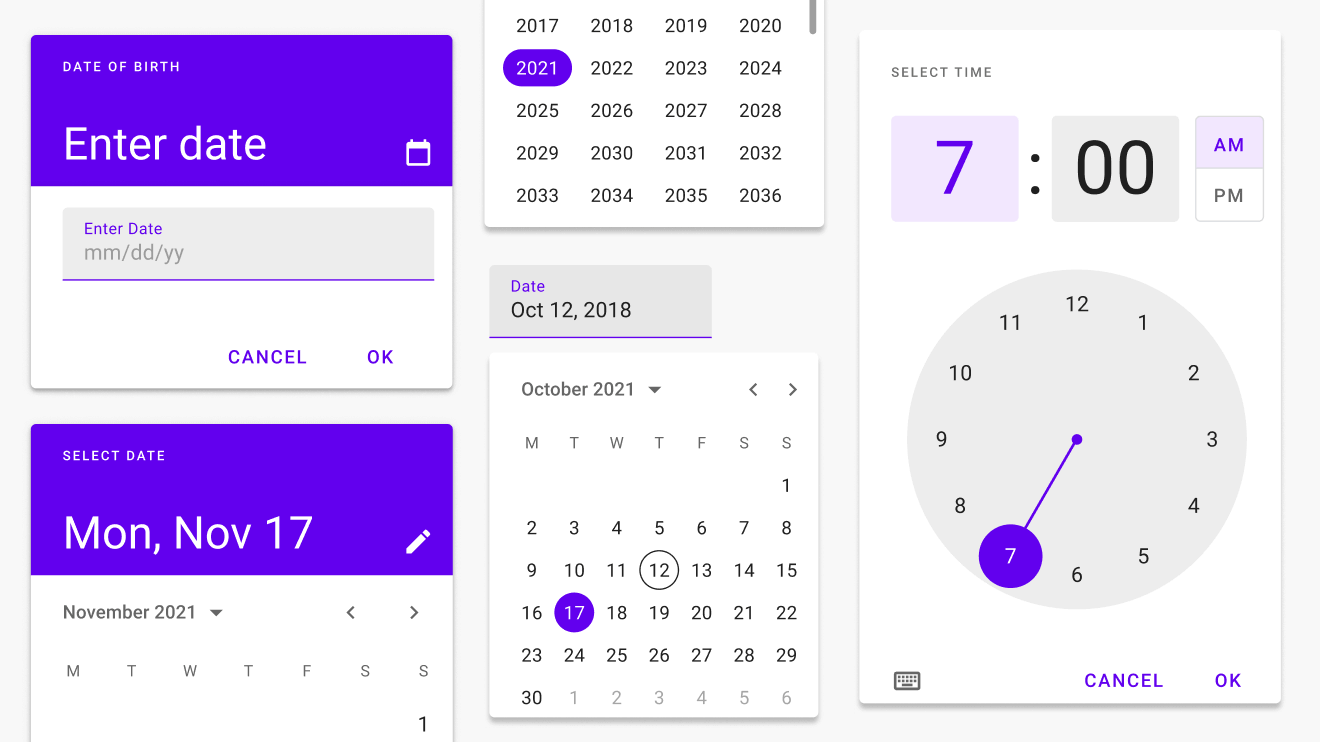
Google Material Design System
A Google design systeme kiváló példa az ‘atomic designra’. 2014-ben design nyelvként indult, de azóta olyan komponensekből és irányelvekből álló funkcionális eszközzé fejlődött, amely elősegíti a felhasználói felület tervezését. A Google Material Design jóvoltából megtudhatjuk, hogyan hozhatunk létre nagyszerű megjelenésű, felhasználóbarát alkalmazásokat. A Material Design előnye, hogy nyílt forráskódú, ami leegyszerűsíti a fejlesztők és a designerek közötti együttműködést.

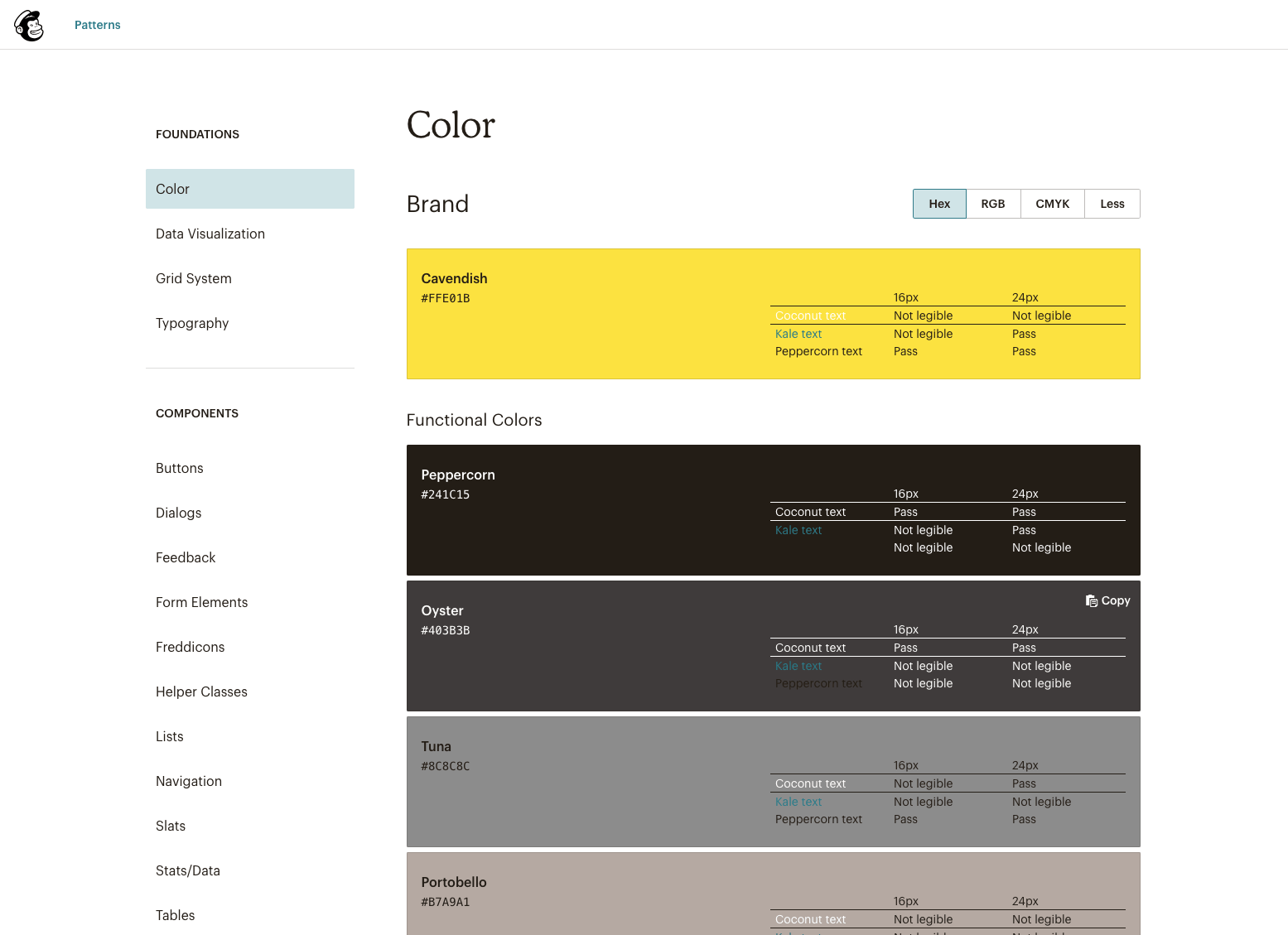
Mailchimp Design System
Az olyan alapokon kívül, mint például a színek és a tipográfia, a Mailchimp hasznos tippekkel és példákkal segíthet az e-mail, marketing, üzleti, stratégiai vagy reklám projektekben. Innovatív design ötleteket adnak, és elérhetővé teszik a komplex feladatok, mint például az automatizált e-mail kampányok és hírlevelek létrehozását, az intuitív felhasználói élmény révén.

+1 ‘Atomic’ szövegírás
A vizualizáció mellett a találó szöveg javíthatja a felhasználói élményt, és egyértelművé teheti a döntéshozatalt. A hatékony UX-szövegírás azonban túlmutat a funkcionalitáson; meggyőzi és örömmel tölti el a felhasználókat. A UX-szövegírás a design és a tartalom közötti szakadék áthidalását szolgálja. Hiánya bizonytalansághoz és rosszabb felhasználói élményhez vezet.


Az ‘atomic systemben’ végzett munka megkönnyíti az UX designerek és szövegírók munkájának összehangolását. Ez a megközelítés lehetővé teszi mind a designerek, mind a szövegírók számára, hogy elemről elemre építsenek, folyamatosan finomítva és javítva az eredményt. Megtervezhetik például a karakterkorlátokat és az egyes címsorok célját. Ez később időt és erőfeszítést takarít meg. Ráadásul közelebb hozza egymáshoz a szövegírókat és designereket, így jobb együttműködést tesz lehetővé.
‘Atomic UX design system’ építésénél minden blokknak meghatározott célja van, és támogatja a nagyobb szerkezetet. Az írás is hasonló; a címsorok, mondatok és bekezdések mind egymást támogató egységek. Ha eltávolítunk egy blokkot, az egész szerkezet megváltozik. Az ‘atomic designt’ használó márkákat világos és tömör kommunikációjukról lehet azonosítani.
Összegzés
Az ‘atomic design’ módszertan egy strukturált folyamat, amely moduláris, újrafelhasználható és méretezhető design systemek létrehozására alkalmas. Azáltal, hogy a designt kisebb részekre bontja, az atomikus kialakítás biztosítja a konzisztens márkaépítést, és növeli a csapatok közötti együttműködés hatékonyságát és egyben az alkalmazottak elégedettségének javulását is eredményezi.
Ez a módszertan nemcsak a designerek és fejlesztők számára előnyös, hanem a többfunkciós csapatok és szervezetek egésze számára is. Bár vannak kompromisszumok, például munkafolyamatbeli problémák, az ‘atomic design’ egyszerűbb prototípuskészítést, mindenki számára érthető design szókészletet és végső soron jobb minőségű felhasználói élményt eredményez.
Ahhoz, hogy a legtöbbet hozd ki az ‘atomic UX/UI design’ megközelítésből, kövesd az előzőekben leírt tippeket! Az Ergomaniánál ugyanezeket az alapelveket alkalmazzuk saját és ügyfeleink design system-einek kialakításánál.
Az ügyfeleink számára történő design systemek létrehozása több, mint az ‘atomic’ megközelítés alkalmazása. Szorosan együttműködünk velük, hogy megértsük a felhasználói igényeket, folyamatosan ellenőrizzük és teszteljük a munkánkat. A design system-ek fejlesztése során az Ergomania képzést is biztosít a fejlesztőknek a zökkenőmentes átállás érdekében.
Valóban intuitív és felhasználóbarát digitális terméket szeretnél létrehozni? Vedd fel velünk a kapcsolatot! Készen állunk design system építésére, és még sok minden másra is!
ajánlott
cikkek
Tudj meg többet a témáról




Oszd meg velünk véleményed