A Simple by OTP Magyarország legnépszerűbb mobil alkalmazása a készpénzmentes fizetések támogatására közel 1 millió letöltéssel és több, mint 1 millió tranzakcióval. FinTech fókuszú UX cég lévén különösen büszkék vagyunk arra, hogy az alkalmazást az Appstoreban 4,8-ra, a Google Play-en 4,5 re értékelték a felhasználók. Az alkalmazás 2017-ben elnyerte a legfelhasználóbarátabb pénzügyi alkalmazás díját is.
Egyrészt a Woocommerce tökéletesen alkalmas viszonylag kis termékkészlettel rendelkező webshop működtetésére, másrészt egyszerű, barátságos az adminisztrációs felülete, az ügyfél számára könnyen megtanulható. Egy másik webshop elkészítésekor (bagbolsa.hu) már használtuk a Royal Woocommerce template-t, a sablon design, funkcionalitás, UX szempontjából jól kidolgozott. Az ügyfélnek voltak olyan funkcionális elvárásai (automatikus számlakészítés, egyedileg paraméterezhető akciók, Sofort Überweisung fizetési mód), amikkel a template alap funkcióként nem rendelkezett, ezeket fizetős pluginek integrálásávaloldottuk meg.
Projektmenedzsment eszközként a cégünkben már jól bevált Asanát használtunk, a csapattagok közötti kommunikációra pedig Slacket, az ügyféllel Skype-on tartottuk a kapcsolatot, heti rendszerességgel tartottunk státusz meetinget.
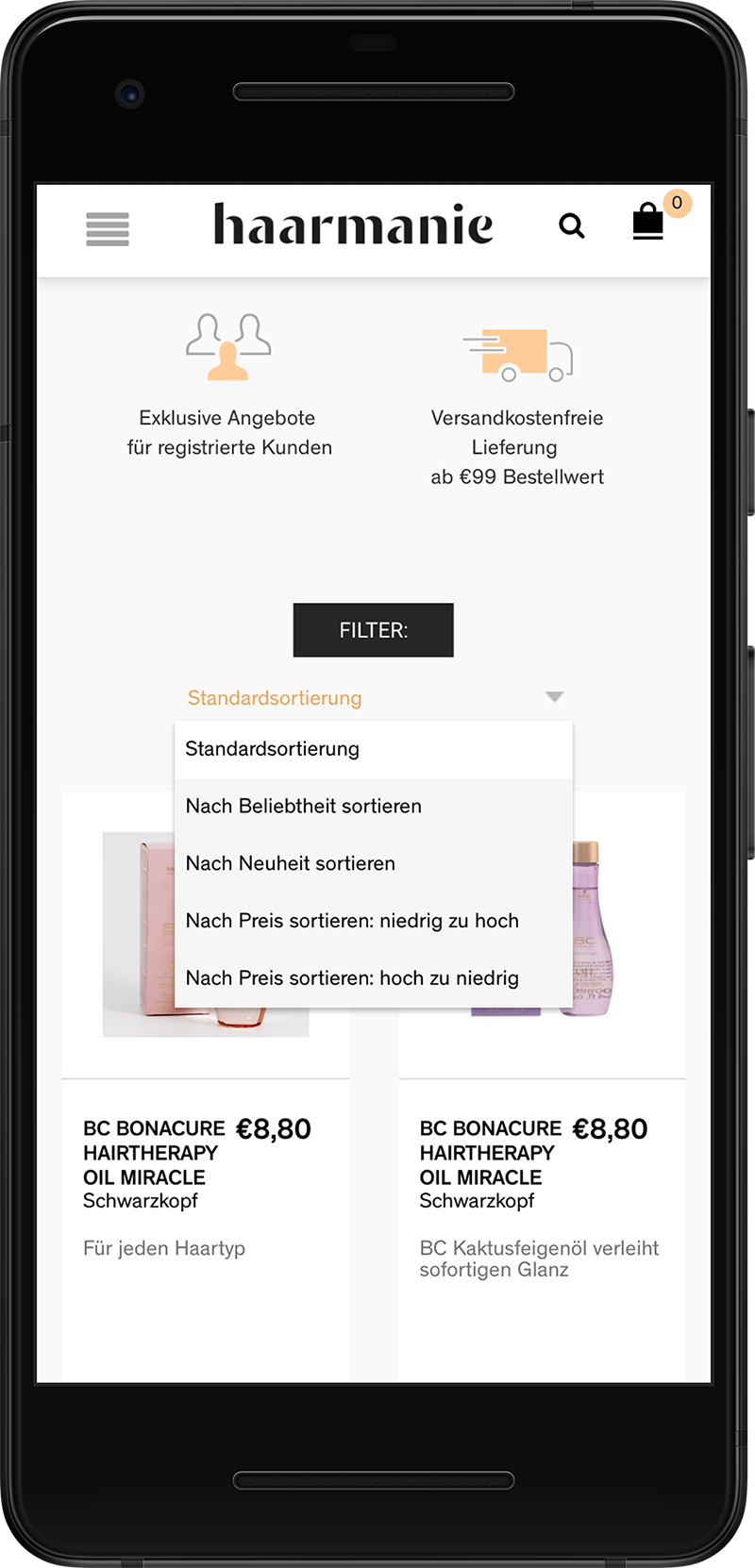
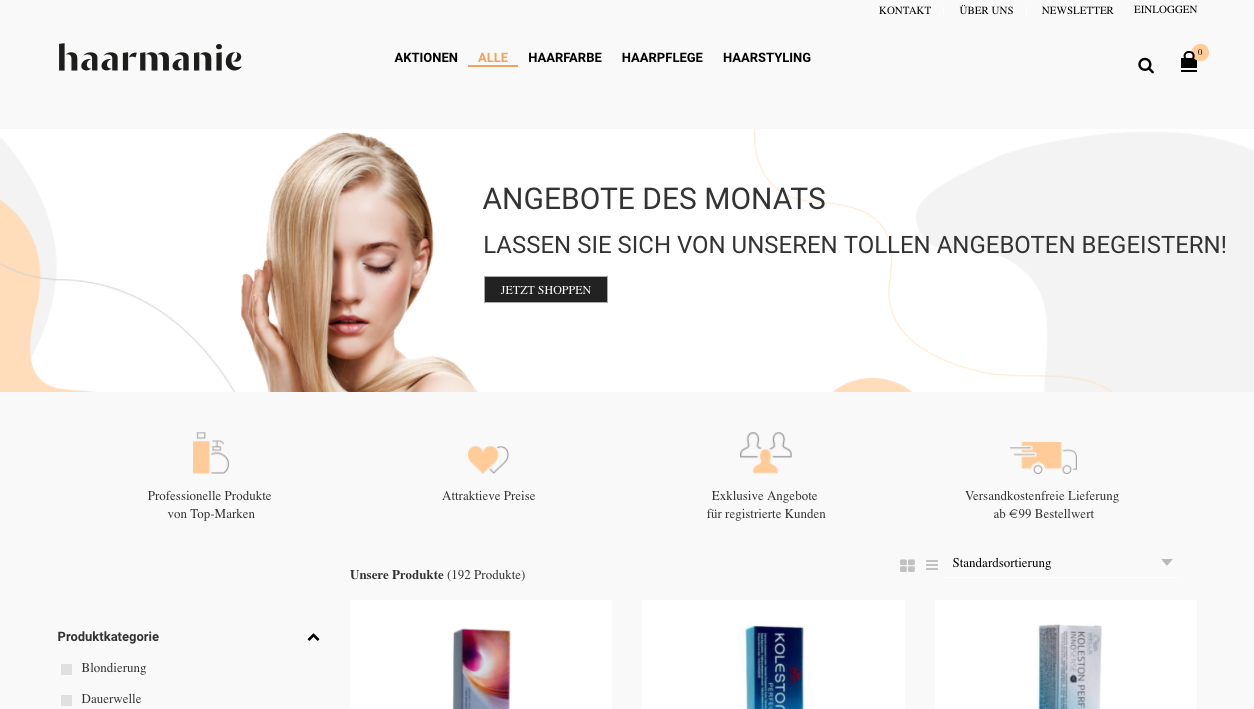
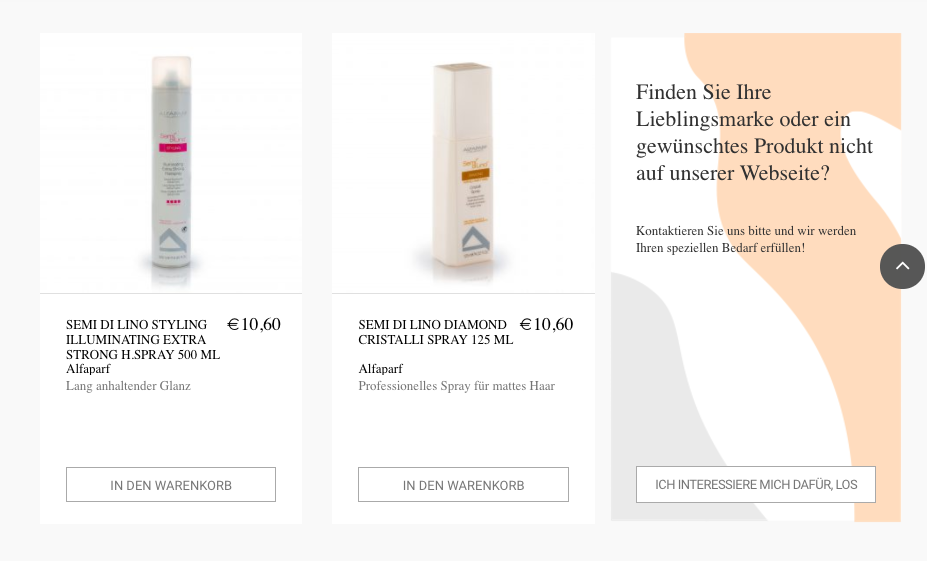
A brief pontosítása után kezdődött a UX tervezés, a template testreszabásával, átalakításával: a nyitólapra a termékek több szempont szerinti szűrését, termékváltozatot azonnali kosárba helyezésének lehetőségét tettük lehetővé. A webshopban elérhető termékek mennyiségét figyelembe véve lapos navigációs (flat navigation) struktúrát alakítottunk ki, továbbá négy kategóriába csoportosítottuk a termékeket (ennek megfelelő számú menüpontot alakítottunk ki), annak érdekében, hogy a termékek könnyen elérhetőek és megtalálhatóak legyenek. A template-ben található slidert lecseréltük egy statikus képre (hero image), ugyanis a slider csak elvonja a felhaszáló figyelmét és az arra helyezett gomb (Call to Action) sem konvertál jól. Ezért a statikus képre egy gombot helyeztünk ki, ami a szezonális kínálatot/akciókat mutatja.

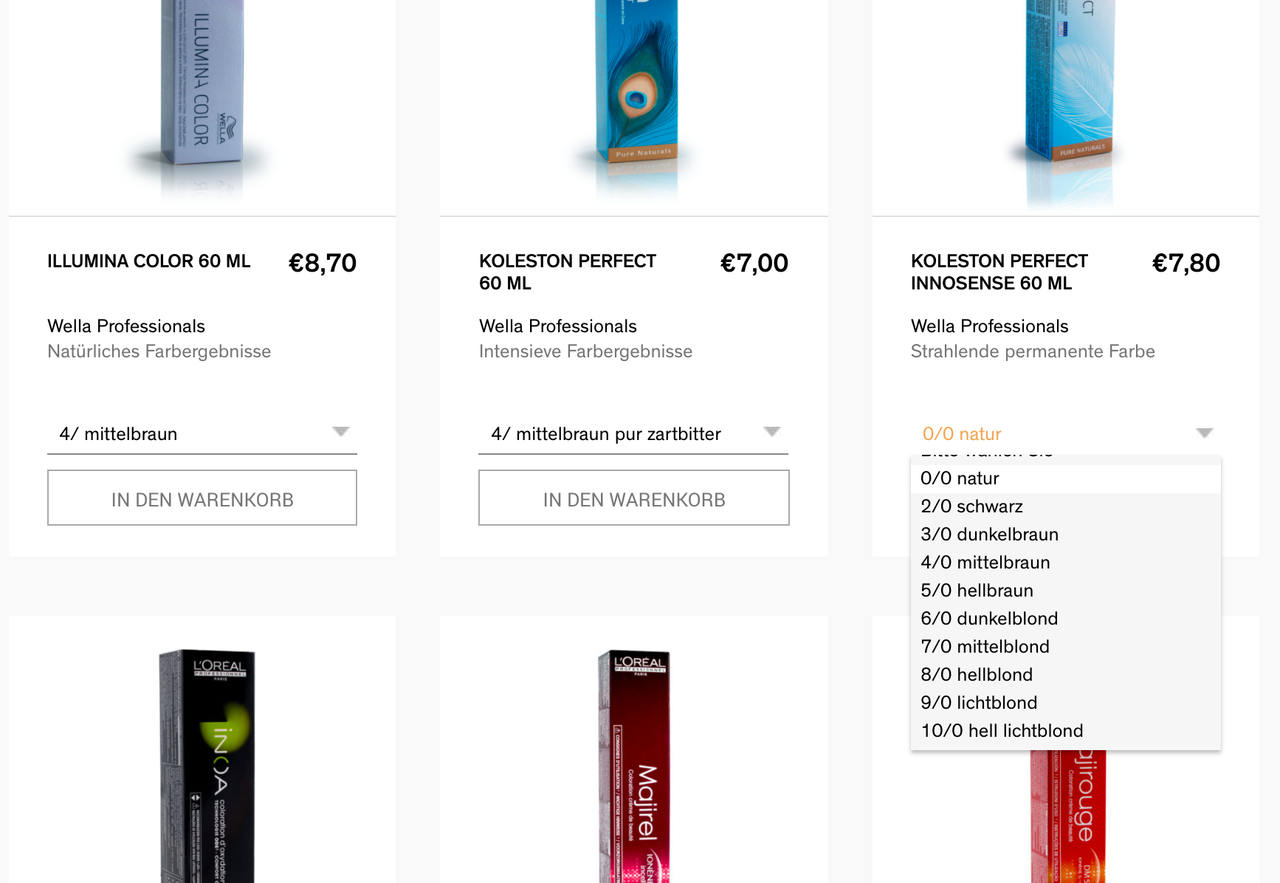
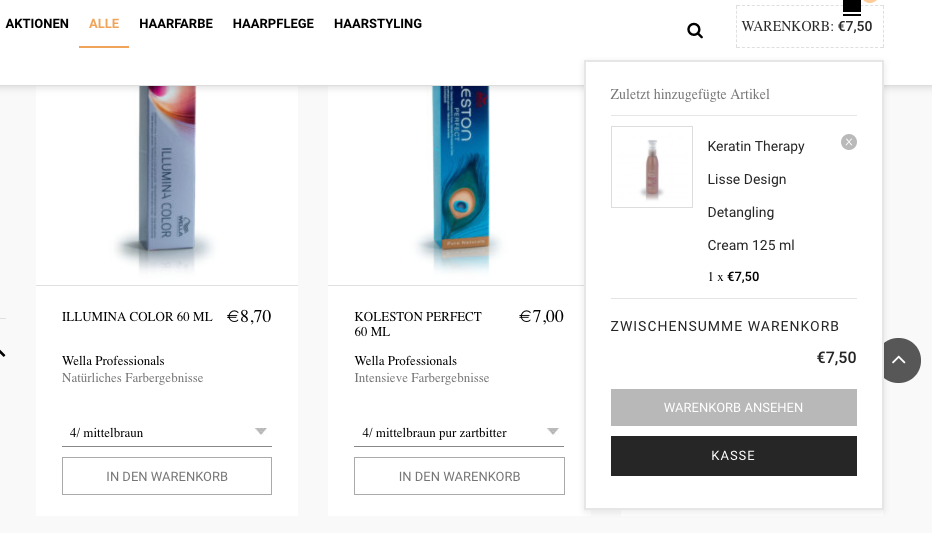
A nyitólapon, a termék kártyákon egyből ki lehet választani a mennyiséget, kiszerelést stb., ami aztán a kosárba rakható, így a felhasználónak nem kell az adott termék oldalra navigálnia, hanem egyből elérheti a kívánt mennyiséget egy adott termékből.
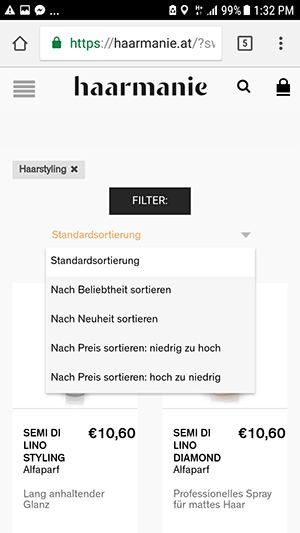
Szintén megváltoztattuk a template termék szűrési (filterezési) funkcióját, a nyitólapon a szűrési kategória blokkok kinyithatóak és összezárhatóak, a szűrő funkció használatata esetén egyből látható az adott kategóriára leszűrt termékek száma.

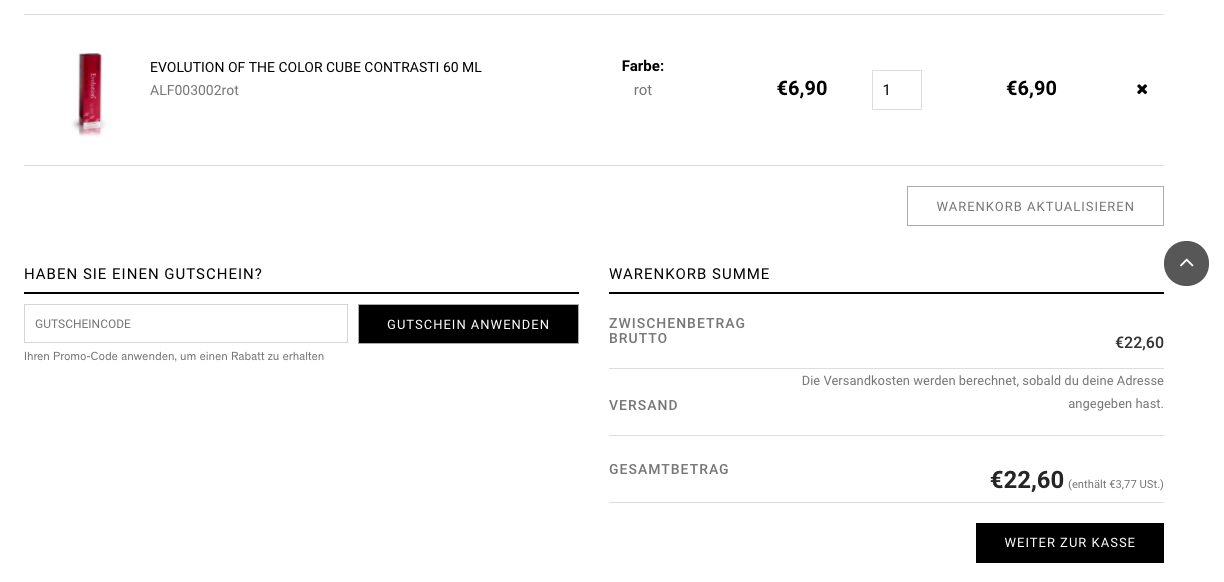
A nyitólapon a legutolsó termékdobozt lecseréltük egy kapcsolati űrlapra, itt a webshopban aktuálisan nem elérhető termékeket lehet megrendelni. A teljes vásárlási folyamat (termékek kosárba helyezése, fizetési és szállítási adatok megadása, rendelés véglegesítése) jól struktúrált és könnyen követhető; a vásárláshoz természetesen nem kell előzetes regisztráció, hiszen ez jelentősen megnöveli a lemorzsolódási arányt.

Hírlevél szoftverként a Mailchimpet használtuk, az ügyfél üzleti szempontjait figyelembe véve készítettünk egy sablont a nyitási akciókról. A rendelési folyamat adminisztrációs oldali kezelését nagy mértékben megváltoztattuk, az ügyfél igényeinek megfelelően új funkciókkal bővítettük, egyedi státuszkezelést és automatizált üzenetküldést, a Woocoommerce alapvető lehetőségeit kibővítve az egyes termékek árának bontott megjelenítését végeztük el.

Egyedi mezőket vettünk fel a check out oldalon az ügyfél adatoknál (szállítási adatok, egyedi tracking kód stb.). A rendeléseket filterezhetővé tettük a rendelések státusza szerint (beérkezett rendelés, feldolgozás alatt stb.) A számlázási plugint testreszabtuk – az árak és a kedvezményeket részegységekre bontott megjelenítését végeztük el.
Olyan projektet esetében, amikor kész template-t alakítunk át, figyelembe kell venni a rendelkezésre álló funkcionalitás határait. Az out of box képességektől való jelentős eltérés esetében már mérlegelendő az, hogy egyedi kód készítésével, az ügyfél számára testreszabott megoldást nyújtsunk.
Bizonyos esetekben a fejlesztés során felmerült annak lehetősége, hogy a 3rd party plugineket saját kóddal váltjuk ki, ezt az ügyfél speciális igényei indokolták. Azonban ennél a projektnél maradtunk a 3rd party pluginek testreszabásánál, módosításánál, így lehetett költséghatékonyan, időben befejezni a fejlesztést. A fejlesztési folyamat során folyamatosan konzultátunk az ügyféllel, segítettünk megtanítani a WordPress adminisztrációs felületét (a termékek feltöltését, módosítását, státuszok kezelését, a számlázó plugin használatát.)
Összességében az adminisztrációs oldalról könnyen használható, egyszerű interface-szel rendelkező webshopot készítettünk, egy megfelelően kidolgozott template testreszabásával, a Woocommerce alapvető funkcióit jelentősen kibővítve.
További képernyőkfotók:


és bankolás
30+ sikeres FinTech projekttel a hátunk mögött Európa legtapasztaltabb FinTech UX csapata vagyunk. Egyaránt foglalkozunk mobil és internet bankolással a belső rendszerek áttervezésén keresztül értékesítés-támogatási chatbotok és hangvezérelt interface-k tervezéséig.
Az értékesítési fókuszú bankoknak egy teljeskörű, új generációs mobilbanki megoldást készítettünk. Az észrevétlen felhasználói élményt végigvittük a nyitóképernyőn a keresztértékesítést támogató felhasználói központú felületeken, a banki szolgáltatásokon és a push értesítéseken keresztül. Megoldásunkat számos kereskedelmi bank használja.