
A design system lényege
A design system a tervezés során létrehozott UI és UX alapelveket mutatja be, illetve olyan további alapelveket fogalmaz meg, amelyek segítenek abban, hogy az alkalmazás funkcionálisan és tartalmilag hosszú távon is egységes és kiterjeszthető legyen.
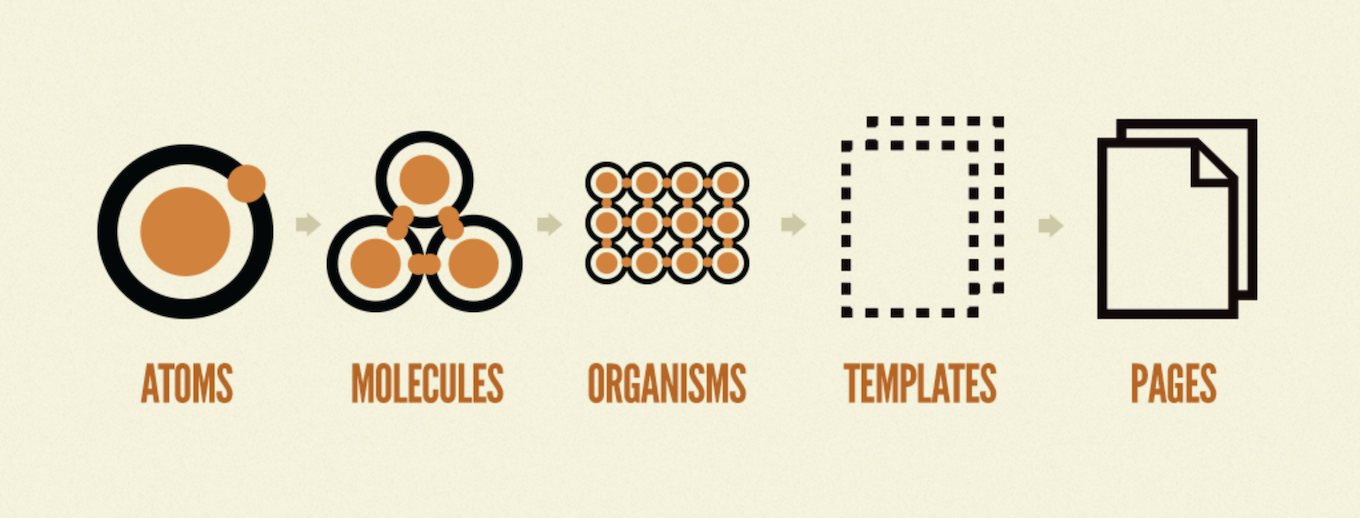
A design system megmutatja, hogy a már megtervezett képernyők, folyamatok szemlélete hogyan terjeszthető ki további oldalakra. A design system atomokat, molekulákat, template-eket és oldalakat tartalmaz azok vizualizálásával, leírásával és alkalmazási szabályaival – az atomok a legkisebb önálló egységek (például gombok, címkék), amik molekulákat alkotnak (nagyobb egységek, panelek), és ezekből állnak össze végül az oldalak.
A design systemek elődjei a főleg vizuális és nyelvhasználati elemekre fókuszáló brandbookok és styleguide-ok.
A design system használata az Ergomániánál
Az Ergomániánál az a tapasztalatunk a design system használata kapcsán, hogy jelentős költségcsökkentés érhető el, mint például a TreasurUp esetében is. A design system növeli az egyes résztvevők közötti együttműködés hatékonyságát a termék tervezése és fejlesztése során.
Első lépésként megvizsgáljuk a helyzetet, és kiderítjük, mik a fő gondok a használhatósággal (usability teszt), az információs architektúrával, a struktúrában való navigációval. Habár igaz, hogy előfordul, hogy a nulláról induló projektnél is design systemet használunk, sokkal gyakoribb eset, hogy már meglévő elemeket rendszerezünk és sztenderizálunk.
A csapatunkban különböző szerepkörök (tervezők, fejlesztők, kutatók, termékmenedzserek és tartalomgyártók) dolgoznak együtt, és a design system ehhez kínál közös alapot, vagy ha úgy tetszik, közös nyelvet a csapaton belüli kommunikációhoz.
A design system főbb módszerei
A design system gyakorlati alkalmazása során egyaránt dolgozunk Figmával és Sketch-csel. Az jó, ha létezik stílus kalauz (Style Guide), ám az csak megjelenési előírásokat tartalmaz, és gyakorta nem foglalkozik a skálázhatósággal vagy használhatósággal.
A design system sztenderdizálja az egyes elemeket, konzisztenssé teszi a rendszert, megszünteti, de legalábbis csökkenti a redundanciát és minden résztvevő pontosan tudni fogja, mi a feladata.
Mit nyernek az ügyfeleink a design system révén?
A design system használata révén ügyfeleink jelentős költségcsökkentést tapasztalhatnak mind a végtermék, mind a projekt kivitelezése kapcsán. A design system megszünteti a szakadékot a tervezők és az UI mérnökök között.
A tervezési rendszerek előnye, hogy egységesítik a vizuális elemeket. A csapatok sokkal gyorsabban tudnak haladni és javul a kommunikáció, ha közös tervezési nyelvvel dolgoznak.
Mi az ügyfeleink szerepe a design system használata során?
Ügyfeleink szerepe a design system használata során az, hogy átadják az arculati elemeket, guide-okat és elvárásokat, amelyek a design system-ben szerepet játszanak, továbbá aktív partneri szemlélettel, gyors visszajelzést adjanak a tervekkel kapcsolatban és hozzáférést biztosítsanak a már meglévő termékekhez.
A sikeresen alkalmazott design system eredménye
A design system készítésének eredménye egy összefoglaló dokumentum (akár hangvezérlésre vonatkozó elvárásokat is tartalmazva) vagy interaktív design system weboldal lesz, amely tartalmaz minden eredményt és tudnivalót, továbbá a Figma vagy Sketch file-ok is átadásra kerülnek ezekhez.
- Ügyféloldali részvétel: Arculati elemek, guide-ok és elvárások átadása, gyors visszajelzés tervekkel kapcsolatban
- Leszállítandók: Összefoglaló dokumentum vagy interaktív design system weboldal, Figma vagy Sketch file-ok
