Az értékesítési fókuszú bankoknak egy teljeskörű, új generációs mobilbanki megoldást készítettünk. Az észrevétlen felhasználói élményt végigvittük a nyitóképernyőn a keresztértékesítést támogató felhasználói központú felületeken, a banki szolgáltatásokon és a push értesítéseken keresztül. Megoldásunkat számos kereskedelmi bank használja.

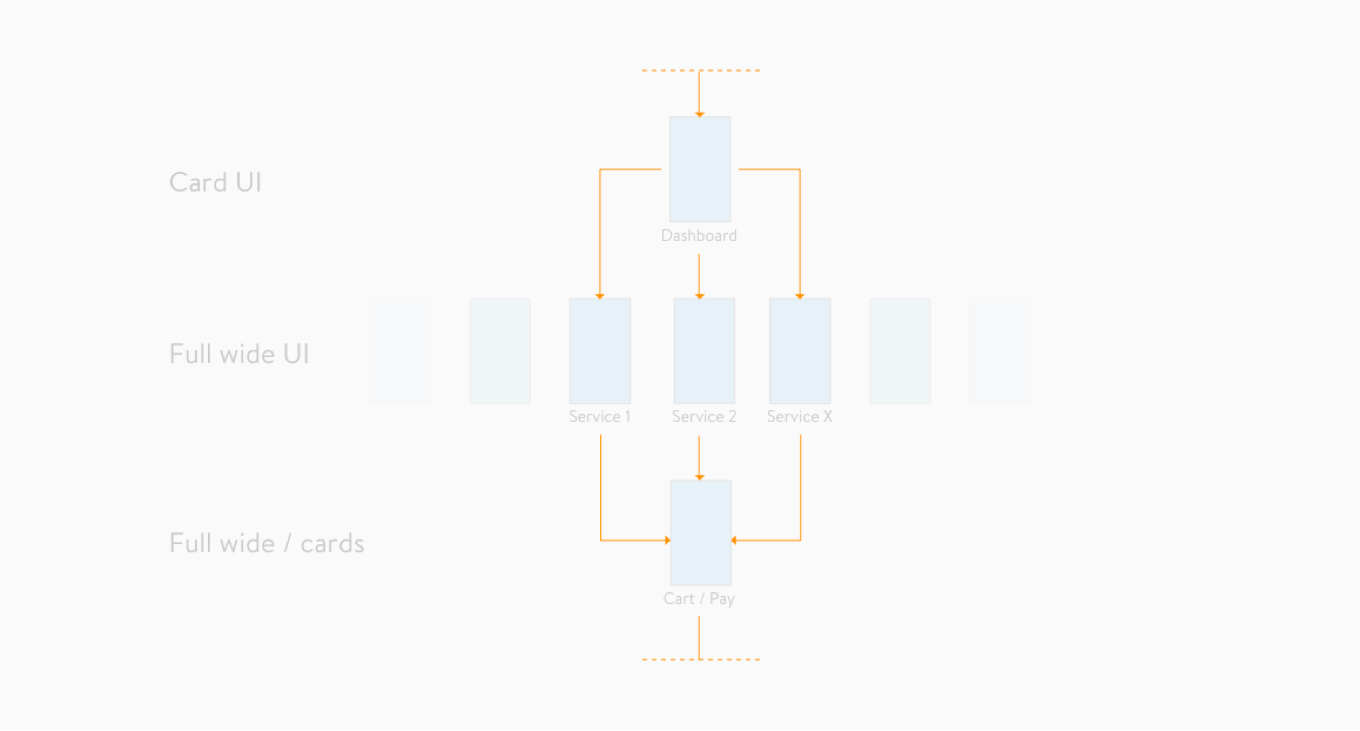
Kutatási fázis: rugalmas dashboard megjelenítés a bővíthetőség érdekében.
Elsőként a kötelező, de kritikus lépések végrehajtásával kezdtük. A best practice kutatás elvégzése után (szerencsére fintech specializációnk miatt már elég jól ismertük a lehetséges megoldásokat) 12 fős interjúsorozattal mértük fel, hogy a felhasználók milyen új és az akkori igényektől eltérő elvárásokkal rendelkeznek. Az interjúk során a Simple munkatársai is részt vettek megfigyelőként, hogy érzékenyebben és elfogadóbban tudjanak viszonyulni az általunk kínált megoldásokhoz.


Dashboard
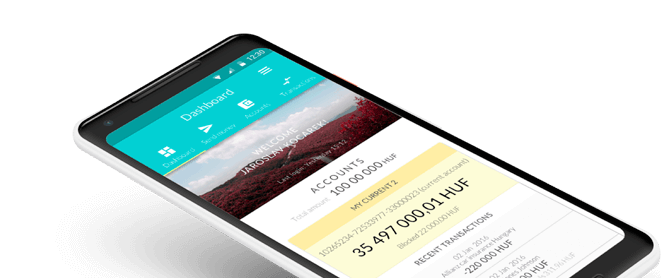
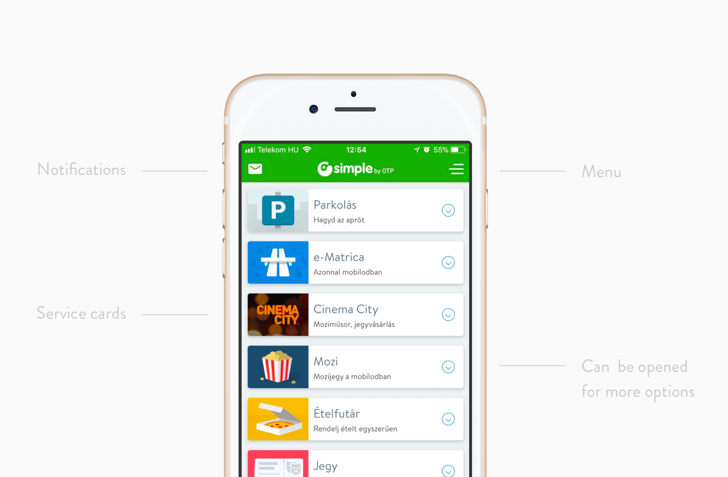
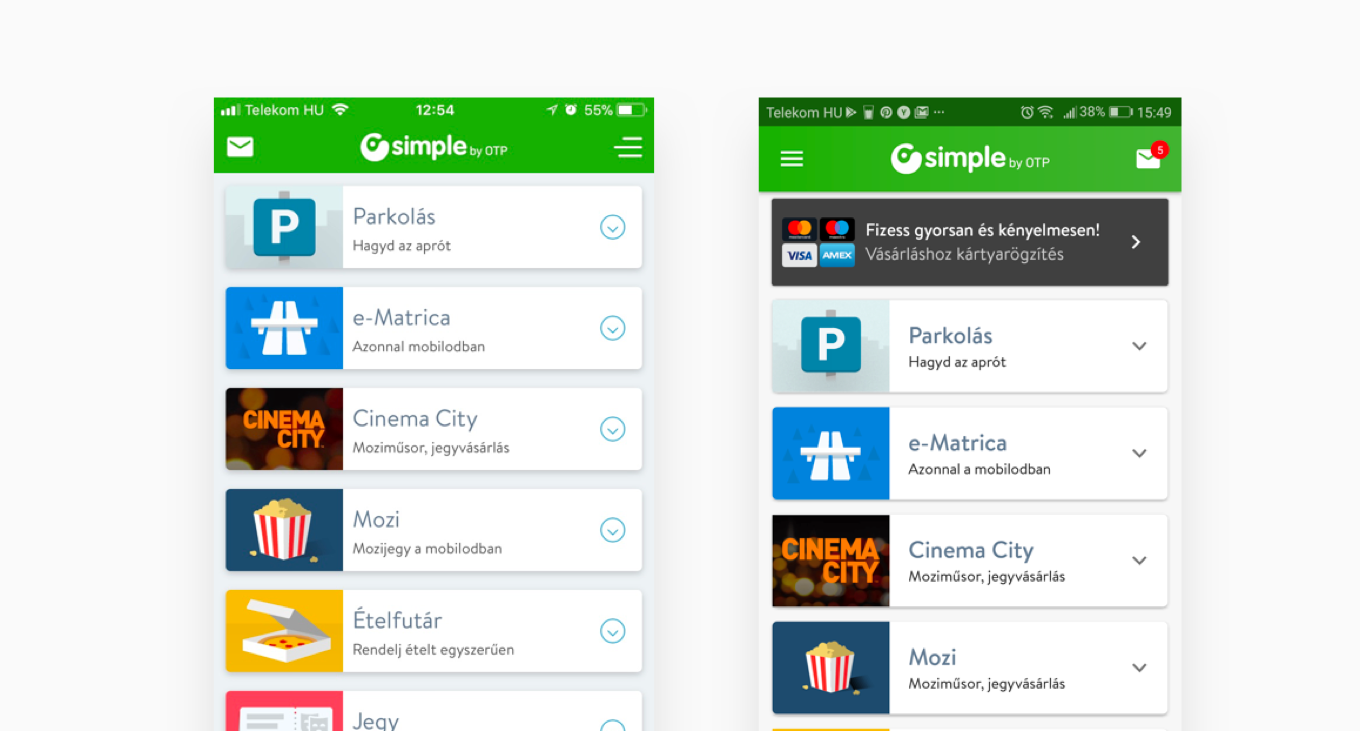
A kutatás elvégzése után az alkalmazás keretét, dashboardját alakítottuk ki.
Azt mindenképpen láttuk, hogy a korábbi Windows 8-ra hajazós csempés megoldás teljességgel elavult, lecserélésre érdemes, de nem volt egyértelmű, hogy milyen irányba kell továbblépni. A lehetséges ötletek közt ismét egy kiterjedt kutatás segített eligazodni. Sokszor megtapasztaltuk már, hogy a végtelenre nyúló értelmetlen viták helyett egy jól irányzott tesztelés sokkal gyorsabban és költséghatékonyabban tud irányt mutatni. Ennek megfelelően rövidesen tiszta lett, hogy egy kártyás megközelítésű dashboard, ami magában hordozza a kiterjesztés lehetőségét (interaktív és használat alapján átrendeződő kártyák) sokkal előremutatóbb, míg a felhasználók számára könnyen érthető és kezelhető.
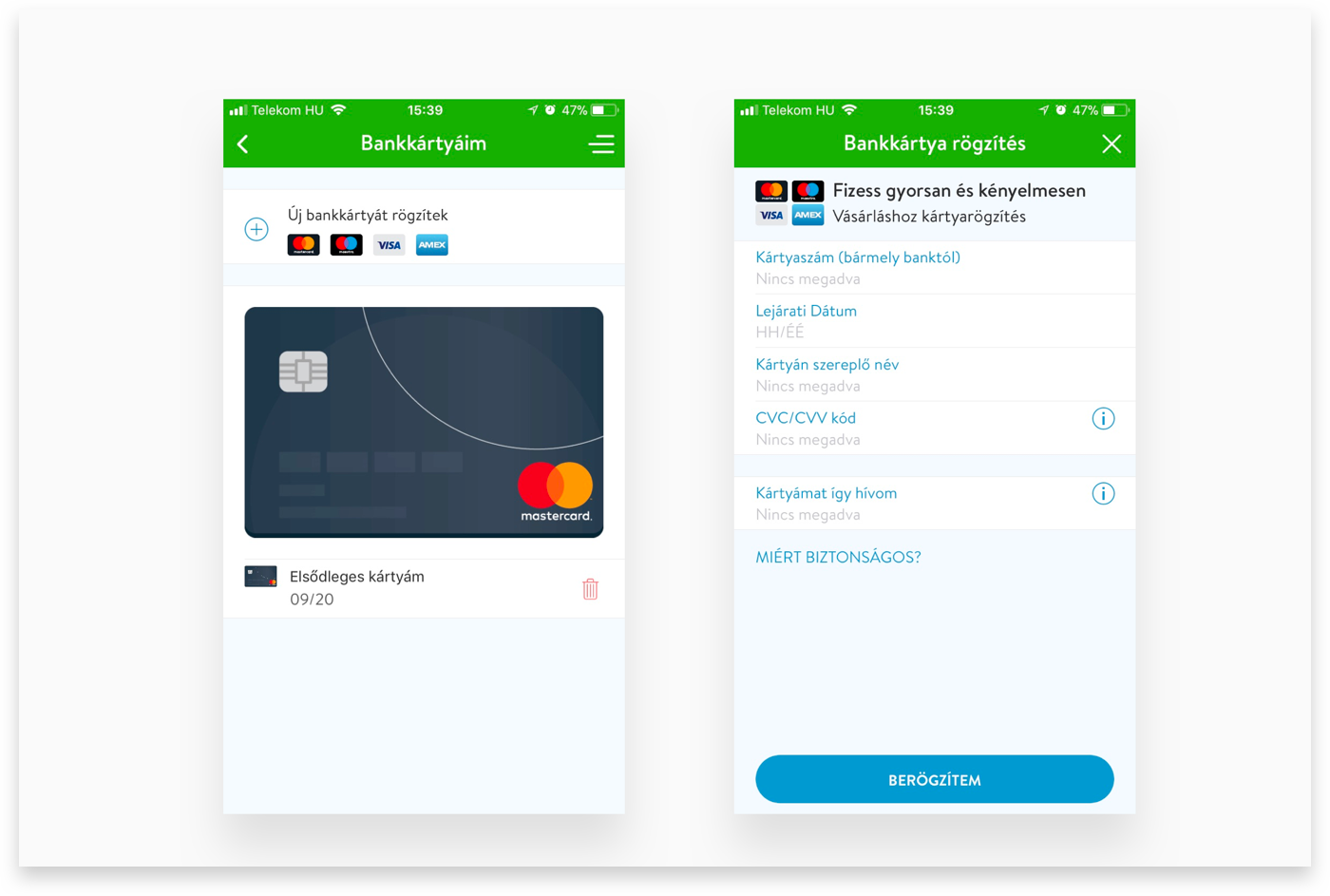
Bankkártyáim és bankkártya rögzítés
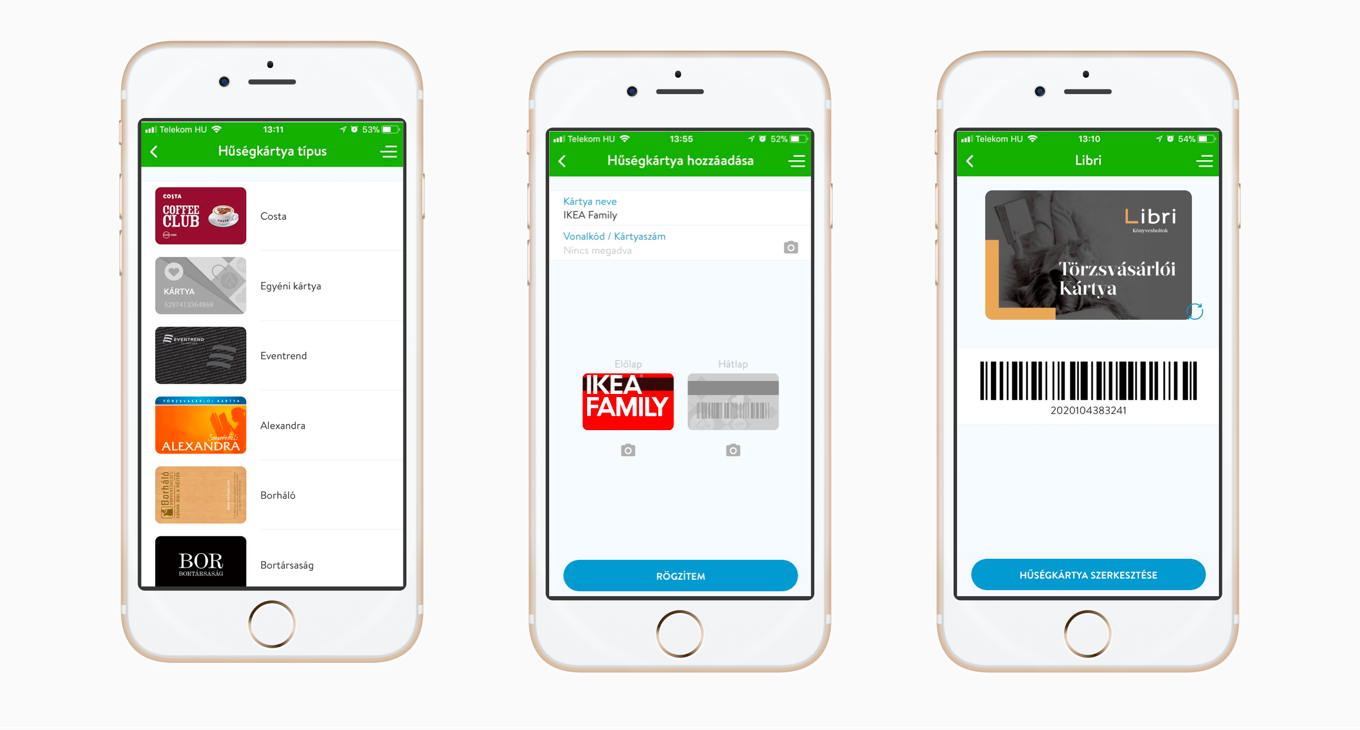
NFC-képesség, kártyák digitalizálásának folyamata: A dashboard kialakítás mellett a bankkártyarögzítés folyamatát is megreformáltuk. Itt a legnagyobb kihívás az NFC képesség alapján a kártyák digitalizálása volt, illetve annak kommunikálása, hogy nem csak OTP-s ügyfeleknek használható a kártyarögzítés. Itt számos részletes, az egyes állapotokat megjelenítő folyamatábrát készítettünk.
A kártyarögzítési folyamat tervezésében nagy kihívás nem csak a UX tervezés, hanem a számos pénzügyi érdek harmonizálása volt. A közös nevező megkeresésén kívül a folyamatok legapróbb részletekig való kidolgozása és a kifinomult kommunikáció volt a cél, hisz többször olyan dolgokról kellett pénzügyi vonalon tájékoztatnunk felhasználókat, amiről nálunk hallottak először.


a folyamat
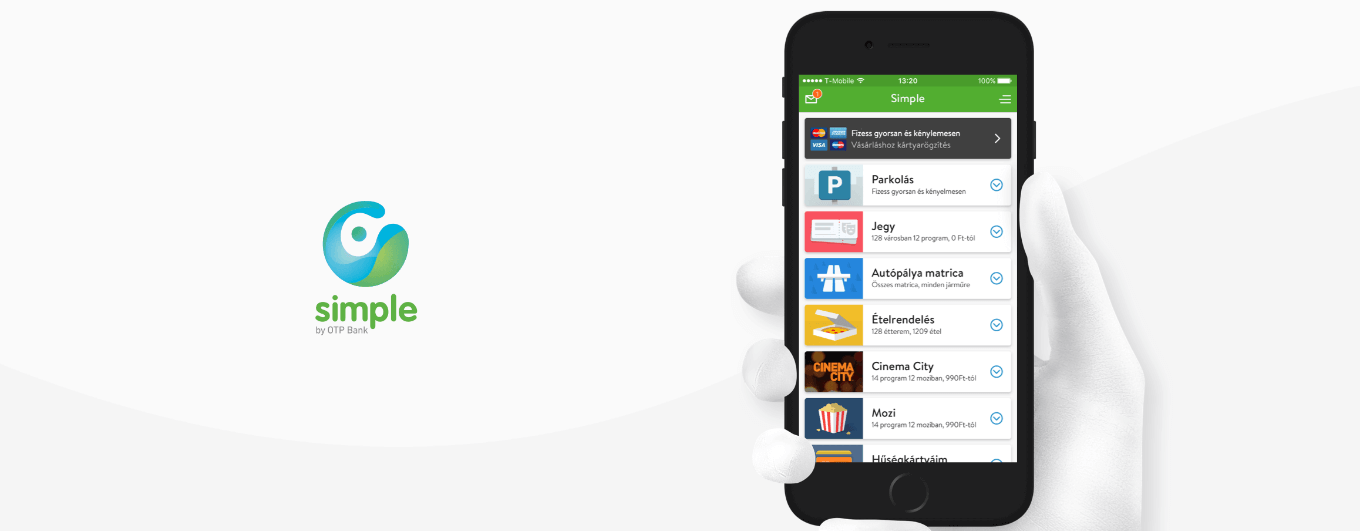
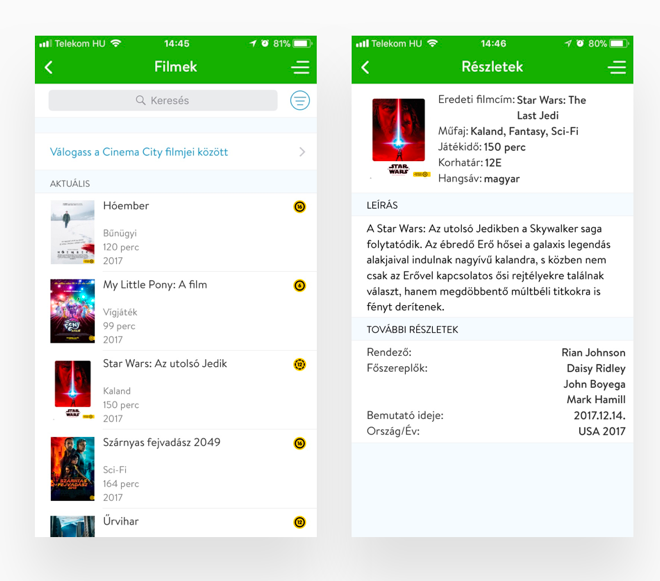
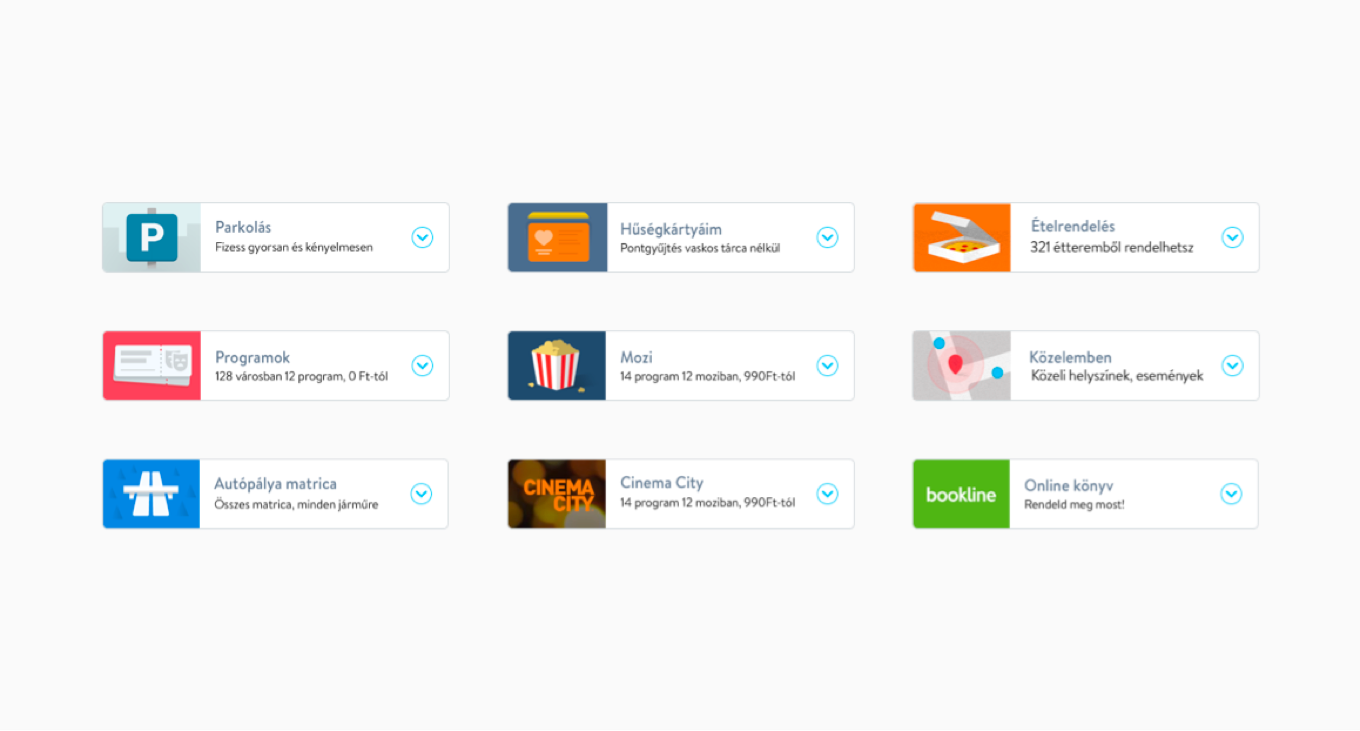
Megkülönböztető, de univerzálisan használható arculat kialakítása. A keret kialakításával párhuzamosan megkezdtük a megújult arculat kialakítását, illetve az egyes folyamatok (pl. parkolás, ételrendelés stb.) megtervezését is. Itt figyelnünk kellett arra, hogy olyan szolgáltatásokra is alkalmazhatóak legyenek folyamataink, amelyekről akkor még igen keveset tudtunk (pl. Bookline integráció).
Sok körös iteráció, tesztelés, tesztelés, tesztelés. Mind a drótvázak, az interakciós elemek és a vizuális design, mind az egyes folyamatok számos iteráción mentek keresztül (a parkolás esetében 10 kör volt), amíg elértük az optimumot a technikai lehetőségek, üzleti igények és felhasználói elvárások háromszögében. A legkritikusabb folyamatokat a felhasználói statisztikák alapján azonosítottuk, és ezekre vonatkozó megoldások megtervezésével hónapokat töltöttünk.
A UX folyamatok csiszolásában mind a fejlesztők, mind a designerek részt vettek, hogy a későbbi kivitelezés minél zökkenőmentesebb legyen. Amikor folyamataink, vizuális világunk kezdett kikristályosodni, akkor Android és iOS platformon ismét teszteltük az alkalmazást 12 felhasználóval.
UX-UI minőségbiztosítás a fejlesztés során.
A tesztek eredményeképpen frissítettük terveinket, kialakítottuk az asseteket, és a Sketchben kialakított végleges design Zeplinbe feltöltve átadtuk a fejlesztőknek. A fejlesztés során aktívan támogattuk a kivitelezési folyamatot is, hogy a végtermék valóban megfeleljen a felhasználói elvárásoknak. A tervek átadása után pár hónappal már el is készült az alkalmazás és 2017 májusában kikerült a felhasználókhoz.

UI design – új look and feel.
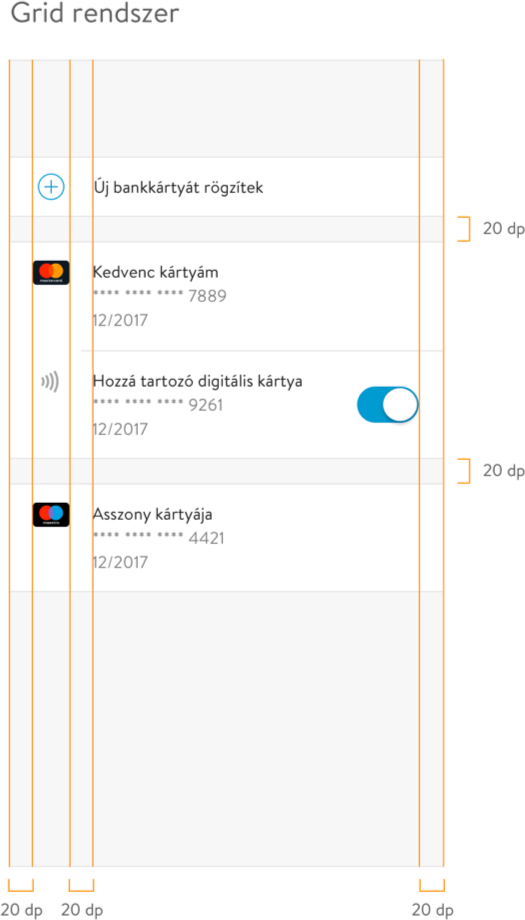
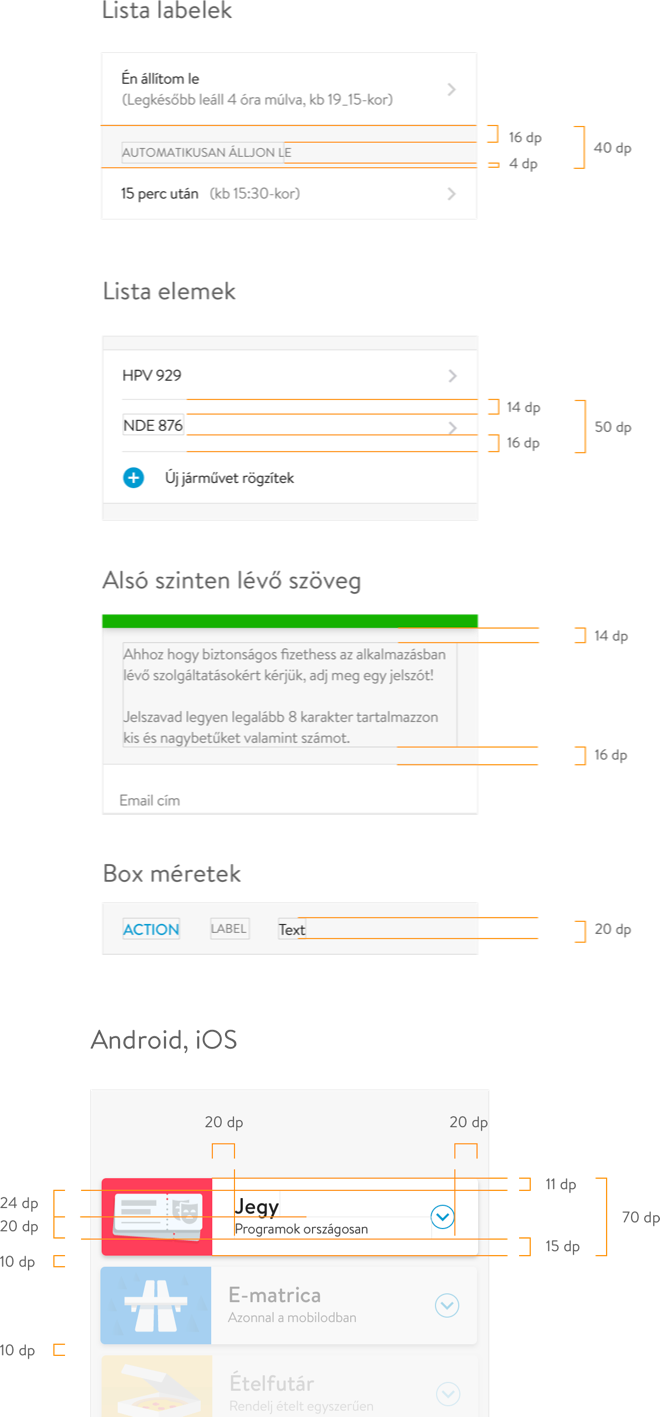
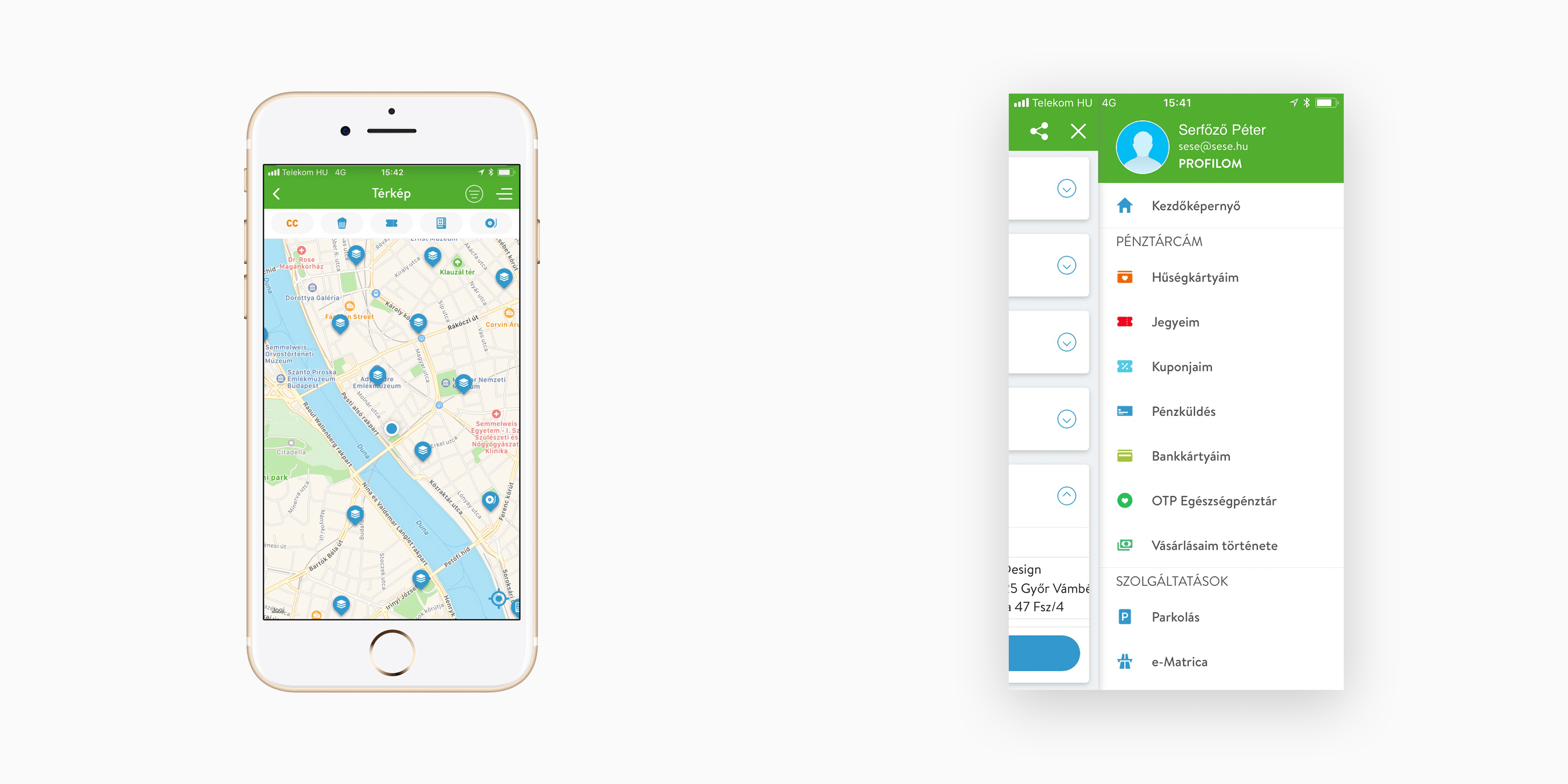
Számos tesztelés és iteráció mellett jutottunk el a végső vizuális megjelenésig. Az új UI felület több mint 150 munkaórát emésztett fel. A rendszerspecifikus megoldások (iOS, Android) mellett számos egyedi grafikai megoldás is beépítésre került. Ilyen például a dashboard képernyő, ahol 30+ variáció után jutottunk el a végső UI megjelenéshez amely mind az üzleti, mind a felhasználó oldal számára megfelelő megoldást nyújtja.
Az applikációhoz készült egy styleguide, amely tartalmazza a UI alapköveit, felépítési strukturáját, amelyből újabb funkciók képernyőtervei könnyen felépíthetőek. Az új Simple arculat része egy új betűtípus bevezetése, valamint több száz egyedi illusztráció és ikon. A projekt fejlesztési szakaszában grafikusaink aktívan támogatták a Simple belső fejlesztőcsapatát, hogy a terveknek megfelelő élő applikáció jöjjön létre.




Az eredmény: Magyarország vezető pénzügyi alkalmazása.
Indulása után az alkalmazás tovább erősítette pozícióját, mára már a digitális hétköznapok szerves részévé vált Magyarországon. 370.000-nél is több felhasználóval bír, 1 milliónál több tranzakciót hajtottak végre rajta, és 35.000 kártyát digitalizáltak a segítségével. Számunkra a legnagyobb öröm, hogy a felhasználói értékélek a maximumot közelítik: iOS változat 4.8, Android változat 4.5-ös értékelés.

Köszönet
Köszönjük az OTP mobil csapatának a bizalmat, és a made by zwoelf együttműködését a UI tervek elkészítésében.
Hajrá Simple, hajrá ügyfélbarát Fintech!

és bankolás
30+ sikeres FinTech projekttel a hátunk mögött Európa legtapasztaltabb FinTech UX csapata vagyunk. Egyaránt foglalkozunk mobil és internet bankolással a belső rendszerek áttervezésén keresztül értékesítés-támogatási chatbotok és hangvezérelt interface-k tervezéséig.
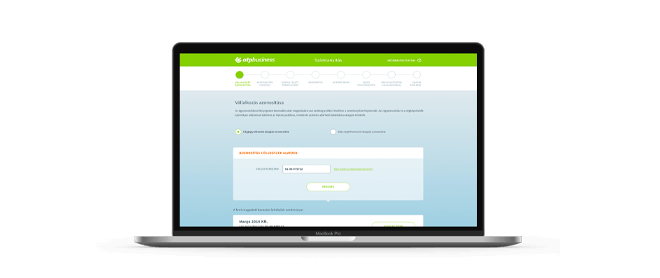
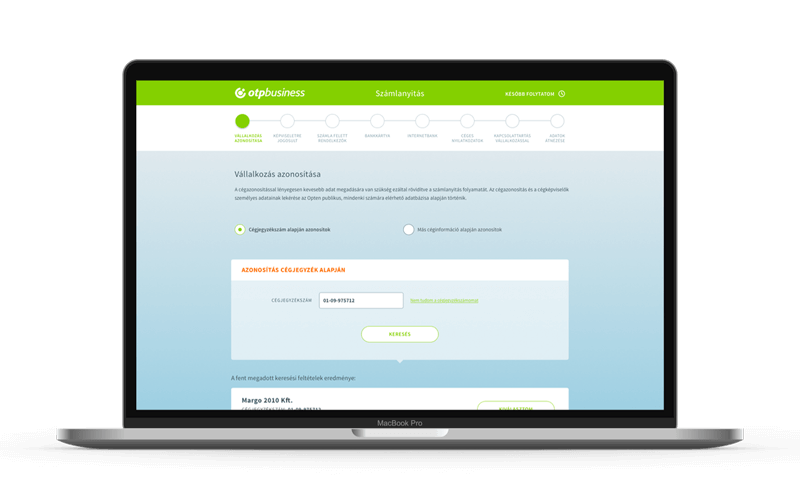
Az OTP bank vállalati csoportjának segítettünk agilis megközelítésben az online számlanyitási folyamatuk megtervezésében. Folyamatosan finomítottuk a drótvázakat a heti rendszerességű felhasználói tesztek és az üzleti konzultációk alapján. A drótváztervezési szakasz lezárultával a terméknek friss designt adtunk. A UX terveket szemkamerás vizsgálattal is validáltuk.