Formok az utunkban

A formok akármilyen undok dolgok sokan vannak, így nem tekinthetünk el tőlük. Mindenütt az utunkba állnak, és miközben úgy tesznek, hogy segíteni akarnak bennünket feladataink végrehajtásában, inkább gátolnak. Luke Wroblewski tanúsága szerint átlagosan 10-40% javulás érhető el a fizetési formok áttervezésével, Jared Pool tanúsága szerint pedig egy nagyobb kereskedelmi oldal évente 300 millió dollár többletbevételhez jutott azzal, hogy a regisztrációs folyamatát eltávolította a vásárlók útjából, úgy, hogy a formokat csak némileg alakították át. Egyes elemzéseimben már beszéltem arról, hogy miképp lehet őket barátságosabbá tenni, de álljon itt most néhány alapelv összefoglalva (reményeim szerint a későbbiekben majd részletesebben visszatérek ezekre):
Csökkentsük a fájdalmat:
Ez az egész ergonómiának alapelve, de itt különösen fontos, hisz formot kitölteni rossz dolog. Mindannyiunk sok órát töltött már el okmányirodákban, töltött ki érthetetlen sablonokat. A weben se sokkal jobb a helyzet. Törekedjünk arra, hogy formunk a lehető legegyszerűbb legyen. Tartsuk észben, hogy ez senkinek sem okoz örömöt. Az adatokat begyűjteni muszáj, de ne kínozzuk feleslegesen az embereket.
Fény az alagút végén:
Kommunikáljuk tisztán és egyszerűen, hogy hogyan tud számunkra is kedvező módon megszabadulni a formunktól a felhasználó. A kommunikációban azonban csak a lényegre fókuszáljunk. Ne mondjunk el olyan dolgokat, amiket biztos tudnak, mert akkor a lényeges információinkra se fognak nagyon odafigyelni.
Vegyük figyelembe a környezetet:
Mit tudhatnak? Mit láthattak eddig? A formok gyakran alkalmaznak olyan rövidítéseket, kifejezéseket, amelyeket a kitöltők sose hallottak. Ezekkel kapcsolatban kellene neki válaszolni. Alkalmazzunk súgót, magyarázatot, vagy egyszerűen csak beszéljünk úgy, hogy megértsék az emberek. Ne kérjünk olyan dolgokat se a felhasználóktól, amikről úgy gondolhatják, hogy közünk nincs hozzá. Ha mégis fontosak ezek az adatok, akkor indokoljuk is akár meg.
Egységes kommunikáció:
Formjainkban úgy beszéljünk mintha egy cég lennénk. Egységes szóhasználat, kifejezéskészlet legyen a jellemző.
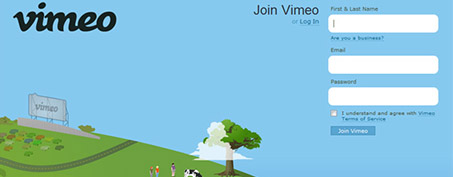
Domináns gombok:
A formok eredményét elküldő gombok gyakran kicsik és szürkék. Ezt a szerkesztési hibát azért emelem ki az inkább konceptuális alapelvek után, mert annyira gyakori a hazai oldalakon, hogy nem lehet szó nélkül hagyni. Nagy színes gombokra van szükségünk, amelyekre cselekvésre serkentő nyelven vannak ráírva a szövegek. Melyik gombtól várjuk vajon azt, hogy az emberek könnyebben felismerik, hogy mi a dolguk? Melyikhez hasonlóakat látunk gyakrabban? Ugye mind a kettőre könnyű a válasz…

ajánlott
cikkek
Tudj meg többet a témáról




Oszd meg velünk véleményed