Eszközök profi weboldal tervezéshez

Sokszor a weblapok tervezésénél már eldől, hogy a weblap elkészítése, ha nem is lesz teljesen lehetetlen, de fájdalmas folyamat lesz. A tervezéshez nem csak a megfelelő emberek kellenek, hanem jó eszközöket is kell választnanunk. Igaz, általában a megfelelő emberek tudják, hogy melyek a megfelelő eszközök.
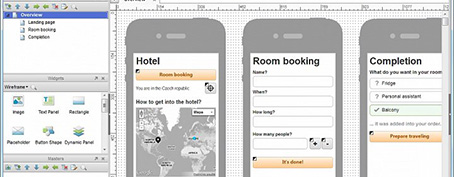
Egy weblap megtervezését nem célszerű valamilyen bonyolult programmal kezdeni (pl. Adobe Photoshop vagy Illustrator), hanem célszerű a főbb szerkezeti elemeket és ezek elhelyezkedését rögzíteni egyszerű módon. Nem szégyen, ha először bizony a füzetbe vagy az A4-es lapokra rajzolgatunk. Kifejezetten hasznos lehet, ha minden technikai lehetőségtől elvonatkoztatva a szerkezetre koncentrálunk.
Ha azonban vázlatosan lerajzolgattuk, hogy mire van szükségünk nem célszerű továbbra se nekiugrani egy grafikai programnak. Kiváló programok vannak, amelyekkel tovább finomíthatjuk oldalaink szerkezetét anélkül, hogy komolyan kidolgozott koncepció nélkül elmerülnénk a design részleteiben.
Az ilyen szerkezeti vázlat (mockup) megrajzolásához számos eszközt használhatunk, amelyeknél nagy előny, hogy beépített eszközkészletük lehetővé teszi tipikusan a webre szánt elemek gyors előhívását és azok átformálást.
Egy mockup eszköz előnyei grafikus programokkal szemben:
- gyors kezelhetőség, ami miatt hamarabb meglesz a munkánk és nem veszünk el a részletekben
- a design nem vonja el a figyelmünket a funkcióktól
- esetlegesen interaktív lépéseket is beépíthetünk, azaz oldaltervünk nem csak egy guszta kép lesz
Egy mockup eszköz előnyei webszerkesztő programokkal szemben:
- gyors kezelhetőség
- átláthatóbb
- nem kell a technikai megvalósítással bajlódnunk
- grafikai szerkesztőkben megszokott eszközkészlet webre adaptált formában
Jelneleg a legelterjedtebbek közé a Balsamiq az Axure és az OmniGraffle tartozik. Az Axure Windowsos, az OmniGraffle Maces tervezőknek elérhető, a Balsamiq az alkalmazott Adobe Air technológia miatt minden platformon elérhető.
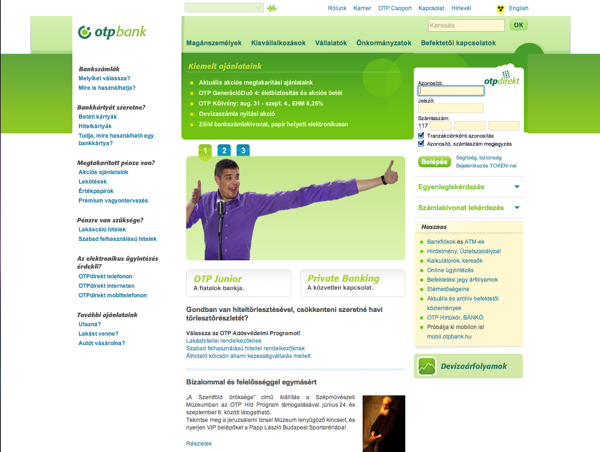
Az alábbi két kép az Otp nyitóoldalát és ugyanezt az Omnigraffleban mutatja.

.png)
Mind a 19 hozzászólás mutatása
ajánlott
cikkek
Tudj meg többet a témáról




19 hozzászólás
Oszd meg velünk véleményed
Rung András | 2009. Nov. 24.
@/ms: Én a webes alkalmazásokban egy kicsit kevésbé bízok még. Sokszor úgy érzem, hogy értékes funkció kimaradnak a webes alkalmazások miatt, meg nem olyan jó még a netes ellátottság Magyarországon, hogy biztonságban érezzem magam. Egyedül talán a prezi.com-ot használom, de ott is érzem, hogy a flash-es webes megoldások miatt kompromisszumokra kényszerülök.
Alapvetően sok igazság van abban amit mondasz, hosszú távon biztos ez a trend, de én inkább installálgatok még egy darabig. Mivel minden képem fél évente újra összerakom, így ez kevésbé zavar. Másrészt a net még ahol gyors ott is lassú, és ha a munkámhoz kell, akkor ez különösen zavaró tud lenni.
A gmailes analógia is jó, de én jobban szeretem magamnál tárolni ezeket. Másrészt nem igazán vagyok elégedett a gmail adminisztrációs képességeivel. Jobban szeretem itt is az offline dolgokat, ahol megírhatok előre bármit, átnézhetek bármikor bármit, mégha nincs is net.
A micropayment valóban egy komoly akadály a fejlődésben, de minden szinten. A nagyon drága szoftveráraknál is sokkal jobb lenne valami ilyen modell. Mert miért fizessek egy programért 600 dollárt, ha évente kétszer használom, ugyanakkor az 5 dolláros programért meg lehet, hogy szívesen fizetnék többet is apránként, ha rendszeresen nyúzom.
/ms | 2009. Nov. 24.
@Rung András: Ingyenesség:
1. mint írtam, nekem ez még most nem kenyérkereset; tehát nem ér annyit, hogy komolyan invesztáljak bele;
2. de minek is, ha egyszer vannak nagyon jól használható ingyenes megoldások is. Sokszor jobbak is, mint a fizetős verziók (a fizetős megoldásoknak van egyfajta röghöz kötős jellege: ha már ennyi pénzt fizettem, akkor már csak azért is ezt használom; míg az ingyeneseknek folyamatosan meg kell küzdeniük a felhasználók kegyeiért). S igazából az ingyenesek is a legritkább esetben teljesen ingyenesek: valamivel (pl. reklámmal, vagy összetettebb módon) mindenképp "fizetek" érte.
3. vannak viszont esetek, amikor viszont igenis fizetnék; de én nem igazán vagyok megelégedve a létező mikrofizetési rendszerekkel: nem tudom, hogy most működik-e már itthon a paypal; de én igazából még a paypalnál is egyszerűbb, 2 kattintásos és az iphone 1$-os rendszeréhez hasonló igazán mikrofizetési rendszereket hiányolok (volnának ötleteim, hogy hogyan kellene működnie)
Webes megoldások:
Természetesen a mindenütt elérhetőség is fontos, meg az együttműködés is, de nekem vannak még fontos szempontjaim:
1. prezentálás: sok esetben sokkal elegánsabb és egyszerűbb, ha egy linket küldök, ahol a címzett azonnal meg tudja nézni, s nem kell vacakolnia a letöltéssel és a megfelelő program beszerzésével (ami egy csomó esetben nem is annyira egyszerű);
2. mivel ezek a cloud computing-os szolgáltatások egyre használhatóbbak, én egyre inkább törekszem arra, hogy amit csak lehet, ne kelljen asztali szoftverrel kezeljek, mert egy esetleges gépcsere esetén akkor annyival kevesebb ügyre kell figyeljek. Én ~12 éve napi szinten dolgozok számítógépen, nem cserélgetem nyakra főre a gépeimet, de ez idő alatt cseréltem vagy 6× gépet. S a váltások folyamatosan növekvő számú szoftver újratelepítését, és egyre növekvő mennyiségű adat költöztetését jelentik. Ilyen körülmények közt rettenetesen örülök, hogy legalább az e-mailjeimet, meg a naptáramat nem kell archiválgatnom (s a blogjaimat sem szeretném saját szerveren tárolgatni); amióta a gmailt használom, minden levelem állandóan elérhető. Míg a korábbiak mindenféle (outlookos, thunderbirdös archívumokban valahol meg vannak, de annyira sosem voltak fontosak, hogy föltelepítgessem őket - a gmailben meg minden ott van).
Rung András | 2009. Nov. 21.
@/ms: Nem is nagyon tudom, hogy mit fűzzek hozzá. Jól beszéltél. Én is viszonylag ritkábban rajzolok füzetbe. Főleg a bonyolultabb eseteknél skiccelek, meg pusztán az a fő motiváció, hogy kevesebbet üljek a gép előtt. Hamarosan írok még egyébként erről a témáról. Az ingyenes eszközöket filizófiai vagy pénzügyi okokból részesíted előnyben? A webes a mindenütt való elérhetőség vagy az együttműködés könnyedsége miatt fontos?
/ms | 2009. Nov. 20.
@Rung András: Én ugyan outsider vagyok. Igazából arra keresek eszközt, hogy a különböző webes ötleteimhez maketteket csináljak. Elsősorban magamnak, hogy lássam, hogy mennyire használhatóak az elképzeléseim; illetve természetesen azért, hogy esetleg majd fejlesztőt találhassak (s úgy gondolom, hogy egy klikkelhető makettel könnyebb elmagyaráznom, hogy mit is akarok).
Tehát én elsősorban (mindenképp) ingyenes, webes megoldások közt keresgélek. Fontosnak érzem, hogy webes legyen: azon túl, hogy hiszek a cloud alkalmazásokban (egyre erősebbek, ma már van egy pár olyan, ami minden szempontból jobb, mint a desktop megoldás - valószínűleg azért, mert a web korlátozott lehetőségei alaposabb ergonómiai átgondolásra sarkallják a fejlesztőket); szóval fontos azért, hogy könnyedén megoszthassam a későbbiekben, s a webes felületen sokkal könnyebb az együttműködés is.
Mindazonáltal még nem volt időm arra, hogy alaposan elmélyüljek, kipróbálgassak; inkább csak ott tartok, hogy kiválogatom azokat, amiket ki akarok próbálni.
Íme a listám (ahogy néztem, mindegyik tudja az alapokat: linkekkel összefűzhető lapok, sablonok, weblap-elemek; ingyenes, webes):
-hello.hotgloo.com : ez tűnik egyelőre a legjobbnak, sok mindent tud, de mégis egyszerűen kezelhető;
-www.mockflow.com/ : ahogy néztem, nagyjából ugyanolyan, mint a gloo, de a makett elemek kevésbé szimpatikusak (nagyon vonalas, fekete-fehér, nagyon wireframing);
-gomockingbird.com/ : mint a mockflow (szimpatikus hozzáállás, hogy nesze, próbáld ki, minden funkció él, de ha el akarod menteni, ahhoz kell regisztrálni)
-www.redmark.com/ : ez inkább a megjelenésre összpontosít, lehet bitmapeket föltölteni;
-iplotz kiesett, mert az ingyenesnek komoly kötöttségei vannak (1 projekt 5 lappal); a flairbuilder dettó;
Ha lesznek tapasztalataim, akkor újra jelentkezem majd.
Jut eszembe: egy pár szó még a webes, számítógépes mockup kontra papíros megoldások témaköre.
Jómagam építész vagyok, sokat dolgozok papíron is, de házakat tervezni is úgy szoktam, hogy a fő koncepcionális krumplirajzolgatás után gyorsan földobom az alapokat géppel (minek görcsölni vonalzóval, ceruzával, ha a gépen 2 kattintással ott a fal, másik kettővel az ablak benne), aztán kinyomtatom, és újból skiccelek; de van olyan is manapság, hogy nem átallok géppel tervezni, tehát kihagyni a második skiccelést - persze jórészt csak az egyszerűbb munkáknál, ahol a funkcionalitás a fontosabb (elvégtére is nem a ceruzámban, vagy a kezemben születik meg a terv, hanem a fejemben; s az, hogy az milyen eszközökön keresztül folyik ki belőle, az szerintem másodlagos).
Na valami hasonlót érzek én a web prototyping vonalon is: minek görcsölni ceruzával, ollóval, ha erre pofonegyszerű ezámítógépes eszközök állnak rendelkezésre. Nem beszélve arról, hogy papíron nagyon el lehet galoppozni: a monitoros valóságnál sokkal nagyobb, vagy kisebb helyre paszírozni az elemeket (mert papíron folyamatosan agyalni kell, hogy egy ekkora helyre mi is fér be? - meg a papír ügyek készítgetésének munkaterápiás része is sokszor elviszi a gondolkozást a valódi problémákról). Míg ha gépen rakosgat az ember, akkor rögtön látszik, hogy hol szorít a grid, és rögtön el is lehet dobni a jól kitalált koncepciót. Merthogy bár manapság nem 800×600-ra kell optimalizálni, de a nagyobb felbotás nem azt jelenti, hogy sokkal több mindent lehet belezsúfolni, hanem csak azt, hogy sokkal szebb fölbontású grafikával lehet megjeleníteni. Érdemes megnézni a legjobb webes szolgáltatásokat: minél levegősebb, átláthatóbb, annál használhatóbb. És akkor nem is beszéltünk a szifon/android vonal hihetetlen erősödéséről.
Persze meg van a helye a flipchart táblának, meg a nagy papírokra post-it-ezésnek is: a szerkezeti összefüggések ábrázolására jó lehet. Bár én erre is inkább az outliner/mindmapper megoldásokat tartom egy picit jobbnak: az outlinerben nem érsz a lap aljára; ha túl sok lesz az alfejezetben a vázlatpont, akkor egyszerűen átrakosgathatod egy újabb alfejezetbe, új struktúrát alakíthatsz ki pár ctrl+nyíl gombnyomással; s nem kell oldalakat újrakörmölni. Nem beszélve arról, hogy egy jó outlinerrel (én a checkvist.com -ot használom, meg néha a freemindot) jó le lehet követni a nem-lineáris jellegű gondolat-csapongásokat.
De a lényeg az, hogy nem az eszköz a lényeg, hanem az agyvelő-teljesítmény. S az, hogy megtaláljuk azt a legmegfelelőbb eszközt, amivel a velő a leginkább arra használtatik, amire való.
Rung András | 2009. Nov. 20.
Hm. mondasz valamit, készülök erről még írni és akkor beteszem oda ezt a linket is. Te mit használsz?
/ms | 2009. Nov. 20.
@Rung András: a linowski-s gyűjtemény talán a legjobb összeállítás a weben (ami ott nem szerepel, az talán nincs is)
Rung András | 2009. Oct. 22.
@Bővíz László - JUEX: És a Balsamiq tud dinamikus dolgokat is, mintha ajax lenne?
Bővíz László - JUEX | 2009. Sep. 22.
@Rung András: Balsamiq-al össze lehet linkelni a mockupokat. Kattingatható az eredmény.
Axure annyira bonyi, hogy már majdnem prototípus programozás.
Rung András | 2009. Sep. 22.
A blog egyik olvasója küldte ezeket a hasznos és ide kapcsolódó lineket:
wireframes.linowski.ca/
www.adaptivepath.com/blog/2009/09/16/rapid-prototyping-tools-revisited/
Rung András | 2009. Sep. 16.
@csiszi: Mit értesz dinamikus oldal alatt. Hogy egy drótváz, de lényegében úgy működik mint a weboldal? Amennyire tudom az Omnigraffle meg a Balsamiq erre nem jó. Az Omnigraffleban tudsz interaktivitás imitálni, de nem csinál egy grafika nélküli ajaxos oldalt pl.
Rung András | 2009. Sep. 16.
@sajt: Na majd megnézzük! Köszi.
Rung András | 2009. Sep. 16.
@MacTom: Igen, nem olcsó, remélem jó hasznodra lesz. Én kb. fél éve használom és én is sokkal jobban tudom kommunikálni így mintha csak leírom, vagy vacakolok egy photoshoppal.
Rung András | 2009. Sep. 16.
@StarZ3r0: Én Omnigrafflet és alapvetően elégedett vagyok vele. Ez van a mac-en. Mondjuk az Axure-ról sem hallottam rosszat, de az Windowson megy és parallels-t nem akartam emiatt futtatni.
Rung András | 2009. Sep. 16.
@EdBoyWW: Jó alapvetően igaz, én a grafikus szoftvereknél sokszor azt is látom problémaként, hogy a meglévő vizuális világ megköt és sokszor elvonja a figyelemet a szerkesztéstől. Meg sokszor az is gond, hogy az emberek már pixelre ki akarják dekázni az oldalakat az eljén, amikor egyáltalán nem ez a lényeg.
csiszi | 2009. Sep. 16.
Az Axure-n kívül vajon van még olyan eszköz, ami képes dinamikus oldalakat is modellezni?
sajt | 2009. Sep. 16.
Van még ez a Pencil nevű FF kiterjesztés is.
MacTom | 2009. Sep. 15.
Így igaz! Mióta kerestem már egy ehez hasonló megoldást / szoftvert..... Ha egy Omnigraffle által készített elvi képet lát a dizájner, sokkal hamarabb megérti, mit akarok. Jó irás. Le is töltöttem az OmniGrafflet. Bár kicsit sem kevés érte a 200 USD.... remélem van olyan jó, hogy ne sajnáljam rá a pénzt.
StarZ3r0 | 2009. Sep. 15.
Nagyon jó lett ez az írás. Az Axure-t és az OmniGraffle-t ki fogom próbálni. Te melyiket használod a fent említettek közül?
EdBoyWW | 2009. Sep. 15.
Ha a szoftver interakciós alapelemei megvannak (pl. már létező rendszert vezetsz be, vagy szabsz testre), egy vektorgrafikus program is tökéletes a célra, azt nem tudom, hogy mennyire hiányzik belőle a fent említett interaktivitás más, több specifikációt igénylő rendszerek esetén.
Én magam részéről az Inkscape-et használom, mivel olcsó (nyílt forrás) és hatékony. Egyetlen hibája, hogy nincs benne aláhúzott szöveg effektus.