A legjobb példák a mikrointerakciók használatára, a UX terveid továbbfejlesztéséhez

Mikrointerakciók (microinteractions)
A mikrointerakciók olyan funkciók, amik egy dolgot csinálnak, de azt az egyet jól. A jó mikrointerakció természetesnek hat és éppen ezért legtöbbször felfedezetlen marad; anélkül teszi a felhasználók munkáját élvezetesebbé, hogy felismernék, mennyi gondolat van pusztán egy lépés megtervezése mögött. A mikrointerakciók egy-egy feladat megoldására összpontosítanak,és próbálják azt a lehető legtermészetesebbé tenni. Jelentőségük megértéséhez a legrövidebb út, ha példákon keresztül mutatjuk be, és ismerjük fel, hogy mennyire fontos velejárói egy jó dizájnnak. Most főleg felhasználó által kiváltott mikrointerakciókat veszünk sorra.
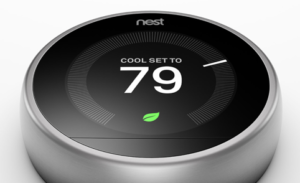
Kezdésképpen a már jól ismert Nest termosztátot tárgyaljuk, ami magában egy mikrointerakció. Bár ez egy kissé túlzás, van benne igazság. A Nest termosztát kakukktojás a többi felsorakoztatott példa között, de jól mutatja a mikrointerakciók lényegét. Az egész eszköz egy nagy, kerek szabályozó gomb, melynek tekerésével könnyedén beállíthatjuk a kívánt hőmérsékletet. A Nest számításba veszi a köztünk és közte lévő távolságot is, és ehhez igazítja a kijelzőn megjelenő számok méretét. Továbbá, nem kell előre programoznunk a termosztátot, magától tanul és magát állítja be. Ha nincs senki otthon, akkor automatikusan kikapcsolja magát. Ha energiát spórolunk, a Nest termosztát egy levélkét jelenít meg a kijelzőjén. Az ilyen leveleket gyűjteni is lehet, segítségével pedig láthatjuk, hogy bizonyos idő alatt mennyit fejlődött energia-takarékossági képességünk.

A Medium online magazinban, ha a szövegbe ágyazott képekre kattintunk, a kép kiterjed, ha viszont egy görgető mozdulatot teszünk, akkor összezáródik az eredeti méretére. Így nem kell megkeresni a bezárás gombot ahhoz, hogy visszatérhess a cikkhez, amiben éppen el vagy mélyedve.
Medium magazin – a teljes képernyős kép gördítésre összecsukódik
Ötletes az Apple Watchban lévő FInd My iPhone funkció, amivel megcsöngethetjük a telefonunkat, amennyiben az a közelben van. A hang, amit az Apple Watch idéz elő a telefonunkban, elég hangos ahhoz, hogy biztosan meghalljuk.

Egy másik ötletes példa a Douban App töltés animációja. Ugyan már inkább UI, mint UX, de itt találkozik a kettő terület, hiszen a cél ugyanaz: jól használható és emlékezetes termékeket készíteni. A mozgás természetesnek hat, nem lassítja a folyamatot de hordozza azt a kis pluszt, amitől valamit “élménynek” nevezünk.
Douban app – az ötletes töltés animáció élményt csempészik a várakozásba
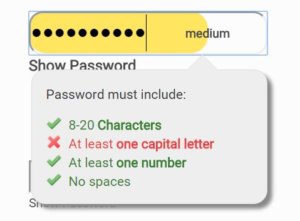
A jelszó készítésnél ellentmondás áll fenn a biztonság és a UX között. UX szempontból az lenne a cél, hogy a folyamatot olyan könnyűvé tegyük, amennyire csak lehetséges, de biztonsági szempontból az a fontos, hogy minél erősebb jelszó legyen beállítva.
Ha azonban közelebbről vizsgáljuk meg ezt a kérdést, akkor láthatjuk, hogy ez valójában nem ellentmondás, csak meg kell találni a módját a két szempont összehangolásának. Az alábbi ábrán egy ilyen példát láthatunk. Ahogy gépeljük be az új jelszavunkat, azonnali visszajelzést kapunk arról, hogy milyen erős a jelszavunk, és hogy még milyen típusú karakterek hiányoznak, hogy megfelelő legyen a jelszavunk. Az azonnali visszajelzés megment a dühtől, ami egyébként elöntene minket, mikor a harmadik extra bonyolult jelszavunk sem felel meg az oldal elvárásainak.

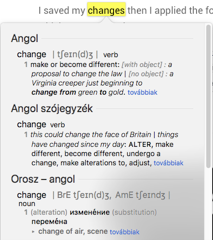
Személyes kedvencem az összes mikrointerakció közül Macintosh gépeken lévő szótár funkció; ha kijelölsz egy szót, és jobb gombbal rákattintasz, a felugró menüből pedig kiválasztod a “definiál” parancsot, akkor automatikusan előhozza a beépített szótárának megfelelő szócikkét.

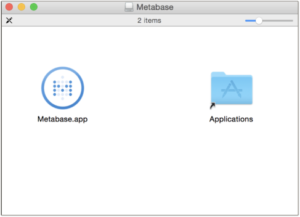
Macen egyszerűen tudjuk telepíteni az alkalmazásokat, ha ráhúzzuk az Alkalmazások mappára:

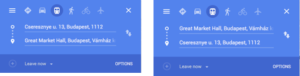
A Google Térkép webes változatában egyszerűen lehet megváltoztatni a tervezett út irányát a nyílra kattintva. Ez most már elég elterjedt megoldás sok másik navigációs, útvonal kereső applikációban is.

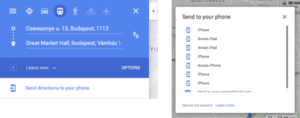
Emellett a gépünkön megnyitott Google Térképről egy gombnyomással át lehet küldeni az útvonalat a telefonunkra vagy egyéb hozzárendelt eszközünkre a “Útvonalterv elküldése telefonra” link használatával, ami megspórolja nekünk a felesleges gépelést.

Az iOS-ben van egy beépített funkció, ami segít a kurzor pozicionálásában. A funkció a szóköz hosszan lenyomva tartásával aktiválható és ujjunkat a képernyőn mozgatva tudjuk mozgatni vele a kurzort. Ez egy továbbfejlesztett verziója az előző megoldásnak. A korábbi verzió egy nagyítót használt, amit a szövegbe kattintással és hosszan lenyomva tartásával érhettünk el. Az új változattal szabadabban tudjuk mozgatni a kurzort és főképp, látjuk, hogy mit is csinálunk valójában.
iPhone – beépített kurzor mozgató funkció a könnyebb kezelhetőségért
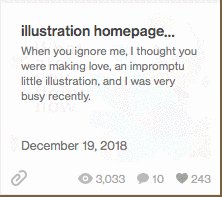
Egy másik ötletes megoldás a Dribble-ön, hogy nemcsak a dizájnt látod elsőre, hanem a róla szóló leírás egy részletét is. Ez segít abban, hogy gyorsan át tudjuk tekinteni a munkákat anélkül, hogy elnavigálnánk a nyitóoldalról.

A jó mikrointerakció ismérvei:
- Egy feladat lát el – egy feladatra összpontosít és csak ennek a teljesítésére van tervezve
- Funkcionális – a mikrointerakciók jó esetben láthatatlanok, ami azt jelenti, hogy nem lehetnek feltűnőek, csak tisztán funkcionálisak. Sem több, sem kevesebb a szükségesnél
- Előrelátó – úgy kell felépítenünk őket, hogy számítsanak a hibákra, amelyeket az emberek vétenek és vagy akadályozzuk meg ezeket vagy a mikrointerakció legyen elnéző és legyen egyszerű javítani.
- Megfontolt használat – ne zsúfoljuk túl a termékünket mikrointerakciókkal, ott használjuk őket, ahol tényleg van létjogosultságuk
Ahogy a fenti példákból is láthattuk, a részletek nem csak apróságok; ezeken az apróságokon múlhat egy termék sikere vagy bukása. Igazából ezek tesznek egy UX-et jó UX-é, mert ilyenkor történik meg az, hogy a dizájner mögé teszi a gondolatot, hogy hogyan lehetne a szoftvert emberibbé formálni. Ez persze nem azt jelenti, hogy mindennek tele kell lennie velük. Pont az a mikrointerakciók lényege, hogy csak ott vannak jelen, ahol tényleg egyszerűsíteni tudják az adott folyamatokat és élményt csempészni a rutinos tevékenységeinkbe.
ajánlott
cikkek
Tudj meg többet a témáról



Oszd meg velünk véleményed