A Facebook megölte a hamburger menüt?

Számos esetben, ha alkalmazásokat tervezünk, akkor át kell gondolnunk, hogy mi a fontosabb cél: A platform sajátságainak a tökéletes és teljes megfelelés vagy inkább az iPhone-os, Androidos alkalmazásunk és webes megoldásaink közelítése a gyorsabb fejlesztés, tervezési idő gyorsítása és minőségének növelése érdekében.
Az ún. hamburger menü használata egy olyan terjedőben lévő megoldás, amikor nem az alsó 5 ikont használjuk az iPhone alkalmazásban navigációra, hanem egy ún. hamburger ikonunk (három vízszintes hamburgerre emlékeztető vonal) van bal oldalt, amire rátapintva balról egy menü úszik be. Ennek az egyre terjedő modellnek a legismertebb példája a facebook volt. Úgy tűnt egészen mostanáig, hogy ez a modell egyben a facebooknak is betudhatóan, terjedőben van alkalmazásokban. Az állóvizet az kavarta fel, hogy az iOS7 megjelenésével nagyjából egy időben a facebook visszatért az alsó sávban lévő navigációhoz, ún. tab bart alkalmaz újra. Ők arra hivatkoznak, hogy automatikus teszteléseik alapján ez a legjobb design most. Annak a kritériumait azonban nem fedték fel, hogy mi alapján gondolják, hogy A navigáció jobb, mint B. Gyorsabban megtalálják a keresett oldalt a felhasználók? Vagy pontosabban? Nem tudni.

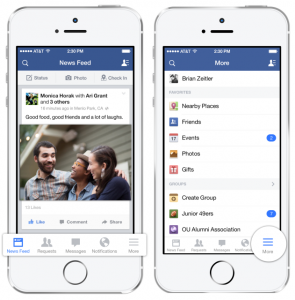
Facebook menü korábban

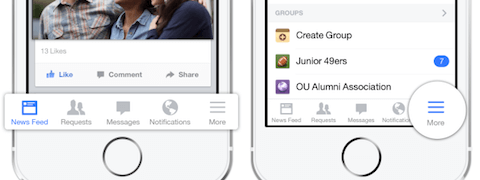
Facebook menü most
Ennek kapcsán összeszedtem, hogy milyen érvek szólnak az egyik és a másik megoldás mellett kizárólag az iPhone világában:
Hamburger menü mellett szóló érvek
- Ha félünk attól, hogy felhasználóink véletlen kattintanak egy navigációs elemre, akkor jobb kicsit nehezebben elérhető távolabbi részre helyezni azt
- Több helyünk van a tartalomra
- Eszköz és platform konzisztenciát könnyebb tartani
- Könnyebben bővíthető a menü
- Jobban megtartja a kontextust, jobban érzi a felhasználó, hogy honnan jött (mert mutatjuk a tartalom szélét jobb oldalt)
- Az akció indításához közel jelenik meg a tartalom (balról szépen beúszik)
- Számos alkalmazás használja: Youtube, Linkedin, HSBC bank stb.
Alsó navigációs sáv mellett szóló érvek
- Könnyen elérhető, ha egy kézzel használjuk a telefont
- iOS sztenderd
- Könnyebben címkézhető ikonok, mint ha a felső sávban vannak
- A fejlécben több helyünk van egy vissza gombnak, vagy a tartalom címkézésének
- Számos alkalmazás használja: új Facebook, Dropbox, Twitter stb.
Ezek alapján láthatjuk, hogy nem triviális, hogy melyiket választjuk és döntésünkben elég komoly szerepet kell, hogy kapjanak technikai kritériumok is. Elmondható azonban, ha nagy mennyiségű tartalmunk van, ahol akár komplexebb elnevezések is szerepelnek, akkor a hamburger menü még mindig előnyösebb.
Mind a 5 hozzászólás mutatása
ajánlott
cikkek
Tudj meg többet a témáról




5 hozzászólás
Oszd meg velünk véleményed
Rung András | 2013. Dec. 11.
Én sem szeretem, a facebookon is kifejezetten idegesítő, amikor a jobb alsó sarokban kell nyomkodni állandóan.
Toth Attila | 2013. Dec. 11.
Hamburger menus mobiloldalakat jobban kedvelem iPhone-on, mint az also menusorosokat, a dropboxnak pl az also menusor az egyik legnagyobb hatranya - szerintem
Drahos István | 2013. Nov. 07.
Nem azt mondtam, hogy jó megoldás :) Mert engem nagyon is idegesít a dolog. Pont az FB esetén jött jól a "hamburgermenü", mert ott annyi funkció van, hogy nem lehet a normál iOS vagy Android (alsó vagy felső) menübe zsúfolni mindent.
Rung András | 2013. Nov. 06.
A swipe-ot azonban tanulni kell, szerintem elég kevés felhasználó használja még. Másrészt elég jó minták vannak arra, hogy a menüt hogyan válthatja le a back gomb. Pl. gmail app. Igazán persze azon múlik, hogy mennyire sok opció van, hogy melyik a jobb megoldás.
Drahos István | 2013. Nov. 06.
Annyit fűznék hozzá, hogy szerintem az iOS7 új "navigációs" felülete miatt is indokolt volt a váltás. A gyári appok mellett bármelyik külső alkalmazás implementálhatja a bal oldalról "swipeolok" funkciót, mellyel a user visszalép az előző oldalra (pl Safari, Settings, stb ...). A Facebook az iOS7-es appjával pontosan ezt tette, azaz ha ott maradt volna a "hamburger" menü, akkor vagy összeakadt volna a két funkció, vagy le kellett volna mondani a könnyebb vissza navigációról.