Természetes beszéd és struktúra a formokban

Mint korábban utaltam rá a formokat senki sem szereti, mert a rajtuk keresztül lefolytatott kommunikáció nehézkes, nem természetes. Törekedjünk ezért, hogy kérdéseink egyértelműek legyenek, és ne kelljen a felhasználónak a fejét azon törnie, hogy mire is kérdeztünk rá tulajdonképen, így pl. ha egy nemzetközi banki átutalást kell végrehajtani, akkor a SWIFT kód címke helyett sokkal hatásosabb, ha az írjuk az Ön bankjának SWIFT kódja. Ebből a felhasználó rögtön tudni fogja, hogy ezt a bank oldalán kell keresnie, és nem feltétlenül a saját személyes papírjai közt kell turkálnia, ami egy sima SWIFT kód címke alapján egyáltalán nem lenne egyértelmű.
Adjunk nevet formunknak, ami egyértelműen kommunikálja, hogy mire is való tulajdonképpen. Fontos, hogy ez a név összhangban álljon azzal a linkkel, ahonnan ide küldtük az embereket. Ha pl. valaki a vásárlás gombra kattintott, akkor nem örül egy regisztráció fejlécű formnak (még ha valahol lelke mélyén tudja is, hogy ez előbb utóbb leselkedni fog rá). Nevezzük ezt Vásárláshoz szükséges adatok megadása vagy valami hasonlónak, de a legjobban azzal járunk, ha mindenféle regisztrációt kihagyunk a vásárlási folyamatainkból, hisz a szükséges adatokat a kellemetlen regisztráltatási folyamat nélkül is megszerezhetjük. Ha speciális adatok bekérésére van szükség (személyi szám, szerződés szám stb.), akkor arra időben figyelmeztessük emberünket a form kitöltésének elején.
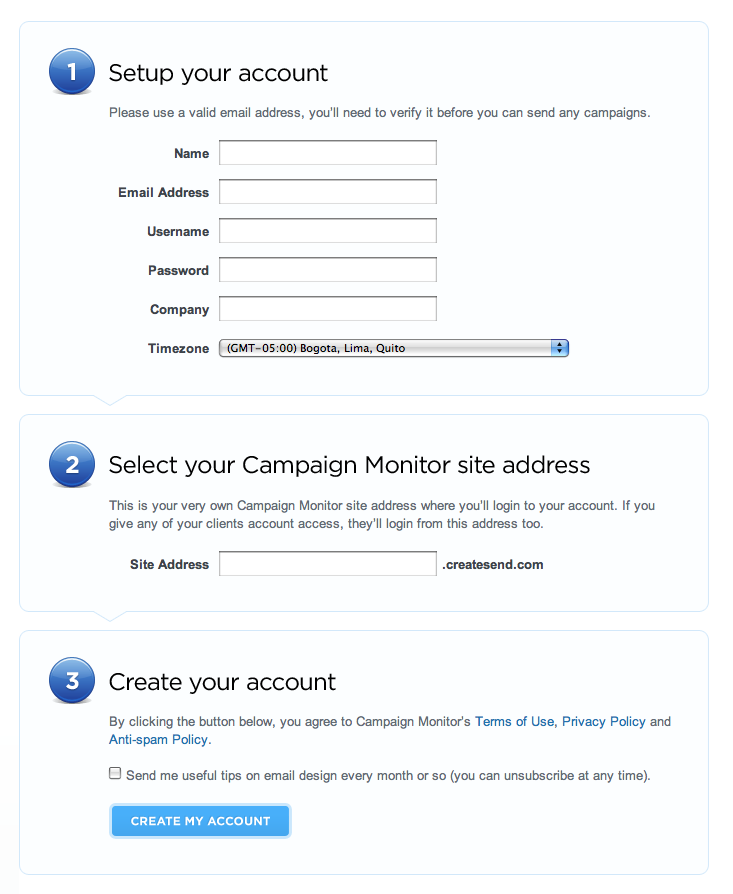
Strukturáljuk az oldalainkat tematikus tömbökbe, csoportokba olyan módon, hogy a vizuális komplexitást ne növeljük meg túlzottan. Az azonos tematika alá tartozó részeket célszerű összefoglalóan elnevezni, és ezeket kiemelni valamilyen módon (nagybetű használata mondat elején). Ha kérdéseink egy nagyobb téma körül rendeződnek, vagy több kisebb körül, akkor érdemes őket egy oldalon bemutatni őket. Ha azonban számos kérdésünk van és ezek csak több csoportba oszthatók, akkor a felhasználók több oldalra bontva könnyebben fogadják be őket. Mint az alábbi képen is jól látható, fontos, hogy legyen egy határozott vonal, ami mentén a címkék összeolvashatóak, és aminek a végén egy gomb mutatja az elvárt akciót. Így a felhasználó gyorsan képet tud alkotni arról, hogy mi vár rá. Az egyes mezők közt a mező magasságának 50-75%-át hagyjuk ki, így viszonylag jól elkülönülnek egymástól.

tematikus blokkok a formban
A formok esetében, főleg, ha vásárlásról vagy más kritikus folymatról van szó, akkor tüntessünk el mindent, ami elvonja a figyelmet. Így is elég nehéz kitölteni, ne toljunk mást még az előtérbe.
Vásárlási formoknál vagy más több oldalas formokban való eligazodásban kifejezetten hasznosak a progress indikátorok. Ezek segítségével láthatjuk azt, hogy mi van már végrehajtva, és mi vár ránk. Vigyázzunk azonban, hogy amit egy lépésként kommunikálunk, az valóban egy lépés legyen! Meglehetősen idegesítő, hogyha a személyes információk megadása egy oldalként van jelezve, de a valóságban több oldalon hajtjuk végre. Ha nincs meg az egy feladat egy oldal összhang, akkor a haladási jelzőben általánosabb neveket adjunk meg, mint az amazon esetében.
Kiegészítő jellegű információinkat, ha lehet külön oldalon kérdezzük meg. Ennek van egy egyszerű lélektani oka. Ha már a felhasználók kitöltötték az ellenszenves formot, ami az igazi feladatuk útjában állt, akkor szívesebben válaszolnak még egy két kérdésre, megtesznek nekünk ezt azt. Pl. maguktól feliratkoznak a hírlevelünkre, és nem kell ravaszkodnunk, hogy automatikusan felrakjuk őket, mert úgyse iratkoznak majd le. Azonban az is lehet, hogy pont ezekre a kiegészítő információkra nem szívesen válaszolnak (még), és emiatt semmilyen adatot sem kapnánk meg tőlük (még ha jelezzük is, hogy ezek csak opcionálisak). Ez különösen érzékenyen érinthet minket, ha emiatt egy vásárlás vagy egy ajánlatkérő űrlap nem jut el hozzánk. Ha egy szolgáltatás akarunk eladni, akkor sokkal jobban örülünk annak, ha 100 embertől csak egy email vagy egy telefonszám fut be és azt jelzi, hogy érdeklődik a termékünk iránt, mintha 20 alaposan kitöltött űrlapot kapunk a legelszántabb leendő ügyfeleinktől.
ajánlott
cikkek
Tudj meg többet a témáról




Oszd meg velünk véleményed