Egységesség a tervezésben

Design szemszögből az egységességet gyakran hangsúlyozzák, mint kulcsfontosságú fogalmat. Ma már elképzelhetetlen egy igényes holnap átgondolt tipográfia, egységes színek, hasonló hangulati elemek nélkül. A működés átgondoltságára és egységességre azonban még a mai napig nagyon kis hangsúlyt fektetnek, pedig ennek legalább akkora, ha nem nagyobb a jelentőssége. Ha nem elég egységes a működés, akkor a felhasználók zavarba jönnek, bátortalanul használják az oldalt, elveszthetik a bizalmukat, és bizonyos interakciókat nem is tudnak végrehajtani a váratlan, zavarosnak tűnő működés miatt.
A konzisztens, egységes működés eléréséhez egy nem kimerítő jellegű lista arról, hogy miket érdemes figyelembe vennünk:
- Ha használunk egy eszközt, akkor az minden oldalon ugyanott van-e (pl. kisalkalmazás időjárás mutatására), vagy ha nem, akkor indokolt-e az ettől való eltérés?
- Hasonló-e az információ strukturálása az oldalakon?
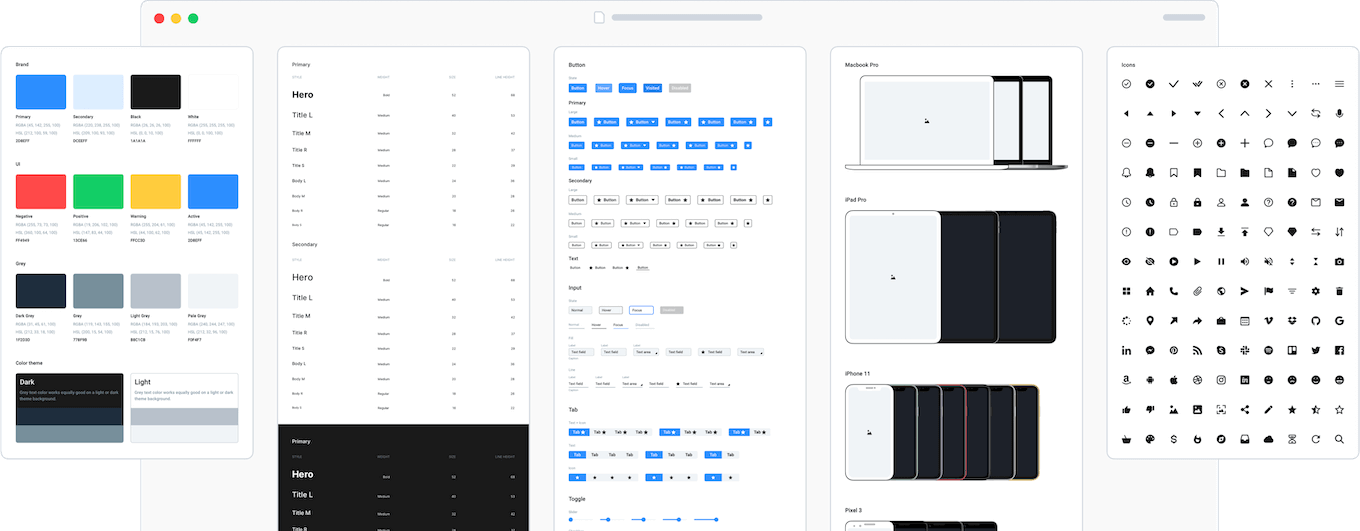
- Az akcióhoz következetesen ugyanolyan módszereket használunk-e? Pl. egy link vezethet-e nem fontos akcióhoz? Ha valahol tabokat használunk, akkor másutt is tabokat alkalmazunk-e az információ tagolására? Ha a másodlagos akciógombok kevésbé feltűnőek egy helyen, akkor másutt is kevésbé feltűnőek?
- Egységesen kezeljük-e a hibákat, a felhasználó tájékoztatását?
- Következetes-e a nyelvhasználatunk? Ha egy helyen fényképezőgépet használunk nem mondunk-e másutt kamerát?
- Következetesen adunk-e háttérinformációt? Hogyan kezeljük a tooltipeket, másodlagos információs oldalakat, kiírt segítségeket?
- Alkalmazunk-e mindenütt félkövér kiemeléseket a szövegekben vagy csak ahol épp eszünkbe jut?
- Ha egy helyen a radio gombokat egy sorba helyezzük, akkor a másik oldalon nem helyezzük ezeket egymás alá? Esetleg nem keverjük a két elrendezést akár ugyanazon az oldalon is?
A lista természetesen végtelen és erőteljesen alkalmazásfüggő. A lényeg azon van, hogy nem szabad egyetlen egy folyamatra, vagy még rosszabb esetben képernyőre ráfókuszálnunk, hanem mindig figyelembe kell venni, hogy az alkalmazás többi részén már milyen megoldásokat alkalmaztunk, mivel találkozhatott korábban a felhasználó. Célszerű ezért a tervezés során ide oda ugrálnunk és folyamatosan összehasonlítgatnunk terveink egyes részleteit.
Sajnos azonban még így is jó esélyünk van arra, hogy egy-egy nagyobb alkalmazásban sok egyenetlenség marad. Ezek áttekintése a képernyőn szinte lehetetlen, mert egyszerre legfeljebb 2-3 oldalt láthatunk. Ezért célszerű drótvázainkat kinyomtatni és kiterítve az egész oldalt egyben szemlélni. Ilyenkor a hibák jobban kiugranak. Jelezzük a papírokon ezeket, majd vezessük vissza digitális terveinkbe. Ezt követően célszerű legalább pár nap pihenőt tartani, hogy kiszakadjunk a tervezési folyamatból. Pihenjünk legalább másik projekttel. Utána nyomtassuk ki újra projektünk, javítsuk a még mindig meglévő inkozisztenciákat (biztos lesznek), majd zárjuk a projektet. Ne spóroljuk le a működési leírást vagy a drótvázak kattinthatóvá alakítását, mert számos nem átgondolt működési eljárást csak így tudunk leleplezni. Sok minden jól mutat a képernyőn, de amikor megkezdődik a fejlesztés, akkor derül ki, hogy az egyes funkciók kidolgozatlanok, olyan oldalakra vezetnek, amelyekről semmit nem tudunk, vagy olyan változásokat idéznek elő a megjelenítésben, amelyekre inkább gondolni sem merünk.
ajánlott
cikkek
Tudj meg többet a témáról




Oszd meg velünk véleményed