Szürke tervekből színes valóság?

A vázlatos design és a kidolgozott drótváz közt meglehetősen nehéz különbséget tenni. Senki sem tudja pontosan hol ér véget az ergonómus munkája, és hol kezdődik a designeré. Természetesen igazán jól átgondolt, nem szekvenciális projektekben egyszerre is dolgoznak a feladatokon, ami még Magyarországon ritkaságszámba megy.
 Mel Hogan drótváza
Mel Hogan drótváza
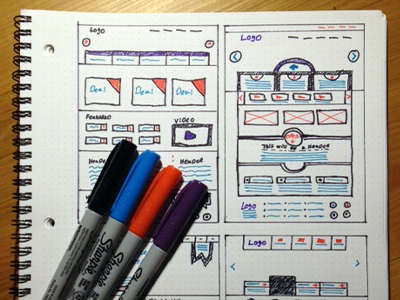
 Thomas Schrijer drótváza
Thomas Schrijer drótváza
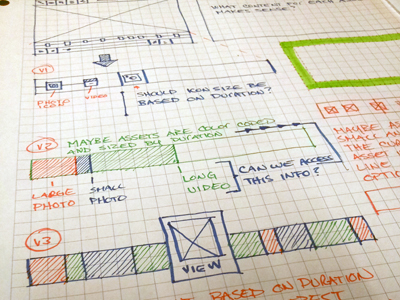
 Mitch Shepherd drótváza
Mitch Shepherd drótváza
Sokan, akik drótvázakat terveznek kerülik a képek használatát, és a színekben is a monokróm skálához ragaszkodnak. Szükségszerű ez az önmegtartóztatás vagy inkább káros? Én abban hiszek, hogy egy kidolgozott drótváznak igenis kell tartalmaznia színeket, mert a színek vezetik és irányítják a tekintetet, differenciálják az eltérő funkciókat és jelentéseket is közvetítenek felénk. Ezek a funkciók nem az esztétikumról szólnak. Használhatósági szempontból majdnem mindegy, hogy milyen pirossal jelöljük a hibaüzeneteket, de erre kéket vagy zöldet nem tanácsos választanunk. Az ugyanakkor a designer feladata, hogy eldöntse milyen árnyalatokat és hogyan jelenítsen meg a végső változaton. Az itt bemutatott elképzelést erősíti meg a drótvázakról legismertebben író Jakub Linowski megjegyzése is a drótvázazásban használható színes eszközök kapcsán:
“Perhaps it has something to do with the tradition that colour is often avoided at the wireframe level. I still use colour just to emphasize certain elements, and red for actions.”
Fordítás: “Talán ennek van köze ahhoz a hagyományhoz, hogy a színeket gyakran kihagyják a drótvázazás színtjén. Ettől függetlenül én használok színeket bizonyos elemek hangsúlyozására és pirosat az akciók jelölésére.”
Bővebben itt ír Jakub Linowski a színekről a drótvázakban
Minimál szett, amiből főznünk kell
Még a legkisebb projektnél is van néhány szín, amit célszerű használnunk:
- Fekete: A legtöbb szövegünket ezzel fogjuk megjeleníteni.
- Szürke: Segítő szövegek, kevésbé fontos információk színe.
- Fehér: A sötét, színes gombok jobban kiugranak a térből, felhívják magukra a figyelmet, viszont ezekre célszerű fehérrel írni a kontraszthatások miatt.
- Piros: Ez a hibaüzenetek színe. Ha márkánk alapszíne is ez (pl. vodafone.hu), akkor célszerű valami más árnyalatot használni, és a hibaüzenetek elé tegyünk felkiáltójelet vagy hibát jelző háromszöget.
- Sötétkék: Lehet, hogy a designban egészen máshogy jelenik meg, de a drótvázakon a linekeket jelöjük kék aláhúzott szöveggel, hogy a funkcionalitás egyértelmű legyen.
- Zöld: Pozitív, rendkívül sikeres visszajelzéseink közlésére. Pl. sikerült elküldenie nekünk a megrendelt termékek árát, befejezte a megrendelést.
- Kiemelt szín: Ezeken túl még fontos egy színt használnunk, amivel hangsúlyt adhatunk a nekünk fontos elemeknek.
Extrák, ha nagy a projektünk
- Másodlagos kiemelő szín: Használhatunk két színt is kiemelésre, ha eltérő funkciókhoz akarjuk őket kötni. Az általános kiemelés színe lehet pl. a kék, míg a narancs a vásárláshoz kötődő elemeké. Ez azért is lehet alkalmasabb, mert a narancs egy agresszívabb szín, és ezáltal jobban felhívja magára a figyelmet.
- Bágyadt rózsaszín: Ha hibaüzeneteinket jobban előtérbe akarjuk tolni, de szeretnénk, ha a szövegek még olvashatóak lennének, akkor alkalmazhatunk bágyadt rózsaszín hátteret.
- Fakó sárga: Információs üzeneteink háttere lehet fakó sárga. Pl. egy sávban emlékeztetjük az oldal tetején a frissen regisztrált felhasználót, hogy még aktiválnia kell hozzáférését, de ettől függetlenül hagyjuk dolgozni, és ezt csak diszkréten akarjuk neki elmondani. Keresési találatokban is használhatjuk ezt kiemelésre.
- Narancs: Akadályozó, de nem feltétlenül kezelendő eseményeket közölhetünk ezzel a színnel.
Fontos figyelembe vennünk azt is, hogy drótvázainkat nem csak designerek és programozók fogják tanulmányozni, hanem első körben marketingesekhez és vezetőkhöz, projektmenedzserekhez fognak eljutni. Ők színek nélkül kevésbé fogják érteni, és elfogadni ezeket, és könnyen lehet, hogy olyan dolgokat fognak hiányolni drótvázainkon, amelyek ott vannak csak a kiemelések hiányában nem látszanak.
ajánlott
cikkek
Tudj meg többet a témáról




Oszd meg velünk véleményed