Remek Dashboardok tervezése: Kulcsfontosságú UX alapelvek

A dashboard mint kifejezés az autók fedélzeti műszerfaláról kapta a nevét. Persze az autókkal együtt fejlődtek az évtizedek alatt, és ma már a digitális világban is használják őket. A dashboardok dinamikus úton mutatják be az adatokat, statisztikákat és KPI-okat monitoroznak. Az adat menedzselő eszköz fő célja, hogy a döntéshozók munkáját segítse abban, hogy gyors válaszokat tudjanak adni felmerülő problémákra, feltárjanak és megfigyeljenek üzleti mintákat. Az adatokat könnyen érthető és áttekinthető módon kell megjeleníteni.
“ A dashboard az egy olyan vizuális képernyő, ami a legfontosabb – a cél eléréséhez szükségesek – információkat mutatja be egy jól egységesített képernyőn olyan módon, hogy az információ kinyerhető legyen egy pillanat alatt.” Stephen Few – www.dashboardinsight.com

Ismerd meg a hallgatóságot
Amikor nekiállunk egy dashboard megtervezésének, az első legfontosabb lépés, hogy megismerjük a felhasználókat. Milyen beosztású az illető, aki a dashboardról a szükséges információkat össze fogja gyűjteni? Egy CEO, pénzügyi igazgató vagy marketing manager fogja használni a munkájához? Egy személynek készül vagy egy csoportnak? Több különböző beosztású ember fogja használni vagy csak egy? A legfőbb célunk az egyszerűség kell, hogy legyen. Az 5 másodperces szabály megkívánja, hogy olyan dashboardot tervezzünk, amelyen a kijelzett információk 5 másodperc alatt begyűjthetőek és megérthetőek. A kijelzőn szereplő adatokat világosan és hatékonyan kell közölnünk.
Kutatások alapján az emberek 80%-a emlékszik arra, amit látott és csinált és csupán 20%-a arra, amit olvasott.
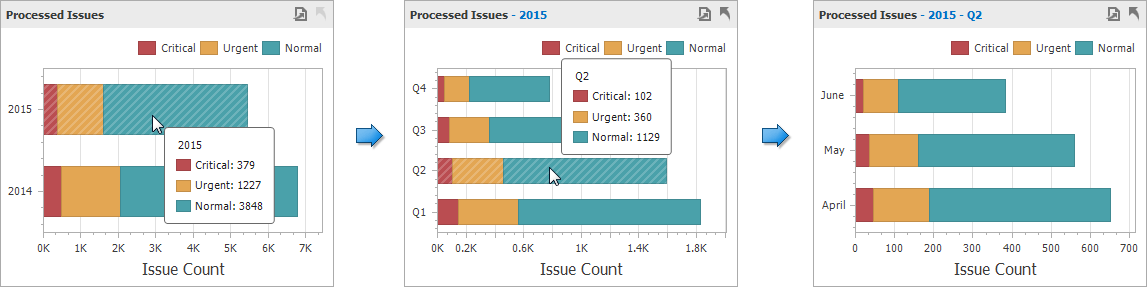
Mélyfúrás
A mélyfúrásról akkor beszélünk, amikor a felhasználó rákattintva a diagram egyik elemére látja annak részleteit. Ha a dashboard tervezéskor hozzáadjuk a mélyfúrási funkciót, indikátorokat, táblázatokat vagy weboldalakat, akkor ezzel lehetővé tesszük, hogy a felhasználó vagy felhasználók csoportja személyre tudja szabni a dashboardot. Alapvető funkcióként tekintünk a nagyítás és kicsinyítésre, úgy mint az időintervallumok beállítására, amivel az adatokat csoportosítani tudjuk hetekre, hónapokra vagy negyedévekre lebontva.

A dashboardok egy csoportosítási módja
A dashboardokat több módon lehet kategorizálni. A következőkben Stephen Few Information dashboard design könyve alapján lesznek a kategóriák kialakítva a szerepük alapján- stratégiai, elemző és operatív.
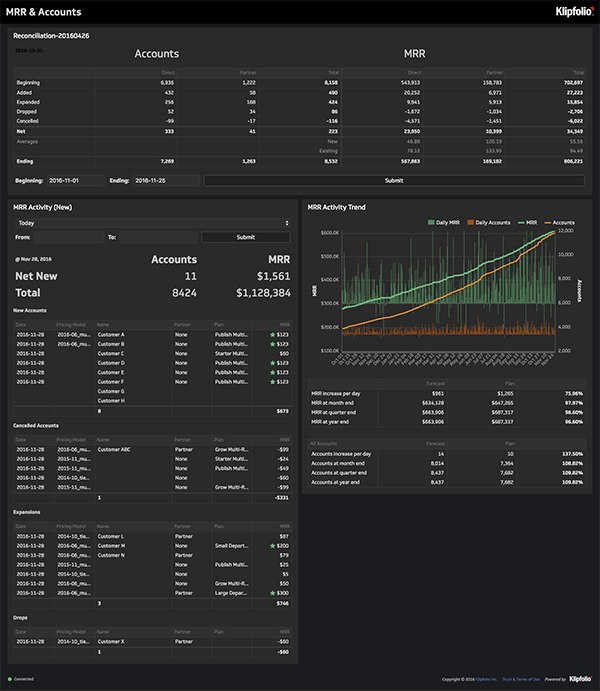
Stratégiai dashboard
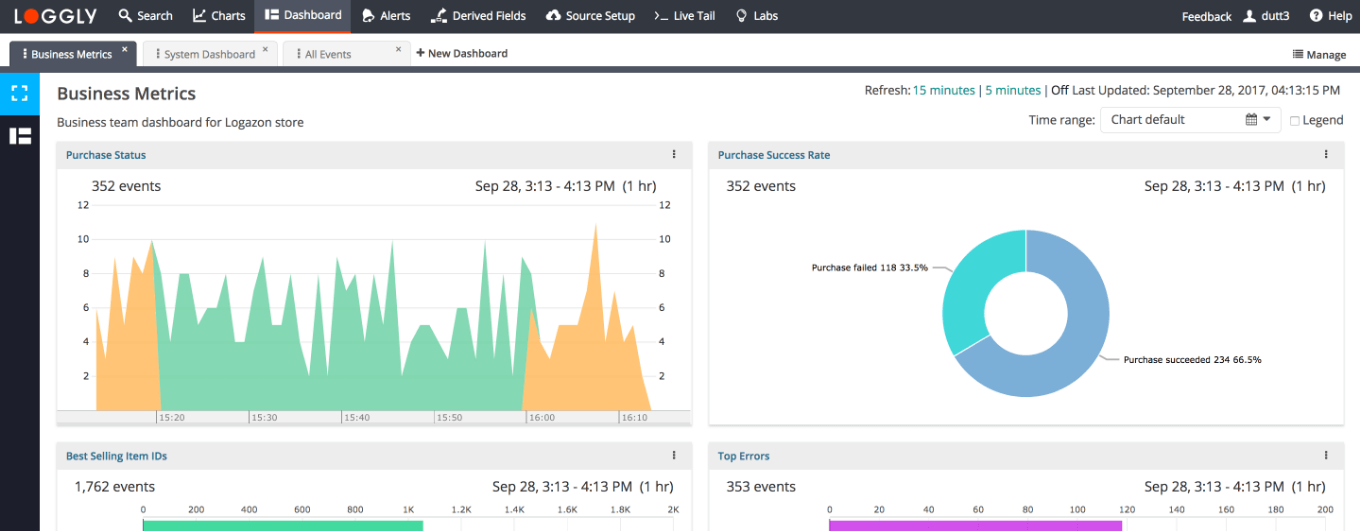
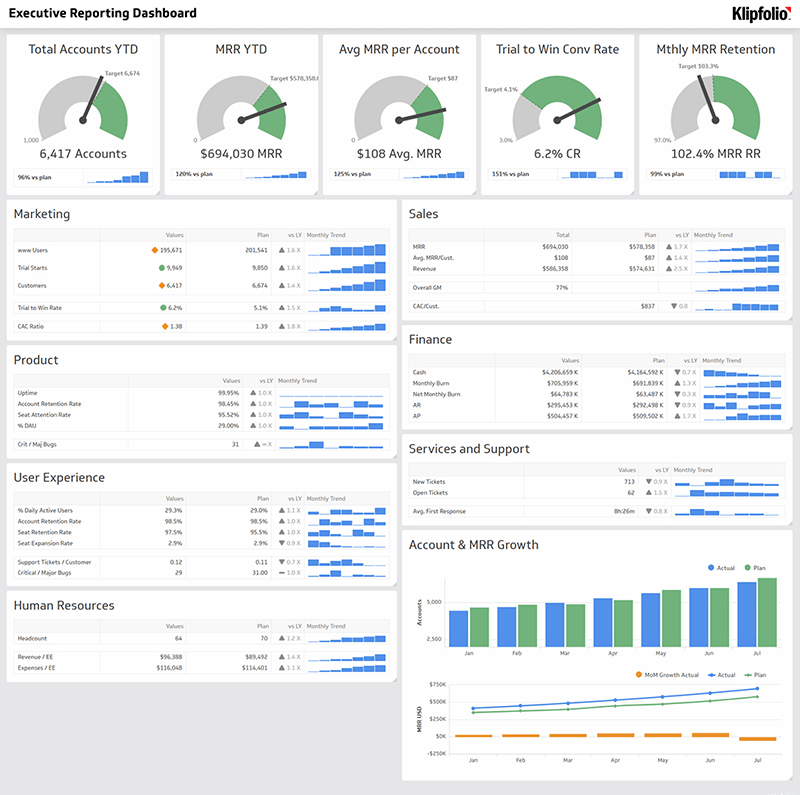
A stratégiai dashboardok segítségével lehet a legkönnyebben nyomonkövetni a KPI-t. Manapság a legtöbb dashboard stratégiai, amelyek egy gyors tájékoztatást biztosítanak a menedzsereknek az üzletük mindennapi operációs tevékenységéről. Ezek a dashboardok az aktuális teljesítményt és előrejelzéseket mutatják meg. Legtöbb esetben ezek a fajta kimutatások nem teszik lehetővé az interakciót a felhasználók számára.

Elemző dashboard
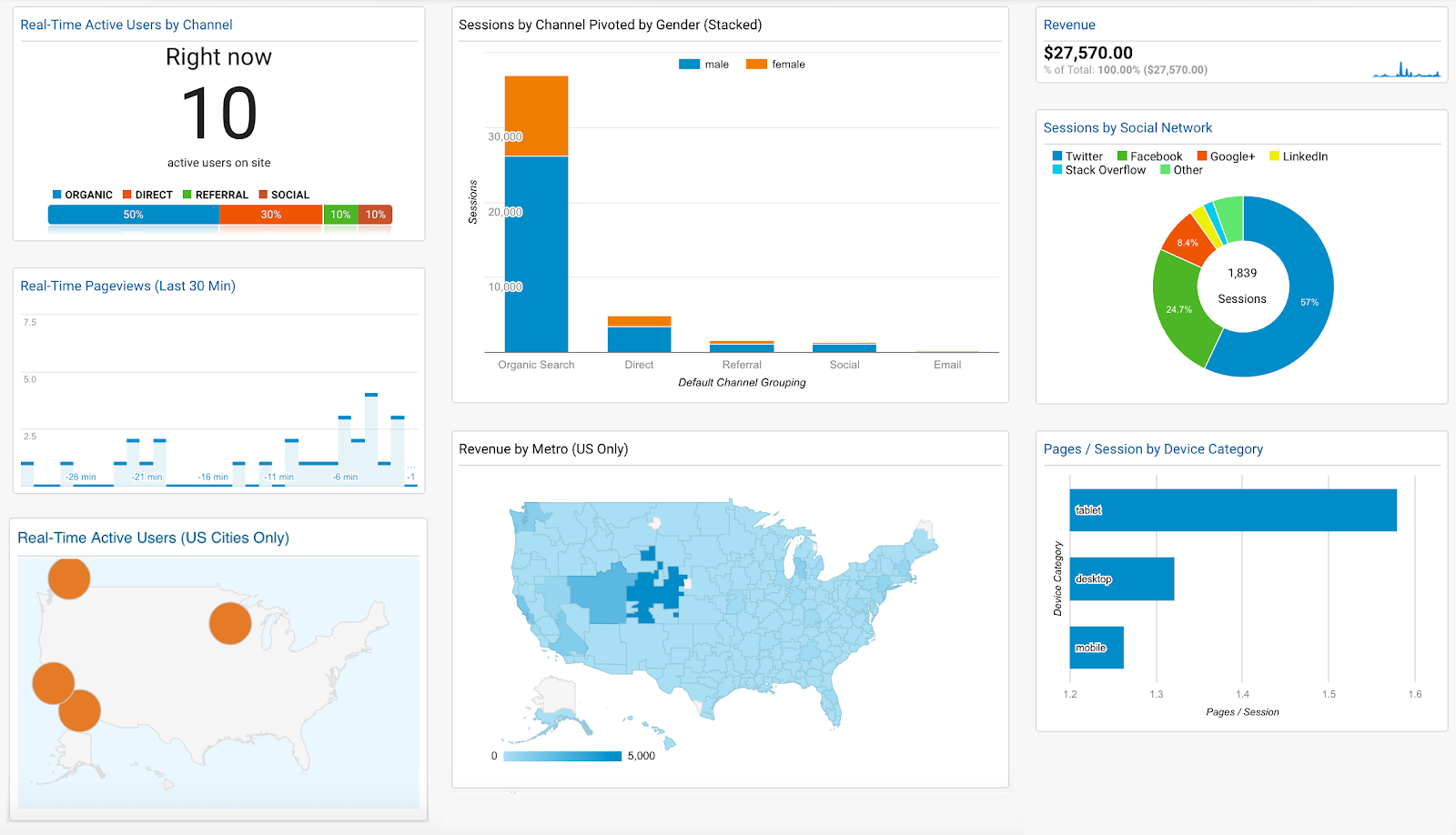
Az elemző dashboardok segítségével az üzleti tendenciák figyelhetőek meg. Ezek a képernyők nagyobb komplexitást igényelnek, nagy mennyiségű adatot kell feldolgozniuk, összehasonlításokat kell végezniük és kielemezni ezeket, megvizsgálni a tendenciákat és előrejelzéseket alkotni ezek alapján. Gyakran alkalmaznak olyan BI-t, mint a mélyfúrás és támogatják az adat interakciókat.

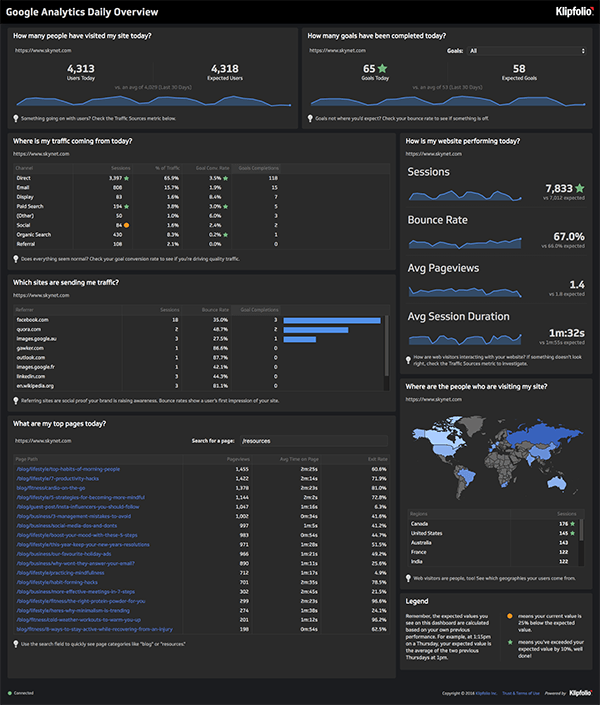
Operatív dashboard
Az operatív dashboardok megmutatják, hogy mi történik aktuálisan a cégben. Azok a műveletek, amik meghatározzák ezen képernyők designját nagyon dinamikusak és gyorsan változnak. Gyakran azonnali döntéseket kell hozni, amikor egy probléma felmerül. Egész napos használatra tervezzük ezeket a dashboardokat, és a megjelenített adatnak egyszerűen értelemezhetőnek kell lenni, hogy a gyors döntéseket támogassa.

Diagram típusok
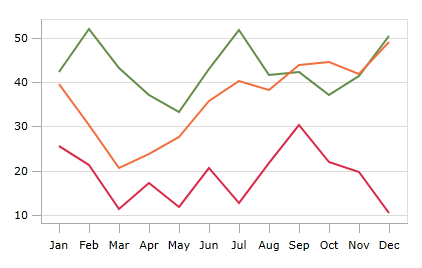
Vonal
A vonal diagram legtöbbször egy tendenciát mutat, ami nem lehet sem nagyon lapos, sem nagyon meredek, mert a közvetíteni kívánt üzenet így elveszik. A megfelelő szög, amit a vonal mutat az egész diagram maximum ⅔-a lehet. Egyszerűen olvashatónak kell lennie, így a tengelynél a léptékeket úgy adjuk meg, ahogy az emberek számolnak: 5, 10, 15 stb. Maximum négy darab vonal lehet egy diagramon belül. A túl sok vonal zavaró, és nem mutatja meg a kívánt adatokat.

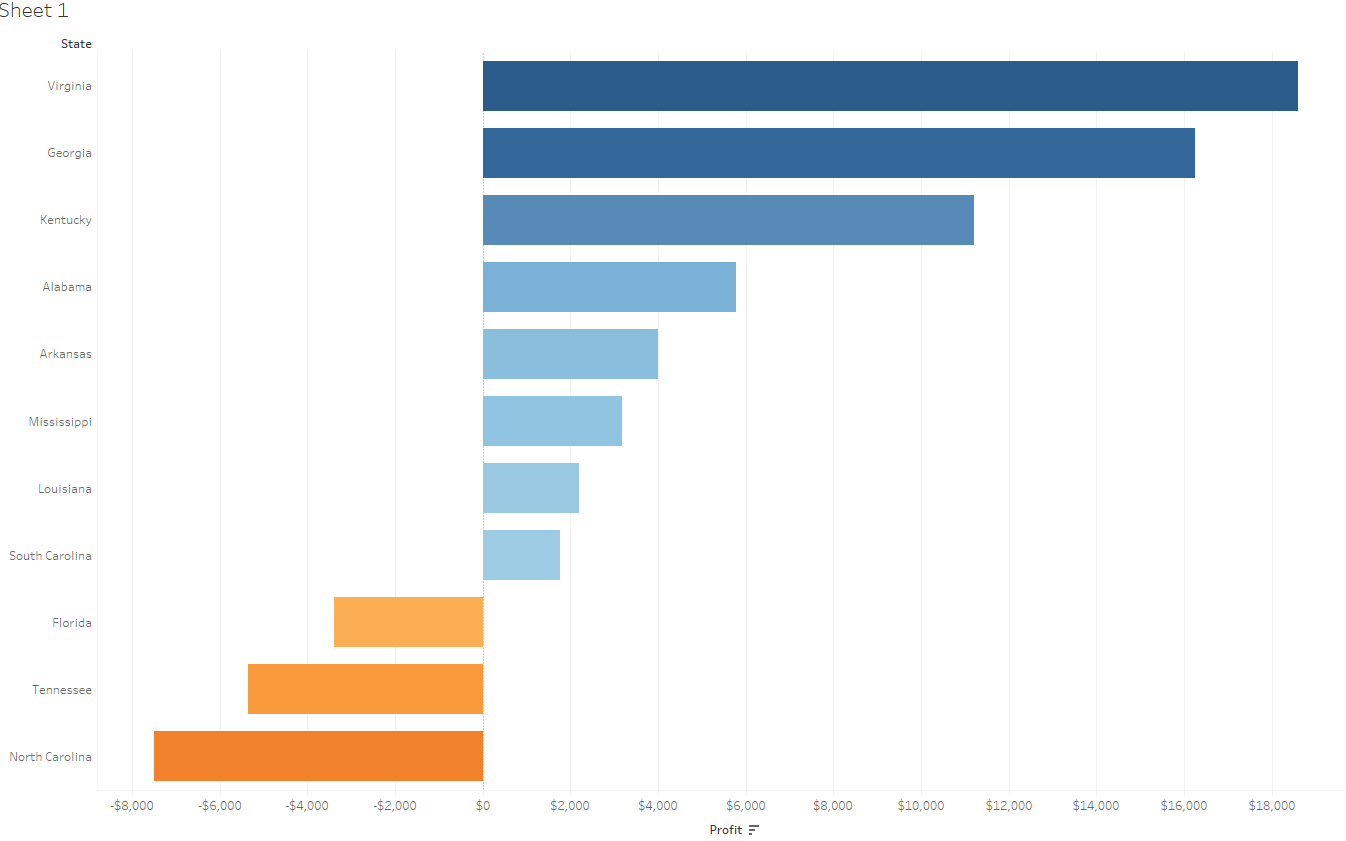
Oszlop
Az oszlopdiagram kategorikus adatok összességét mutatja meg. Ez a legjobb diagram típus összehasonlításra. Az általános szabályt itt is tartani kell: egyszerű legyen. Egy pár szabályt érdemes itt is követni, hogy az üzenetünk célba érjen. Az oszlopok kétszer olyan szélesek legyenek mint a köztük lévő távolság. Ha ugyanazt az adatot jelenítik meg, akkor ugyanolyan színűek legyenek. Az összetett oszlopdiagramok esetében, ahol a diagramok száma maximum négy lehet, a színárnyalatokat a világostól a sötétig használjuk. Ebben az esetben a jelmagyarázat zavaró lehet.

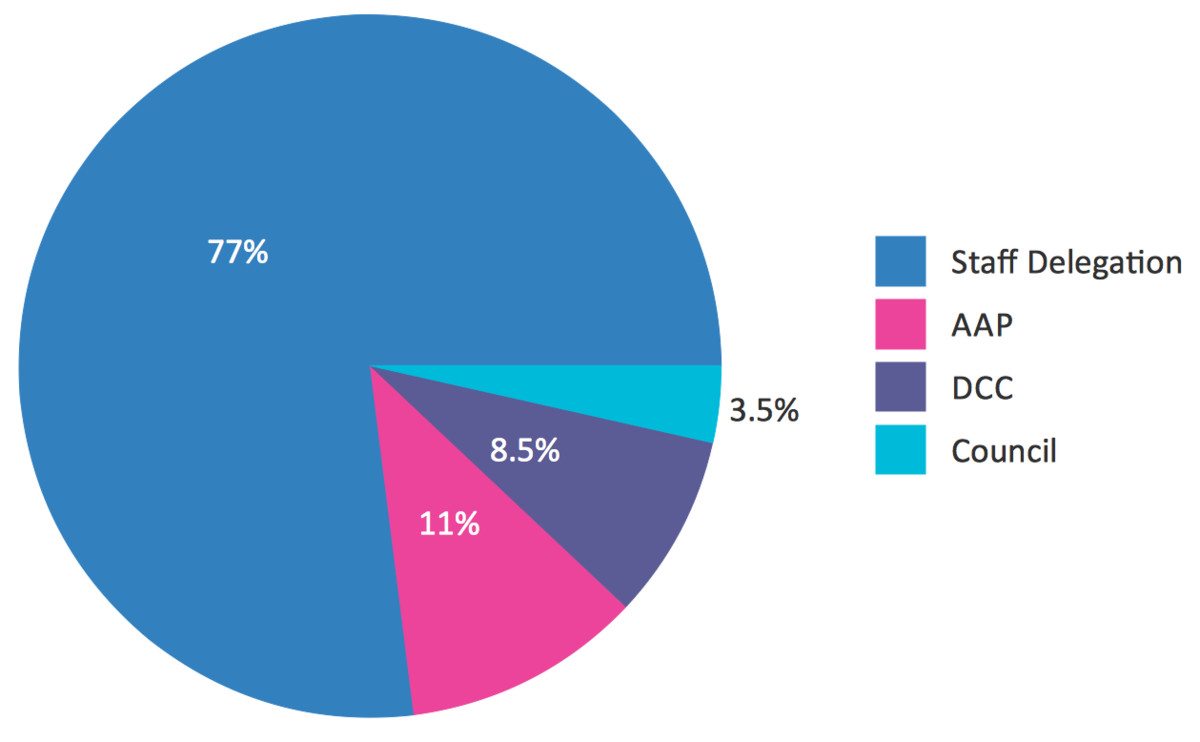
Kör
Olyan esetben használjuk, amikor az adatok egymáshoz való viszonyát szeretnénk kifejezni. Nagyon egyszerű összetételű kell, hogy legyen. A diagramok olvasását mindig a tetejéről kezdjük, és az óramutató járásával megegyezően jobbra haladunk. Így hatékonyabb, ha a legnagyobb szegmens kerül a tetejére.

Táblázat
A táblázatok definíció alapján nem az adatvizualizáció eszközei, de van néhány jó ötlet arra, hogy az olvasónak mégis könnyen értelmezhetővé tegyük. Arra használjuk, hogy adatokat mutassunk be, amikor fontosak a precíz értékek. Használjunk egy vékony vonalat minden harmadik-ötödik sor után, és a szélesebb táblázatokba minden harmadik oszlop után kell egy szabályzó a könnyebb vizuális értelmezhetőség érdekében. Diagramokat is használhatunk a táblázaton belül, hogy kiemeljük a legfontosabb adatot.

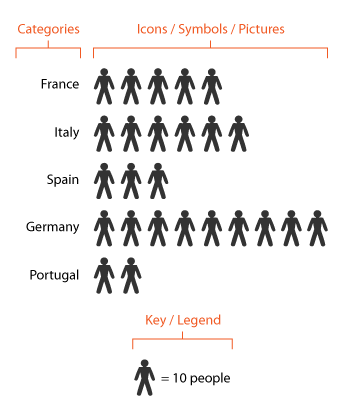
Piktogram
Egy jó piktogram, amit a diagramban használunk egyszerűnek, egyértelműnek és szimmetrikusnak kell lennie. Egy piktogram akkor hatékony, ha az egyetlen adat többszörösét ábrázolja. A vizualizációra ugyanazok a szabályok érvényesek mint az oszlopdiagramnál.
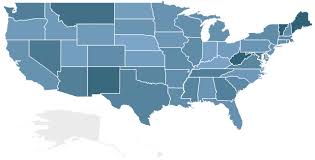
Térkép
Legtöbb esetben a geografikus adatok bemutatására használjuk. Olyan esetekben hatékony, amikor az egyik adatunk országra, megyére vagy városra vonatkozik. Csak abban az esetben használjuk a térkép diagramot, ha az adat regionális összefüggése fontos szempont.

Egyéb diagram típusok
További diagram típusokat alkalmazhatunk még a dashboardunkban a vizualizáció céljától függően: mozaik, populációs piramis, pókháló, szóródás, bináris döntés, többszintű kör, pareto, gannt, tőzsde, vízesés diagram vagy hőtérkép.
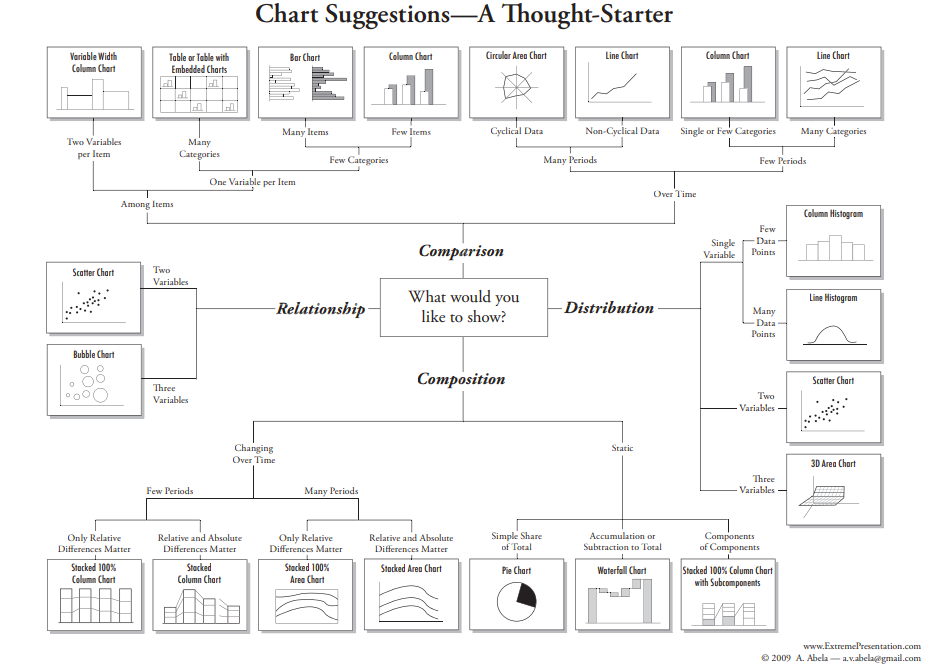
Melyik típusú diagramot érdemes választani az adat megjelenítéshez?
Dr. Andrew Abela-nak köszönhetően van egy diagram választó, amely segít, hogy az adatunk és megjelenítés szempontjából melyik a legmegfelelőbb a számunkra.

Vizuális szabályok
Van két fontos szabály, amit érdemes követni, ha dashboard alkotásról van szó.
Betűk
A dashboard-okon az adatok a főszereplők, így a kiemelt betűk vagy speciális tipográfia csak elvonná a figyelmet róluk. Serif és sans serif betűk elegendő változékonyságot tudnak adni és könnyen olvashatók, így érdemes ezeket használni.
Színek
Három olyan fő tulajdonság van, amit figyelembe kell venni: szaturáció, érték és színárnyalat. Az árnyalat a színek spektrumát mutatja, amiket egyszerűen színeknek nevezünk – piros, narancs, sárga, kék, zöld, lila – amik a szivárványban vannak. Szaturáció a színek intenzitása: az értéke megmutatja, hogy mennyire világos vagy sötét a szín. A jó vizualizációt világos vagy sötét színekkel tudjuk megoldani. Meleg színek ( piros, narancs, barna) nagyobbnak és közelebbinek tűnnek, mint a hideg színek ( kék, zöld, szürke), amikor ugyanolyan mennyiségben használjuk. Ahhoz, hogy elkerüljük a figyelem elterelődését 3-5 árnyalat használata javasolt egy diagramon belül. Kerüljük el a túl sok szín használatát. Törekedjünk arra, hogy színvakok is olvasni tudják a diagramokat.
Aranyszabály dashboard designhoz
Az első legfontosabb szabály, hogy meg kell ismerni a felhasználót, ki fogja használni, mikor, milyen körülmények között. Meg kell találni a legmegfelelőbb diagramtípust az adatok vizualizációjához és logikusan kell felépíteni a dashboardot. Figyelni kell a helyhasználatra, hiszen egy igazi dashboardnak az egy képernyőn megjelenített adatokat nevezzük. Törekedni kell a kevesebb néha több elvre, nem szabad elfelejteni, hogy a legfontosabb információ az adat. Minden esetben az egyszerű értelmezhetőségre kell törekedni és ezt letesztelni.
ajánlott
cikkek
Tudj meg többet a témáról




Oszd meg velünk véleményed