6 megoldási javaslat reszponzív táblázatokra

Ha felületeket tervezünk, amelyeket szeretnénk azonos adattartalommal és funkcionalitással megjeleníteni mobilon és asztali gépen is, akkor a táblázatok megjelenítése komoly fejfájást is okozhat nekünk. Mielőtt azonban elkezdünk vívódni azon, hogy miképp jelenjen meg táblázatunk mobilon, célszerű átgondolni, hogy biztos kell nekünk egy táblázat?
Nézzük, mik a táblázat előnyei a kártyás megjelenítéssel szemben?
- Egyes adatsorok összehasonlíthatóak (ár, súly) és akár könnyedén összeadhatóak is
- Túl kevés vagy túl sok adat esetén a táblázatok kisebb helyet foglalnak, mint a kártyák
- Rendezhető
- A kevésbé érdekes adatok könnyedebben mellőzhetők. Ha a táblázat végére helyezzük a másodlagos adatokat, akkor elég csak a táblázat elejére fókuszálnunk és látjuk a lényeget
- Kevesebb szöveggel ugyanannyi adattartalmat tudunk megjeleníteni táblázatban, mivel kártyák esetén az egyes adatcellák címkéit ismételgetnünk kell
Ha ezeket a szempontokat figyelembe vettük, akkor az alábbi megoldásaink lehetnek:
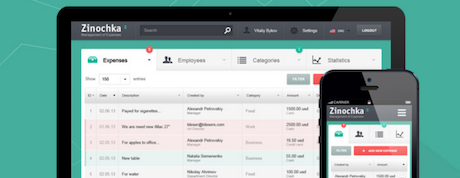
1. Görgetős megjelenítés
A táblázatunk egyes sorait beakasztjuk, míg a többi görgetni lehet. Nem igazán előnyös megoldás, de bizonyos esetekben, ahol a táblázat jelleget őrizni akarjuk a táblázatosság értékei miatt, lehet, hogy nincs más választásunk. A megoldás nem feltétlenül olyan rémisztő, ha elforgatjuk a telefonunk.
2. Kártyákra tördelés
Habár vélhetőleg az adattartalom miatt nem a legideálisabb a kártyás megoldás, mobilon többnyire ez a legigényesebb megjelenítési mód.
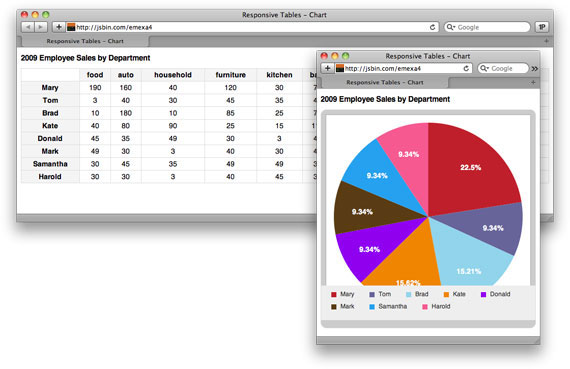
3. Grafikonná alakítás
A táblázat tartalmát grafikus módon mutatjuk meg. Ezt akár úgy is alkalmazhatjuk, hogy álló helyzetben kártyákat, elforgatva grafikont mutatunk.
4. Elrejtjük a táblázatot
Ha táblázatunk inkább csak értékes háttérinformációkat tartalmaz, akkor dönthetünk annak az elrejtése mellett is, amit egy gombnyomásra előhívhatunk. Ne feledjük, ilyenkor a többi megoldás közül kell választanunk egyet a megjelenítésre.
5. Kevésbé fontos oszlopok elrejtése
Ha táblázatunk oszlopainak tartalma nem egyformán hangsúlyos, akkor dönthetünk úgy is, hogy csak annak bizonyos részleteit mutatjuk meg, és egy gombnyomásra lenyílva vagy egy külön oldalon mutatjuk meg ezeket a részleteket.
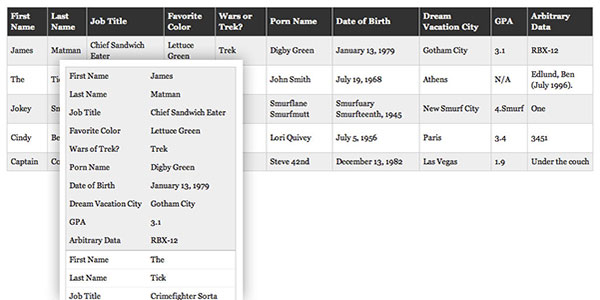
6. Felhasználó dönt az elrejtésről
Hasonlóan az előző megoldáshoz szintén elrejtünk oszlopokat, de ezúttal a felhasználó választja ki, hogy mit akar rögtön és mit a részletekben látni.
ajánlott
cikkek
Tudj meg többet a témáról






Oszd meg velünk véleményed