4 ámulatba ejtő iPhone alkalmazás: Pinterest

Korábbi blogbejegyzéseimben elég sokat foglalkoztam azzal, hogy melyik weboldalnak mi a gyengéje és esetleg, ha van neki, akkor mi az erőssége. Most egy kisebb sorozatban 4 iPhone alkalmazást szeretnék röviden bemutatni kizárólag abban a megközelítésben, hogy mit tanulhatunk tőlük. Ennek keretében az alkalmazást összevetem az oldalt webes és web mobil változatával, hogy lássuk min. és hogyan érdemes változtatni.
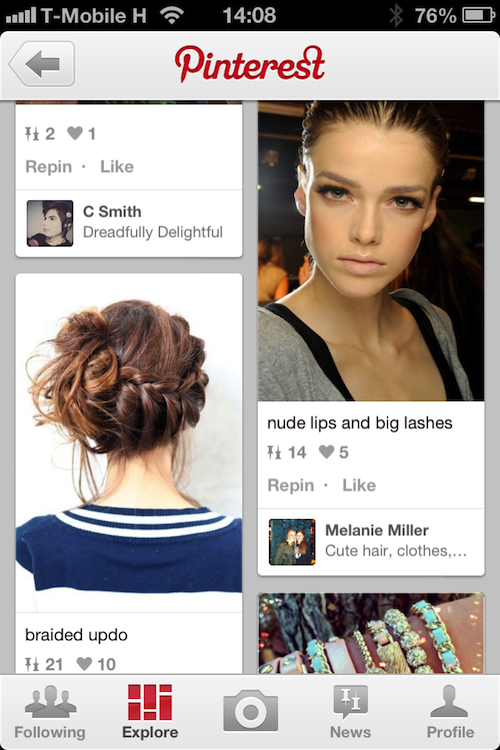
 Pinterest iPhone mobilalkalmazás
Pinterest iPhone mobilalkalmazás
 Akciógombok az alkalmazásban
Akciógombok az alkalmazásban
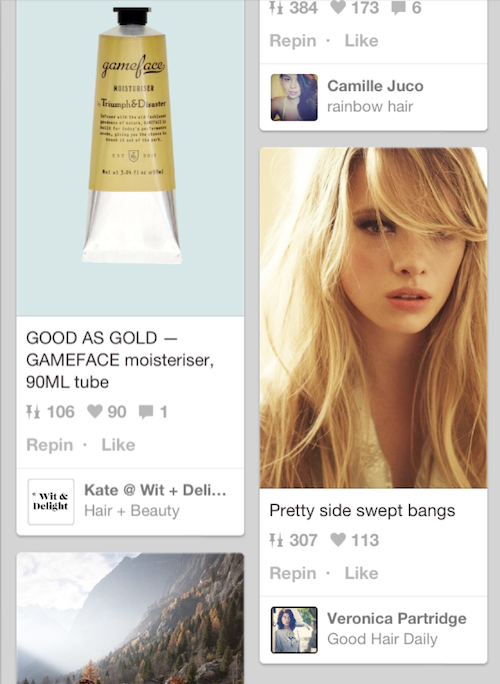
A Pinterest mobil mind a két menüsávot használja, de a felsőt igazán csak önmagának a hirdetésére, míg az alsóba rejti az egész oldalra értelmezhető akciókat tartalmazó ikonokat. Ügyes, hogy ezek görgetés és nézelődés során eltűnnek, viszont ha elkezdünk felfelé görgetni, akkor ezek a menük újra megjelennek. Kellemes ez a megoldás, mivel nagyon könnyű előhívni, de semmi sem foglal helyett a tartalomtól, azaz a képektől.
Az ikonoknál érdekes megoldás, hogy a teljesen egyértelmű fényképkészítést nem címkézik, míg a kevésbé egyértelmű többi ikont igen. Ezekből az explore kifejezetten ötletes, míg a news vagy a following ezzel szemben már kevésbé telitalálat. Innen leginkább az tanulhatjuk, hogy egy iPhone alkalmazásban is lehet címkézni az ikonokat, ha némelyik nem sikerült annyira ütősre. Ha áttekintjük a képeket, amelyeket a pinterest különféle változatairól készítettem, akkor látható, hogy a webes élményt az alkalmazás sikeresebben ültette át mobilra. A web mobil változat hatalmas egyhasábos képei gyakran ügyetlenül jelennek meg, mert a mobilra nem fér el a teljes tartalom. A web mobilon a mouse overes gesztusok (kommentelés, likeolás, kitűzés) direktben megjelenített gombként jelennek meg, míg a kép tulajdonosa a kép felett jelenik meg. Ez önmagában nem tűnik egy túl motivált döntésnek. Ezzel szemben az alkalmazás hűbben követi a webes szerkezetet, egyedül a pin és a like szavakat cseréli le könnyen értelmezhető ikonokra helyesen. A repin és a like gombok viszont túl kicsik és közel is vannak a felhasználó nevéhez, így könnyű mellékattintani.
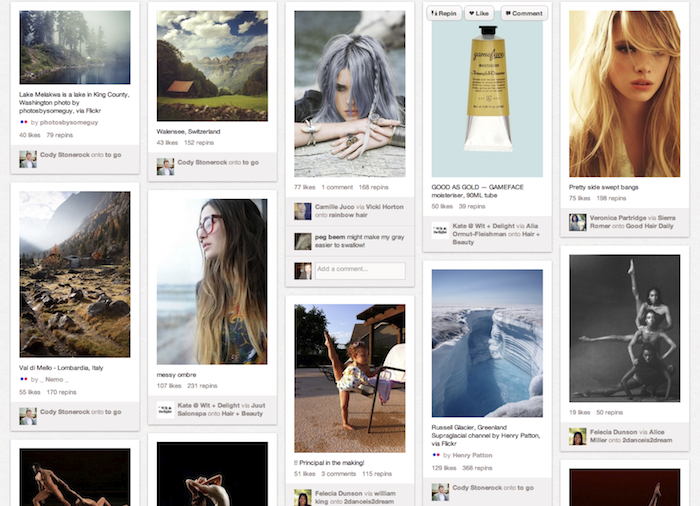
 Pinterest web
Pinterest web
 Pinterest web mobil
Pinterest web mobil
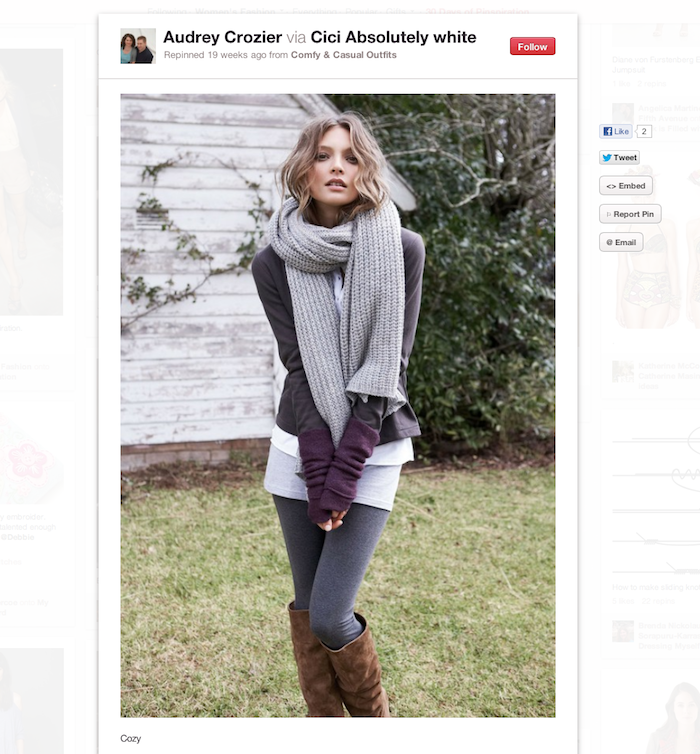
 Kép a weben overlayben
Kép a weben overlayben
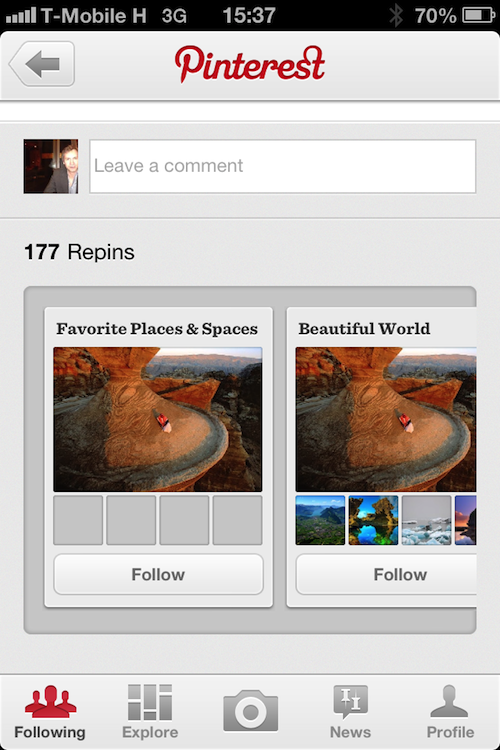
 Követhető felhasználók az iPhone alkalmazásban
Követhető felhasználók az iPhone alkalmazásban
Nagyon igényesen a weben egy feljövő felületen jelennek meg a képek a találataink előtt. A mobilon ez viszont kevésbé kivitelezhető, így ott ezek mindig önálló oldalra visznek. Az alkalmazásban helyesen csak itt jelenik meg a komment, hisz a kis listában erre hely sincs, és az inger is gyengébb lehet a felhasználóknál, hogy nekiálljanak és bepötyögjenek valamit a mobiljukról, mint a gépen. A további követhető felhasználók böngészését is kellemesen oldotta meg az alkalmazás, ahol ujjunkkal könnyedén végigprögethetjük őket. Ennek a lehetőségét mutatja a második kép, amely egy kicsit kilóg a képernyőről. A web mobilos változatban ez a nézet hiányzik, ott minden akciót a listában hajthatunk végre. Ez némi magyarázatot ad arra is, hogy egy kép miért nem két hasábosan jelenik meg itt, a tervezők próbálták egy nézetbe gyúrni a kettőt. Hogy miért? Ha egy új oldalra kellene átmennünk ilyenkor az igen hosszadalmas lenne és teljesen tönkretenné a felhasználói élményt, ha egy egy képre másodperceket kellene várnunk. Ennek fényében a web mobilos felület visszalépései érthetőbbé és elfogadhatóbbá válnak a web kényelmessége és az alkalmazás gördülékenysége mellett.
Mind a 3 hozzászólás mutatása
ajánlott
cikkek
Tudj meg többet a témáról




3 hozzászólás
Oszd meg velünk véleményed
4 „ámulatba ejtő” iPhone alkalmazás: Amazon | My Blog | 2016. Mar. 29.
[…] nem lenyűgöző, hanem inkább az átgondolt iparosmunka kategóriába tartozik összevetve a pinteresttel vagy az etsy-vel, de még a saját mobilváltozata is jobb bizonyos esetekben. A találatnál […]
Ergománia – weblap tervezés, elemzés, tesztelés » 4 „ámulatba ejtő” iPhone alkalmazás: Amazon | 2013. Jul. 22.
[...] nem lenyűgöző, hanem inkább az átgondolt iparosmunka kategóriába tartozik összevetve a pinteresttel vagy az etsy-vel, de még a saját mobilváltozata is jobb bizonyos esetekben. A találatnál [...]
Ergománia – weblap tervezés, elemzés, tesztelés » 4 ámulatba ejtő iPhone alkalmazás: Etsy | 2012. Dec. 27.
[...] kapnak, mivel nincs velük konkuráló felesleges tartalom a felületen. Ráadásul az etsy a pinteresthez abban hasonló, hogy a termékeket nem a címek, hanem a vizualitás adja [...]